Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jaames/flipnote-player
🎬 Web player and video converter for animations made with Flipnote Studio; an animation app for the Nintendo DSi and 3DS
https://github.com/jaames/flipnote-player
flipnote flipnotestudio kwz nintendo-3ds nintendo-dsi nintendo-hacking ppm
Last synced: about 1 month ago
JSON representation
🎬 Web player and video converter for animations made with Flipnote Studio; an animation app for the Nintendo DSi and 3DS
- Host: GitHub
- URL: https://github.com/jaames/flipnote-player
- Owner: jaames
- License: mit
- Created: 2018-02-16T12:24:06.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-02-12T12:28:28.000Z (almost 3 years ago)
- Last Synced: 2024-11-01T00:31:28.945Z (about 2 months ago)
- Topics: flipnote, flipnotestudio, kwz, nintendo-3ds, nintendo-dsi, nintendo-hacking, ppm
- Language: JavaScript
- Homepage: https://flipnote.rakujira.jp
- Size: 35 MB
- Stars: 114
- Watchers: 6
- Forks: 8
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

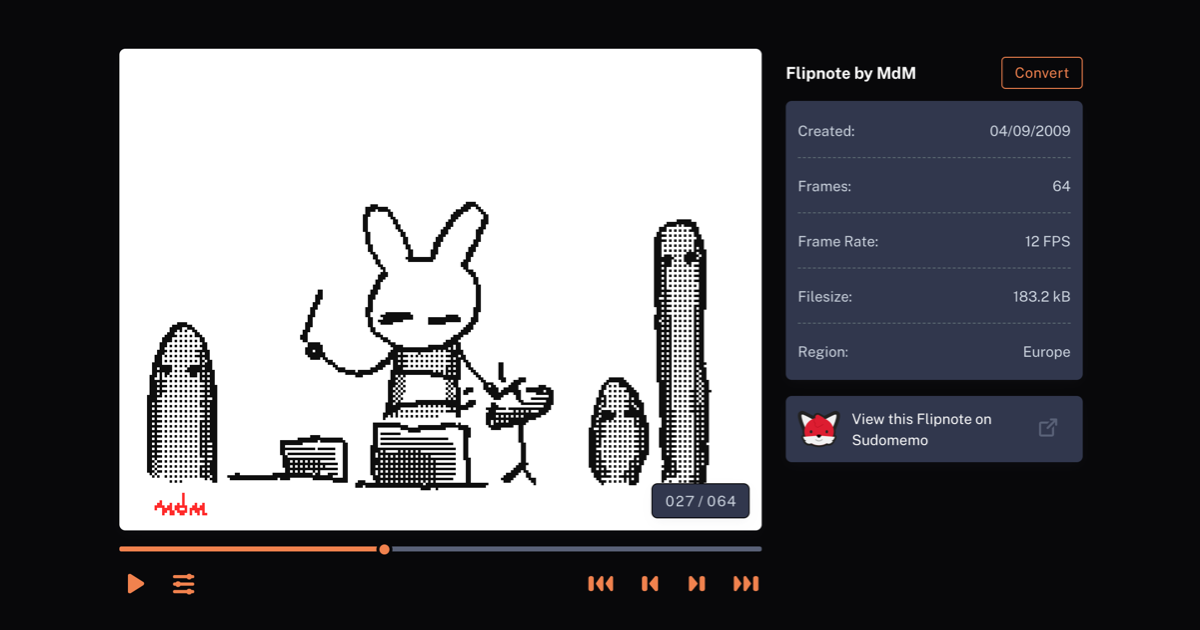
Flipnote Player
A web player and video converter for animations created with Flipnote Studio and Flipnote Studio 3D
Check it out at flipnote.rakujira.jp
### Features
* Full support for both of the proprietary animation formats used by Flipnote Studio and Flipnote Studio 3D
* Built-in converters for exporting Flipnotes as high quality MP4 video (!!!), animated GIF, or static image sequences
* Multi-file upload support -- open multiple Flipnotes at once and browse through them, with thumbnails and usernames shown
* The ability to load Flipnotes directly from [Kaeru Gallery](https://gallery.kaeru.world) or [IPGFlip](https://ipgflip.xyz/) web URLs
* No server-side code whatsoever
* 100% free and open source :^)
### Background
Released in 2009, *Flipnote Studio* is an application for the Nintendo DSi which allows users to create flipbook-style animations with the console's touch screen, cameras and microphone. In 2013 it recieved a sequel on the Nintendo 3DS called *Flipnote Studio 3D*, which expanded upon the original's feature set and added the ability to use 3D depth.
Even though it has been several years since the last Flipnote Studio installment was released (and the online services for both apps have since been retired) there is still a large community of people actively creating Flipnotes thanks to fan-built services such as [Kaeru Gallery](https://gallery.kaeru.world/), [IPGFlip](https://ipgflip.xyz/) and [Sudomemo](https://www.sudomemo.net/). There's even several high-profile artists such as [Kéké](https://twitter.com/kekeflipnote) who are rocking Flipnote Studio on social media.
My hope is that this project will help the Flipnote community to continue sharing their creations :)
### Built With
* [flipnote.js](https://github.com/jaames/flipnote.js) (my Flipnote parsing library)
* [ffmpeg.js](https://github.com/Kagami/ffmpeg.js/) (for handling video conversion -- I made a [modified build ](https://github.com/jaames/ffmpeg.js) that handles PCM audio and GIF input, among other things)
* [React](https://reactjs.com/)
* [React Router](https://reacttraining.com/react-router/)
* [React Transition Group](https://reactcommunity.org/react-transition-group/)
* [react-dropzone](https://react-dropzone.js.org/)
* [pullstate](https://github.com/lostpebble/pullstate)
* [Poi](https://poi.js.org/)
* [sudofont](https://github.com/Sudomemo/Sudofont) (for rendering certain custom characters that can be used in Nintendo DSi usernames)
* [Sketch](https://sketchapp.com/) (for making graphics)
### Building
Copy `.env.example` to `.env`:
```
cp .env.example .env
```
Install dependencies:
```
npm install
```
Build production-ready assets in the `/dist` directory:
```
npm run build
```
Run development server:
```
npm run dev
```
Generate sample Flipnote manifest file
```
npm run manifest
```
### Acknowledgments
* Everyone acknowledged in the [flipnote.js readme](https://github.com/jaames/flipnote.js#Acknowledgments)
* [Kaeru Team](https://github.com/KaeruTeam) for providing helpful feedback and for their assistance with testing.
* [Sudomemo](http://www.sudomemo.net/) for providing sample Flipnotes and audio equalizer settings used in video conversion.