https://github.com/jacklam718/react-native-action-sheet-component
React Native Action Sheet Component for iOS & Android.
https://github.com/jacklam718/react-native-action-sheet-component
action-sheet react-native react-native-action-sheet react-native-component
Last synced: 3 months ago
JSON representation
React Native Action Sheet Component for iOS & Android.
- Host: GitHub
- URL: https://github.com/jacklam718/react-native-action-sheet-component
- Owner: jacklam718
- License: mit
- Created: 2017-02-27T13:53:26.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2018-06-26T16:30:51.000Z (about 7 years ago)
- Last Synced: 2025-03-26T10:36:10.599Z (4 months ago)
- Topics: action-sheet, react-native, react-native-action-sheet, react-native-component
- Language: JavaScript
- Homepage:
- Size: 686 KB
- Stars: 61
- Watchers: 4
- Forks: 16
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
## React Native Action Sheet Component
React Native Action Sheet Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide [Airbnb JavaScript](https://github.com/airbnb/javascript)
[Try it with Exponent](https://exp.host/@jacklam718/action-sheet-example)
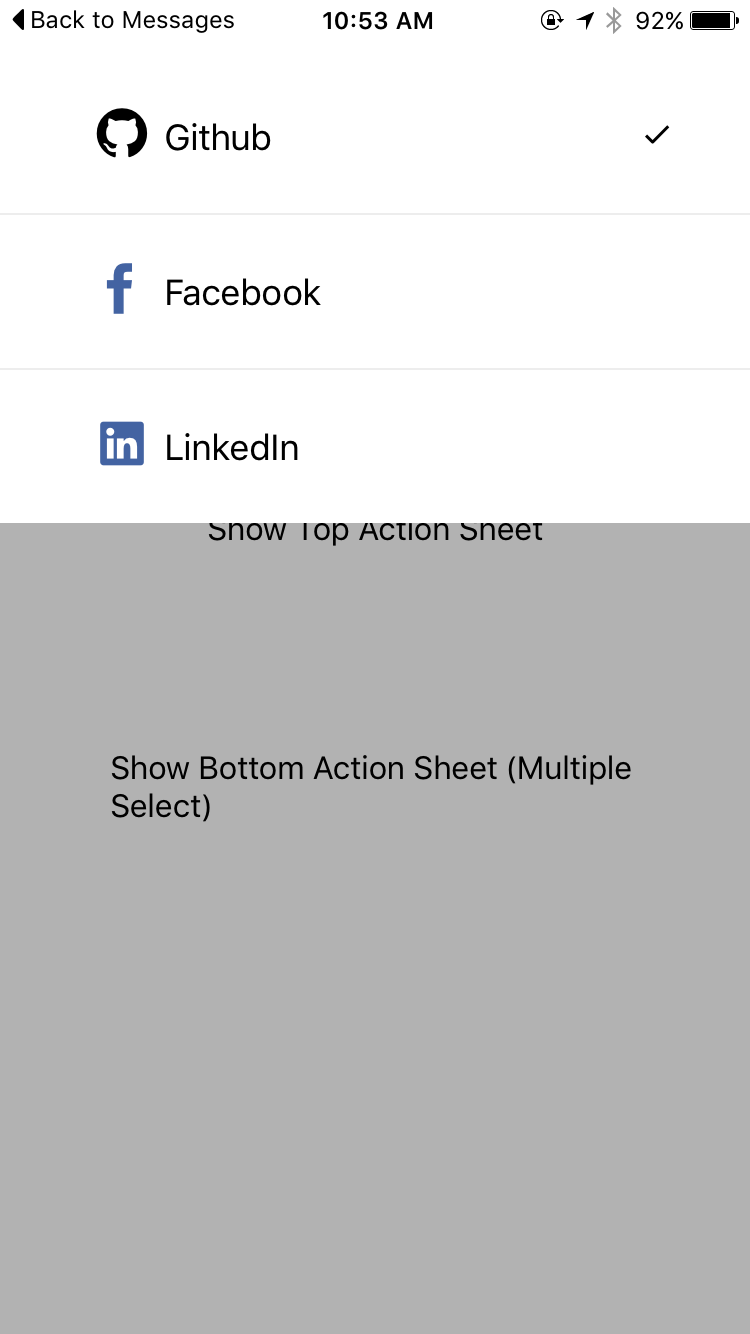
#### Preview


## Installation
##### yarn
`yarn add react-native-action-sheet-component`
##### npm
`npm install --save react-native-action-sheet-component`
## Usage with `ActionSheetManager`
```javascript
import { EvilIcons, Ionicons } from '@exponent/vector-icons';
import ActionSheetManager { ActionSheet, ActionSheetItem } from 'react-native-action-sheet-component';
```
##### Options
```javascript
const actionSheetItems = [
}
onPress={this.onItemPress}
/>,
}
onPress={this.onItemPress}
/>,
];
const options = {
defaultValue: ['github'],
children: actionSheetItems,
onChange: (value, index, selectedData) => {
},
}
```
##### Show
```javascript
ActionSheetManager.show(options, () => {
console.log('callback');
});
```
##### Update
```javascript
ActionSheetManager.update(options, () => {
console.log('callback');
});
```
##### Hide
```javascript
ActionSheetManager.hide(() => {
console.log('callback');
});
```
## Usage with `ActionSheet`
```javascript
import { EvilIcons, Ionicons } from '@exponent/vector-icons';
import { ActionSheet, ActionSheetItem } from 'react-native-action-sheet-component';
```
```javascript
class Example extends Component {
constructor(props) {
super(props) {
this.state = {
defaultSelectedValues: ['github'],
}
}
}
render() {
return (
{ this.topActionSheet = actionSheet; }}
position="top"
onChange={this.onChange}
defaultValue={this.state.defaultSelectedValues}
multiple
>
}
onPress={this.onItemPress}
/>
}
onPress={this.onItemPress}
/>
)
}
}
```
##### Show
```javascript
actionSheet.show(() => {
console.log('callback - show');
})
```
##### Hide
```javascript
actionSheet.hide(() => {
console.log('callback - hide');
})
```
## Props
### ActionSheet
| Prop | Type | Default | Note |
|---|---|---|---|
| `value?` | `any` | `null` | | |
| `defaultValue?` | `any` | `null` | | |
| `onShow?` | `Function` | `() => {}` | |
| `onHide?` | `Function` | `() => {}` | |
| `style?` | `any` | `null` | |
| `onChange?` | `Function` | `() => {}` | |
| `show?` | `boolean` | `false` | |
| `showSelectedIcon?` | `boolean` | `true` | | |
| `multiple?` | `boolean` | `false` | |
| `hideOnSelected?` | `boolean` | `true` | |
| `hideOnSelceted?` **_`DEPRECATED`_** | `boolean` | `true` | |
| `hideOnHardwareBackPress?` | `boolean` | `true` | |
| `showSeparator?` | `boolean` | `true` | |
| `showSparator?` **_`DEPRECATED`_** | `boolean` | `true` | |
| `scrollEnabled?` | `boolean` | `true` | |
| `animationDuration?` | `number` | `250` | |
| `overlayOpacity?` | `number` | `0.3` | |
| `position?` | `string` | `top` | |
| `maxHeight?` | `number` | `Dimensions.get('window').height / 2` | |
| `children?` | `any` | `null` | |
### ActionSheetItem
| Prop | Type | Default | Note |
|---|---|---|---|
| `text` | `any` | `null` | | |
| `icon?` | `any` | `null` | | |
| `index?` | `number` | `null` | | |
| `selectedIcon?` | `number` | ` require('./img/checkmark.png')` | | |
| `selected?` | `boolean` | `false` | | |
| `showSelectedIcon?` | `boolean` | `true` | | |
| `onPress?` | `Function` | `() => {}` | | |
| `style?` | `any` | `null` | | |
| `textStyle?` | `any` | `null` | | |