https://github.com/jacklam718/react-native-animated-overlay
A Simple React Native Animated Overlay for iOS & Android.
https://github.com/jacklam718/react-native-animated-overlay
animation component overlay react-native react-native-app react-native-component react-native-overlay
Last synced: 4 months ago
JSON representation
A Simple React Native Animated Overlay for iOS & Android.
- Host: GitHub
- URL: https://github.com/jacklam718/react-native-animated-overlay
- Owner: jacklam718
- Created: 2016-10-12T11:27:43.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-06-25T05:40:19.000Z (almost 8 years ago)
- Last Synced: 2024-09-28T18:42:43.768Z (9 months ago)
- Topics: animation, component, overlay, react-native, react-native-app, react-native-component, react-native-overlay
- Language: JavaScript
- Homepage:
- Size: 265 KB
- Stars: 31
- Watchers: 4
- Forks: 8
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
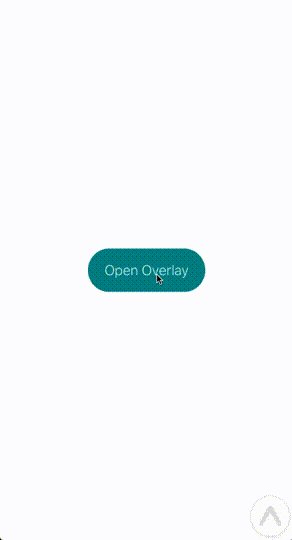
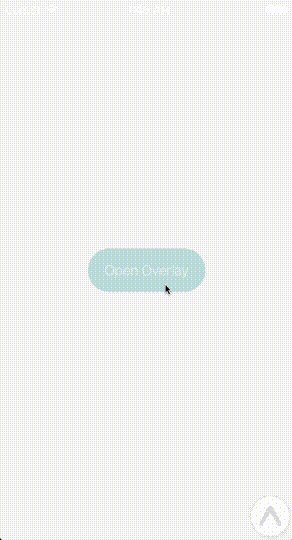
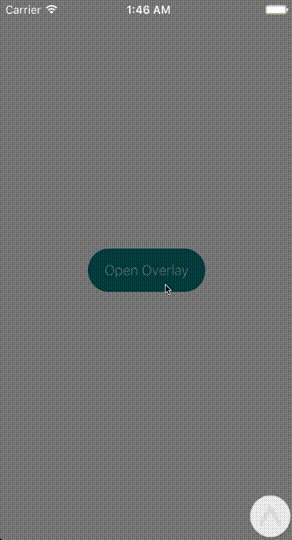
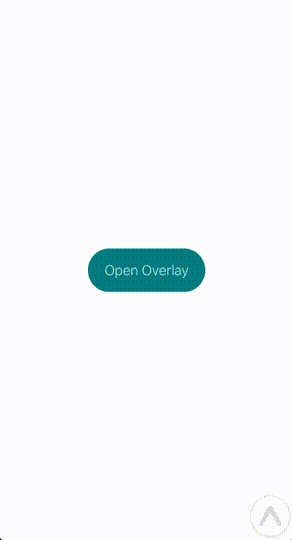
## React Native Animated Overlay
React Native Animated Overlay for iOS & Android.
This component just provide a very basic overlay view for you to build something on top of this component.
[Try it with Exponent](https://exp.host/@jacklam718/animatedoverlay-example)

## Installation
`npm install --save react-native-animated-overlay`
## Examples
[Example](https://github.com/jacklam718/react-native-animated-overlay/blob/master/animatedoverlay-example/main.js)
## Usage
```javascript
import React, { Component } from 'react';
import AnimatedOverlay from 'react-native-animated-overlay';
class AnimatedOverlayExample extends Component {
constructor(props) {
super(props);
this.state = {
overlayShow: false,
};
this.openOverlay = this.openOverlay.bind(this);
this.closeOverlay = this.closeOverlay.bind(this);
}
openOverlay() {
this.setState({overlayShow: true});
}
closeOverlay() {
this.setState({overlayShow: false});
}
render() {
return (
);
}
}
```
## Props
### AnimatedOverlay
| Prop | Type | Default | Note |
|---|---|---|---|
| `onPress?` | `Function` | `() => {}` |
| `onAnimationFinished?` | `Function` | `() => {}` |
| `backgroundColor?` | `String` | `#000` |
| `opacity?` | `Number` | `0.5` |
| `duration?` | `Number` | `200` |
| `overlayShow?` | `Bool` | `false` |
| `pointerEvents?` | `string` | `null` |
| `initValue?` | `number` | `0` |
| `style?` | `any` | `null` |
| `useNativeDriver?` | `boolean` | `false` |
| `children?` | `any` | `null` |