https://github.com/jacklam718/react-native-button-component
A Beautiful, Customizable React Native Button component for iOS & Android
https://github.com/jacklam718/react-native-button-component
android button ios javascript react react-native react-native-button
Last synced: 10 months ago
JSON representation
A Beautiful, Customizable React Native Button component for iOS & Android
- Host: GitHub
- URL: https://github.com/jacklam718/react-native-button-component
- Owner: jacklam718
- License: mit
- Created: 2016-08-27T08:55:19.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2022-12-03T10:25:31.000Z (about 3 years ago)
- Last Synced: 2025-04-12T23:42:26.785Z (10 months ago)
- Topics: android, button, ios, javascript, react, react-native, react-native-button
- Language: JavaScript
- Homepage:
- Size: 12 MB
- Stars: 532
- Watchers: 5
- Forks: 49
- Open Issues: 35
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-button-component ★434 - A Beautiful, Customizable React Native Button component for iOS & Android (Components / UI)
- awesome-react-native - react-native-button-component ★434 - A Beautiful, Customizable React Native Button component for iOS & Android (Components / UI)
- awesome-react-native - react-native-button-component ★434 - A Beautiful, Customizable React Native Button component for iOS & Android (Components / UI)
- awesome-react-native - react-native-button-component ★434 - A Beautiful, Customizable React Native Button component for iOS & Android (Components / UI)
- fucking-awesome-react-native - react-native-button-component ★434 - A Beautiful, Customizable React Native Button component for iOS & Android (Components / UI)
- awesome-reactnative-ui - react-native-button-component - native-button-component/build/video/circle-button-demo.gif)| (Others)
- awesome-react-native-ui - react-native-button-component ★165 - A Beautiful, Customizable React Native Button component for iOS & Android (Components / UI)
- awesome-reactnative-ui - react-native-button-component - native-button-component/build/video/circle-button-demo.gif)| (Others)
README
[](https://travis-ci.org/jacklam718/react-native-button-component)
[]()
[]()
## React Native Button component
React Native Button component for iOS & Android.


## Provided Components
This library provided the following button components:
```
ButtonComponent
CircleButton
RoundButton
RectangleButton
```
## Installation
1. `npm install --save react-native-button-component`
2. `react-native link react-native-button-component`
##### Note
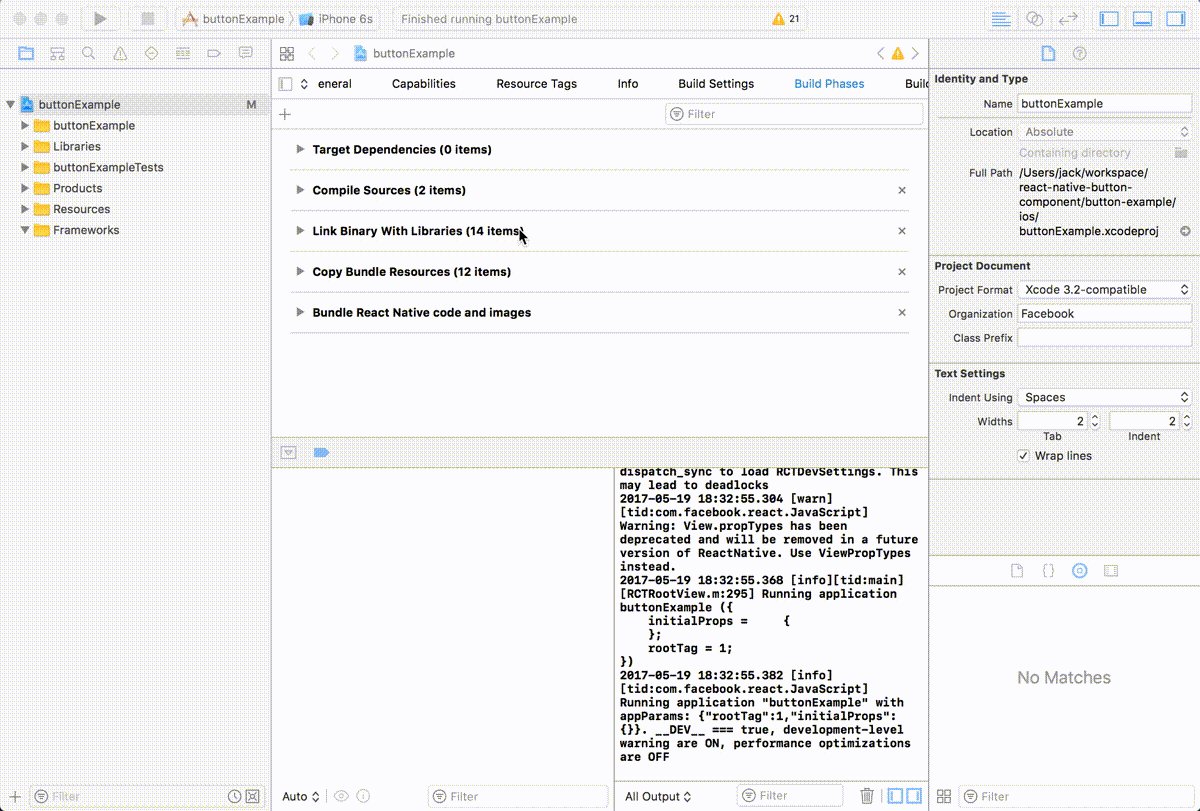
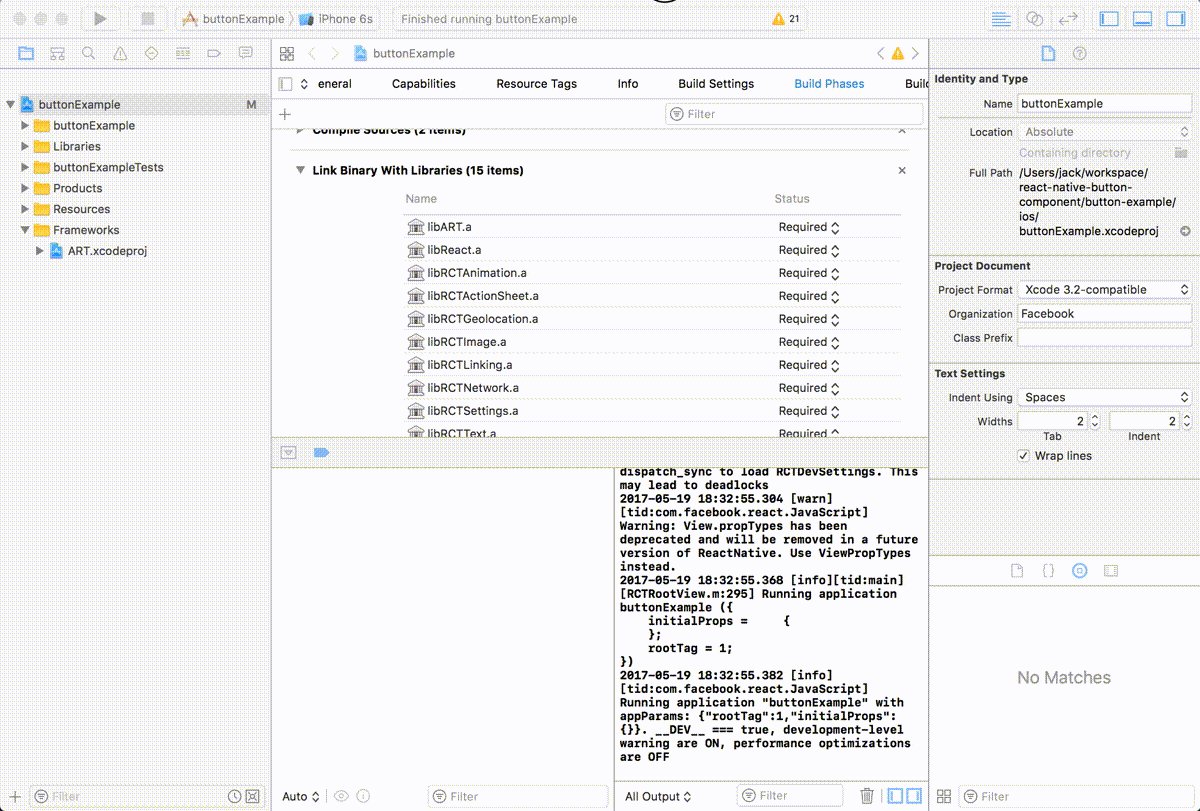
If you didn't see this item `libART.a` under the `Link Binary With Libraries` or you get this error `No component found for view with name "ARTSurfaceView"`
Please open Xcode project and add `libART.a` under `Build Phases -> Link Binary With Libraries`
###### The detailed steps:
1. Open Xcode project
2. Build Phases -> Link Binary With Libraries
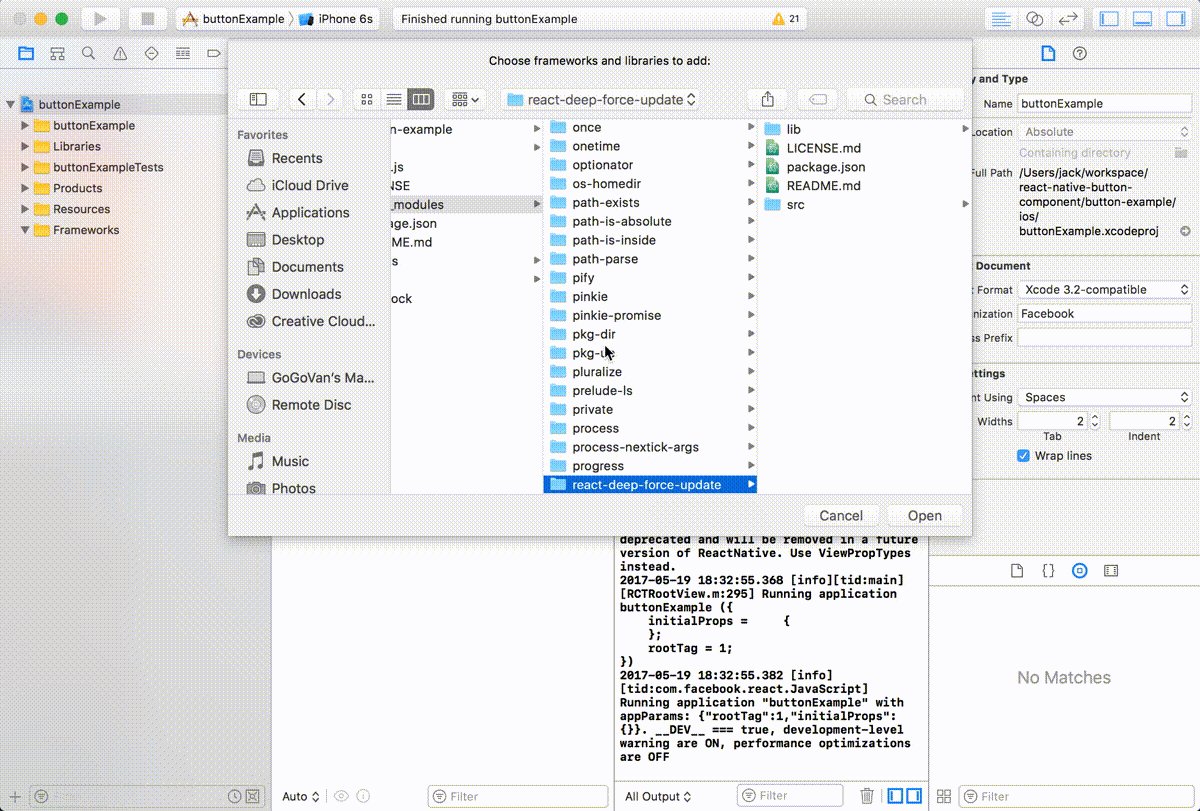
3. Click the `+` button and Click `Add Other...`
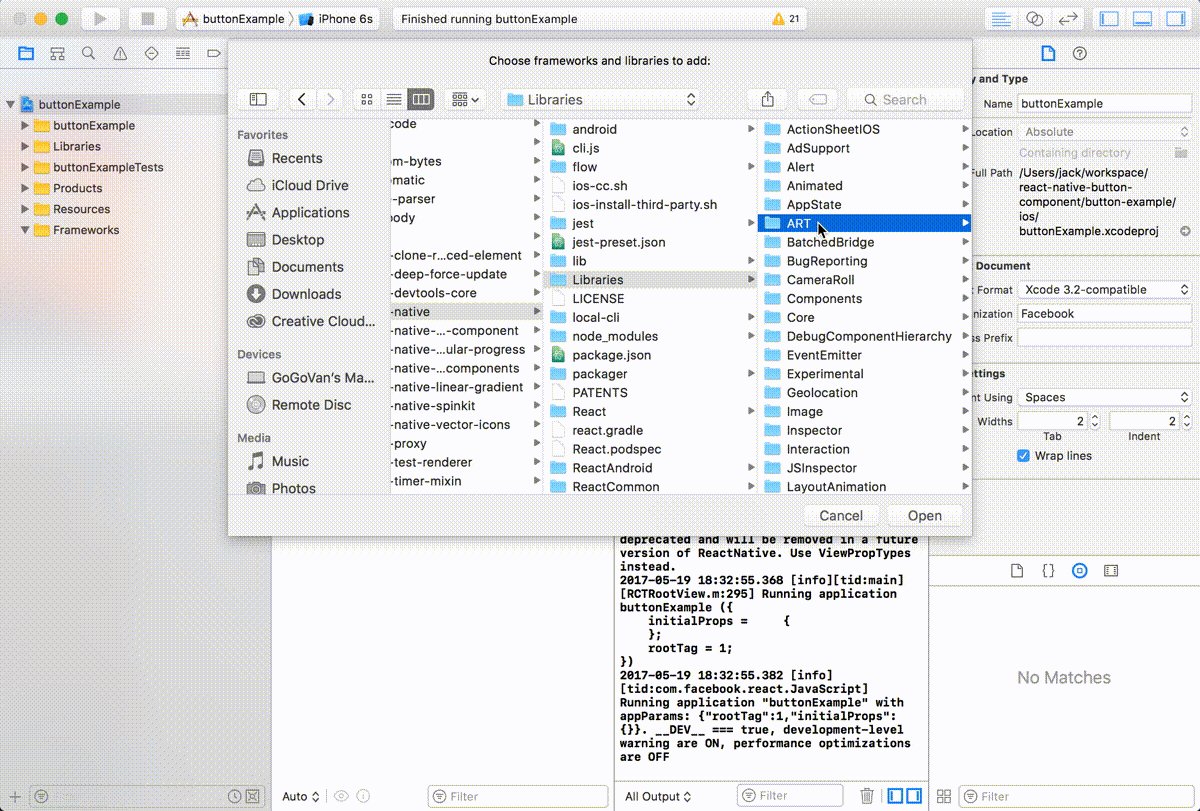
4. Open with `node_modules/react-native/Libraries/ART/ART.xcodeproj`
5. Click the `+` and select the `libART.a` and click `Add`

## Some Simple Examples
One State Button
Multiple States Button
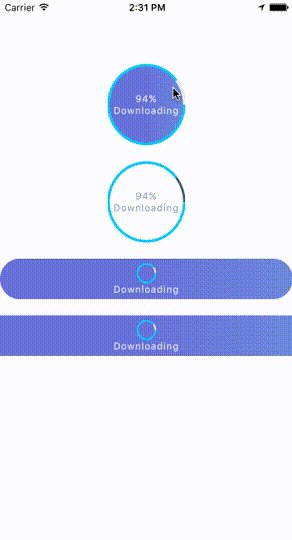
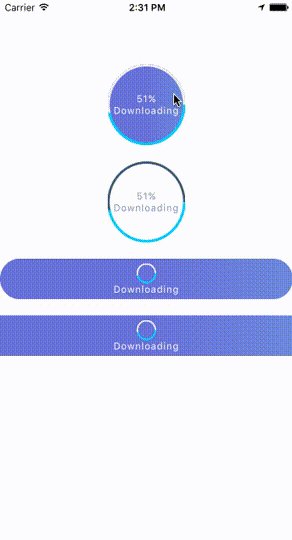
Spinner Button
Progress Button
Circle Button
## Documents
Props & Button Options
Options for Progress Button
Options for Spinner Button
Options for Circle Button
## Usage - Basic
#### Button with one state
```javascript
import ButtonComponent, { CircleButton, RoundButton, RectangleButton } from 'react-native-button-component';
// You can use CircleButton, RoundButton, RectangleButton to instead ButtonComponent
{}}
image={require('button-image.png')}
text="Button"
>
```
#### Button with multiple states
```javascript
import ButtonComponent, { CircleButton, RoundButton, RectangleButton } from 'react-native-button-component';
// You can use CircleButton, RoundButton, RectangleButton to instead ButtonComponent
{
this.imageUploader.upload();
this.state.setState({ buttonState: 'uploading' });
},
image: require('upload-image.png'),
text: 'Upload Image',
},
uploading: {
onPress: () => {
this.imageUploader.cancelUpload();
this.state.setState({ buttonState: 'upload' });
},
spinner: true,
text: 'Uploding Image...',
},
}}
>
```
## Usage - With Your Configurations
#### Button with one state
```javascript
{}}
image={require('button-image.png')}
>
```
#### Button with multiple states - different config for different states
```javascript
import ButtonComponent, { CircleButton, RoundButton, RectangleButton } from 'react-native-button-component';
// You can use CircleButton, RoundButton, RectangleButton to instead ButtonComponent
{
this.imageUploader.upload();
this.state.setState({ buttonState: 'uploading' });
},
},
uploading: {
text: 'Uploding Image...',
gradientStart: { x: 0.8, y: 1 },
gradientEnd: { x: 1, y: 1 },
backgroundColors: ['#ff4949', '#fe6060'],
spinner: true,
onPress: () => {
this.imageUploader.cancelUpload();
this.state.setState({ buttonState: 'upload' });
},
},
}}
>
```
#### Button with multiple states - one config for different states
```javascript
{
this.imageUploader.upload();
this.state.setState({ buttonState: 'uploading' });
},
},
uploading: {
text: 'Uploding Image...',
spinner: true,
onPress: () => {
this.imageUploader.cancelUpload();
this.state.setState({ buttonState: 'upload' });
},
},
}}
>
```
## License
MIT