Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jacklam718/react-native-modal-component
React Native Modal for IOS and Android
https://github.com/jacklam718/react-native-modal-component
dialog modal react-native-dialog react-native-modal
Last synced: about 2 months ago
JSON representation
React Native Modal for IOS and Android
- Host: GitHub
- URL: https://github.com/jacklam718/react-native-modal-component
- Owner: jacklam718
- Created: 2017-02-19T07:23:03.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2017-09-16T09:52:06.000Z (over 7 years ago)
- Last Synced: 2024-08-09T03:25:23.564Z (5 months ago)
- Topics: dialog, modal, react-native-dialog, react-native-modal
- Language: JavaScript
- Homepage:
- Size: 653 KB
- Stars: 8
- Watchers: 3
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
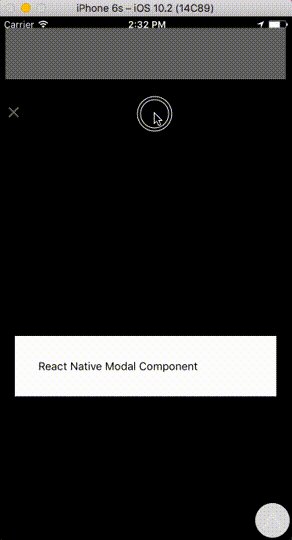
# React Native Modal Component
React Native Modal Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide [Airbnb JavaScript](https://github.com/airbnb/javascript)
[Try it with Exponent](https://exp.host/@jacklam718/modal-example)

## Installation
##### yarn
`yarn add react-native-modal-component`
##### npm
`npm install --save react-native-modal-component`
## peerDependencies
* react-native-deprecated-custom-components >= ^0.1.1
## Usage with ModalComponent
```javascript
import { View, Text, TouchableOpacity } from 'react-native';
import ModalComponent from 'react-native-modal-component';
```
##### Modal content
```javascript
const content = (
React Native Modal Component{'\n'}
);
```
```javascript
{ this.modal = modal; }}
content={content}
dismissOnHardwareBackPress
showCloseButton={false}
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: () => {
this.modal.dismiss(() => {
console.log('callback');
});
},
}}
>
{ this.modal.show(); }} >
Show Modal
```