https://github.com/jacklam718/react-native-modals
A react native modals library. Swipeable. Highly customizable. Support multi modals & Support custom animation. For IOS & Android.
https://github.com/jacklam718/react-native-modals
component dialog es6 javascript react react-animate react-native
Last synced: 9 months ago
JSON representation
A react native modals library. Swipeable. Highly customizable. Support multi modals & Support custom animation. For IOS & Android.
- Host: GitHub
- URL: https://github.com/jacklam718/react-native-modals
- Owner: jacklam718
- License: mit
- Created: 2016-09-11T00:56:21.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2024-06-19T12:57:31.000Z (over 1 year ago)
- Last Synced: 2025-05-02T11:18:51.916Z (9 months ago)
- Topics: component, dialog, es6, javascript, react, react-animate, react-native
- Language: JavaScript
- Homepage:
- Size: 15.2 MB
- Stars: 2,201
- Watchers: 27
- Forks: 299
- Open Issues: 129
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-react-native - react-native-popup-dialog ★1088 - A React Native Popup Dialog Easy Use & Support Use Custom Animation. For IOS & Android (Components / UI)
- awesome-react-native - react-native-modals - A react native modals library. Swipeable. Highly customizable. Support multi modals & Support custom animation. For IOS & Android.  (Components / Dialog/Modal/Alert)
README
[](https://travis-ci.org/jacklam718/react-native-modals)
[]()
[]()
## React Native Modals
React Native Modals Library for iOS & Android.
#### How to thank me ?
Just click on ⭐️ button 😘
[Try it with Exponent](https://exp.host/@jacklam718/modals-example)



## BREAKING CHANGE
A lot of backward incompatible changes in `v0.22.0`. Please, Read the Docs before upgrading to `v0.22.0`
## Installation
```
npm install --save react-native-modals
# OR
yarn add react-native-modals
```
## Exposed Modules
* Modal
* ButtomModal
* ModalPortal
* Backdrop
* ModalButton
* ModalContent
* ModalTitle
* ModalFooter
* Animation
* FadeAnimation
* ScaleAnimation
* SlideAnimation
* DragEvent,
* SwipeDirection,
* ModalProps
* ModalFooterProps
* ModalButtonProps
* ModalTitleProps
* ModalContentProps
* BackdropProps
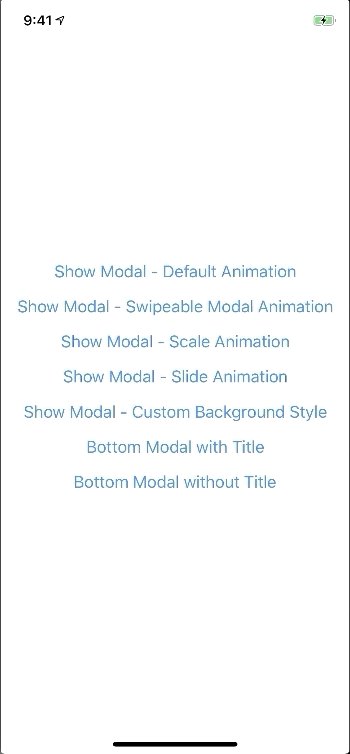
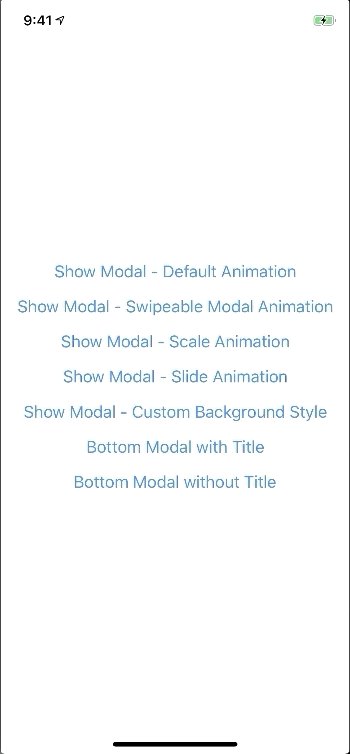
## Examples
[Example](https://github.com/jacklam718/react-native-modals/blob/master/example/src/DemoScreen.js)
## Setup - this is essential step
The Component can not be used until `ModalPortal` is mounted.
You should register in your app root. For example:
```jsx
import { ModalPortal } from 'react-native-modals';
import { Provider } from 'react-redux';
const Root = () => {
return (
);
}
```
## Basic Usage
```jsx
import { Modal, ModalContent } from 'react-native-modals';
import { Button } from 'react-native'
{
this.setState({ visible: true });
}}
/>
{
this.setState({ visible: false });
}}
>
{...}
```
## Usage - Imperative APIs
show
```jsx
import { ModalPortal } from 'react-native-modals';
const id = ModalPortal.show((
{...}
));
```
update
```jsx
ModalPortal.update(id, {
children: (
Updated
),
});
```
dismiss
```jsx
ModalPortal.dismiss(id);
```
dismissAll
```jsx
ModalPortal.dismissAll(id);
```
## Usage - Animation
```jsx
import { Modal, SlideAnimation, ModalContent } from 'react-native-modals';
{...}
```
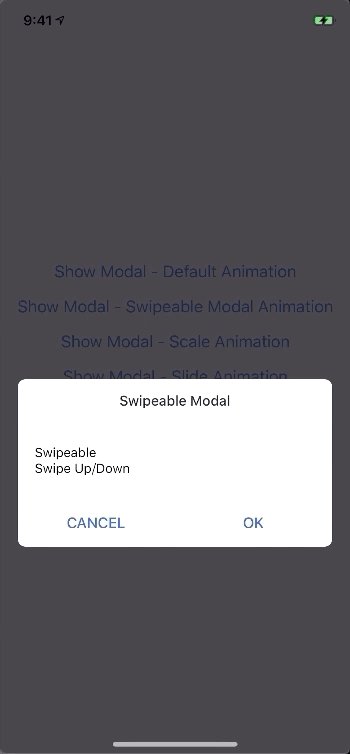
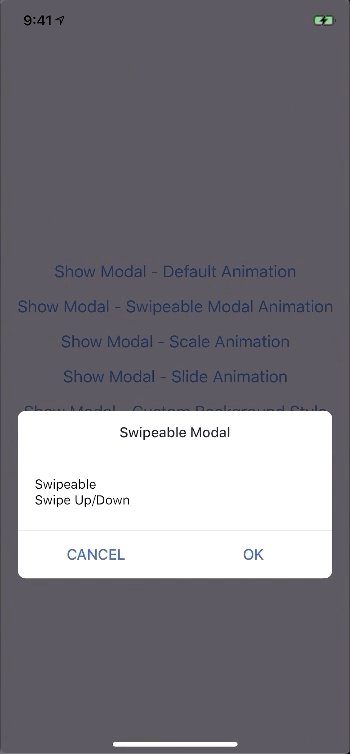
## Usage - Swipe
```jsx
import { Modal, ModalContent } from 'react-native-modals';
import { Button } from 'react-native'
{
this.setState({ visible: false });
}}
>
{...}
```
## Usage - Modal Title
```jsx
import { Modal, ModalTitle, ModalContent } from 'react-native-modals';
}
>
{...}
```
## Usage - Modal Action
```jsx
import { Modal, ModalFooter, ModalButton, ModalContent } from 'react-native-modals';
{}}
/>
{}}
/>
}
>
{...}
```
## Props
### Modal
| Prop | Type | Default | Note |
|---|---|---|---|
| `visible` | `boolean` | `false` | |
| `rounded` | `boolean` | `true` | |
| `useNativeDriver` | `boolean` | `true` | |
| `children` | `any` | | |
| `modalTitle?` | `React Element` | | You can pass a `modalTitle` component or pass a `View` for customizing titlebar |
| `width?` | `Number` | Your device width | The Width of modal, you can use fixed width or use percentage. For example `0.5` it means `50%`
| `height?` | `Number` | 300 | The Height of modal, you can use fixed height or use percentage. For example `0.5` it means `50%`
| `modalAnimation?` | | `FadeAnimation` | animation for modal | |
| `modalStyle?` | `any` | | | |
| `containerStyle?` | `any` | `null` | For example: ``` { zIndex: 10, elevation: 10 } ``` | |
| `animationDuration?` | `Number` | `200` | | |
| `overlayPointerEvents?` | `String` | | Available option: `auto`, `none` |
| `overlayBackgroundColor?` | `String` | `#000` |
| `overlayOpacity?` | `Number` | `0.5` |
| `hasOverlay?` | `Boolean` | `true` | | |
| `onShow?` | `Function` | | You can pass shown function as a callback function, will call the function when modal shown | |
| `onDismiss?` | `Function` | | You can pass onDismiss function as a callback function, will call the function when modal dismissed | |
| `onTouchOutside?` | `Function` | `() => {}` | | |
| `onHardwareBackPress?` | `Function` | `() => true` | [Handle hardware button presses](https://facebook.github.io/react-native/docs/backhandler) | |
| `onMove?` | `Function` | `() => {}` | | |
| `onSwiping?` | `Function` | `() => {}` | | |
| `onSwipeRelease?` | `Function` | `() => {}` | | |
| `onSwipingOut?` | `Function` | `() => {}` | | |
| `onSwipeOut?` | `Function` | | | |
| `swipeDirection?` | `string or Array` | [] | Available option: `up`, `down`, `left`, `right` | |
| `swipeThreshold?` | `number` | `100` | | |
| `footer?` | `React Element` | `null` | for example: ``` {}}/>``` | |
### ModalTitle
| Prop | Type | Default | Note |
|---|---|---|---|
| `title` | `String` | | | |
| `style?` | `any` | `null` | | |
| `textStyle?` | `any` | `null` | | |
| `align?` | `String` | `center` | Available option: `left`, `center`, `right` | |
| `hasTitleBar?` | `Bool` | `true` | | |
### ModalContent
| Prop | Type | Default | Note |
|---|---|---|---|
| `children` | `any` | | | |
| `style?` | `any` | `null` | | |
### ModalFooter
| Prop | Type | Default | Note |
|---|---|---|---|
| `children` | `ModalButton` | | | |
| `bordered?` | `Boolean` | `true` | | |
| `style?` | `any` | null | | |
### ModalButton
| Prop | Type | Default | Note |
|---|---|---|---|
| `text` | `String` | | | |
| `onPress` | `Function` | | | |
| `align?` | `String` | `center` | Available option: `left`, `center`, `right` | |
| `style?` | `any` | `null` | | |
| `textStyle?` | `any` | `null` | | |
| `activeOpacity?` | `Number` | `0.6` | | |
| `disabled?` | `Boolean` | `false` | | |
| `bordered?` | `Boolean` | `false` | | |
### Backdrop
| Prop | Type | Default | Note |
|---|---|---|---|
| `visible` | `Boolean` | | | |
| `opacity` | `Number` | `0.5` | | |
| `onPress?` | `Function` | | | |
| `backgroundColor?` | `string` | `#000` | | |
| `animationDuration?` | `Number` | `200` | | |
| `pointerEvents?` | `String` | `null` | Available option: `auto`, `none` | |
| `useNativeDriver?` | `Boolean` | `true` | | |
## Animation
### Params for (*)Animation
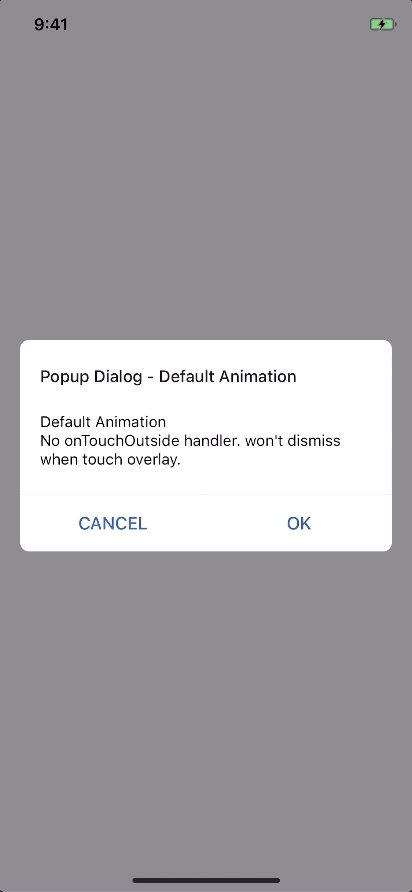
### FadeAnimation
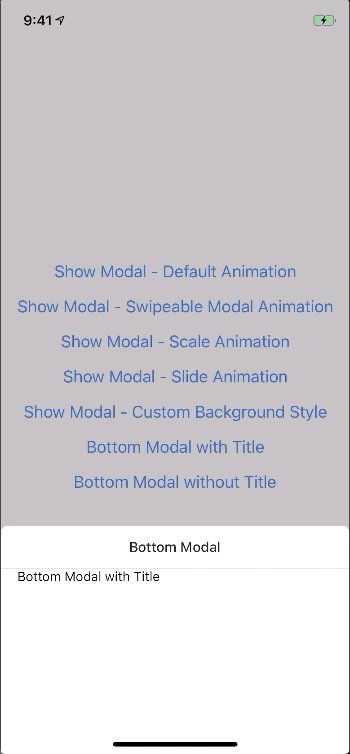
##### Preview:

##### Example:
```javascript
new FadeAnimation({
initialValue: 0, // optional
animationDuration: 150, // optional
useNativeDriver: true, // optional
})
```
| Param | Type | Default | Note |
|---|---|---|---|
| `initialValue` | Number | 0 | |
| `animationDuration?` | Number | 150 | |
| `useNativeDriver?` | Boolean | true | |
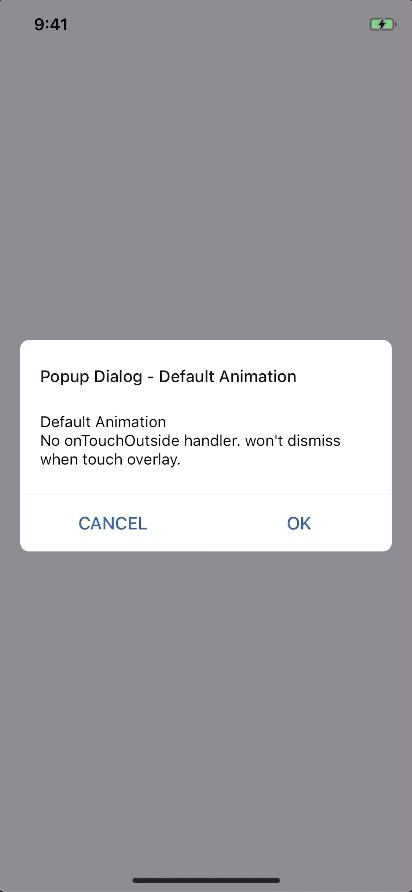
### ScaleAnimation
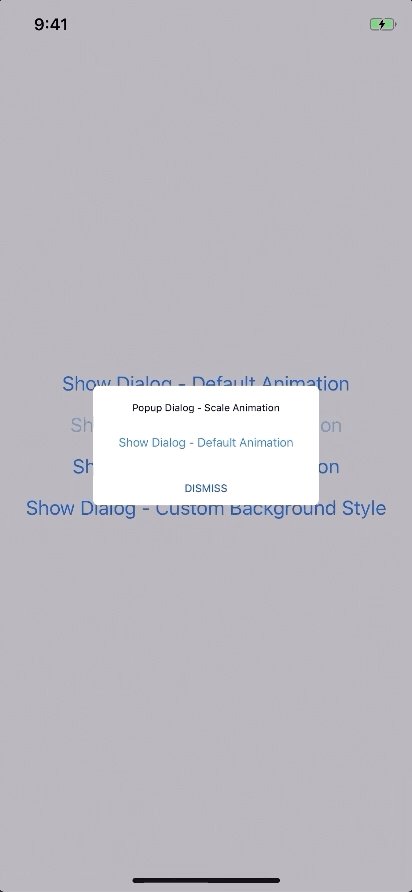
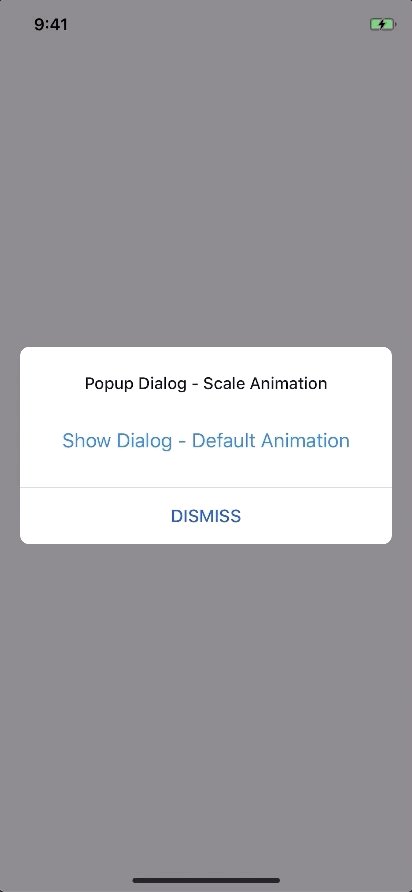
##### Preview:

##### Example:
```javascript
new ScaleAnimation({
initialValue: 0, // optional
useNativeDriver: true, // optional
})
```
| Param | Type | Default | Note |
|---|---|---|---|
| `initialValue` | Number | 0 | |
| `useNativeDriver` | Boolean | true | |
### SlideAnimation
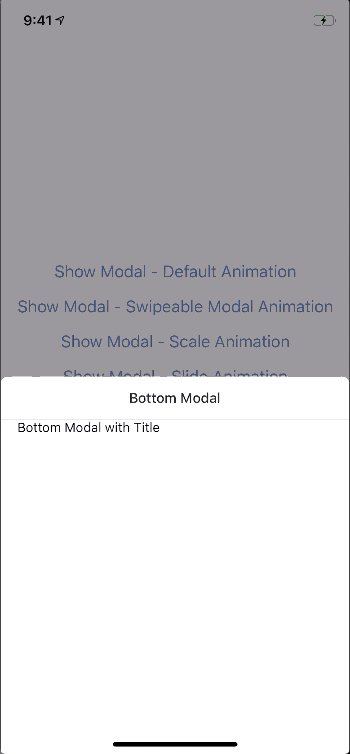
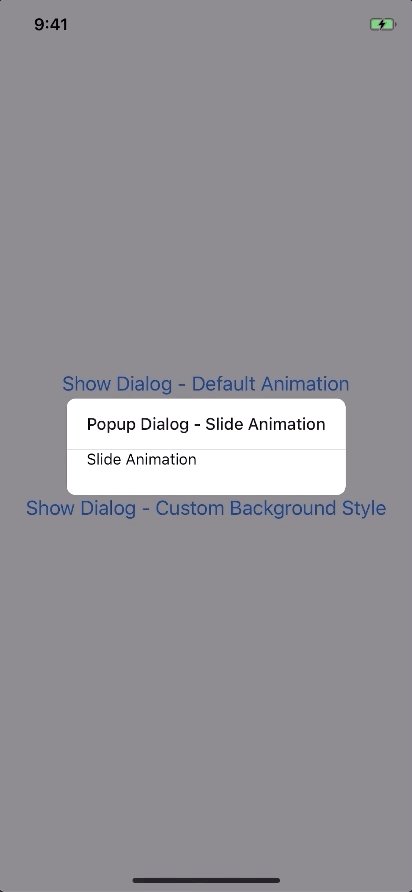
##### Preview:

##### Example:
```javascript
new SlideAnimation({
initialValue: 0, // optional
slideFrom: 'bottom', // optional
useNativeDriver: true, // optional
})
```
| Param | Type | Default | Note |
|---|---|---|---|
| `initialValue` | Number | 0 | |
| `slideFrom` | String | `bottom` | Available option: `top`, `bottom`, `left`, `right` |
| `useNativeDriver` | Boolean | true | |
### Create your custom animation
##### Example:
```javascript
import { Animated } from 'react-native';
import { Animation } from 'react-native-modals';
class CustomAnimation extends Animation {
in(onFinished) {
Animated.spring(this.animate, {
toValue: 1,
useNativeDriver: this.useNativeDriver,
}).start(onFinished);
}
out(onFinished) {
Animated.spring(this.animate, {
toValue: 0,
useNativeDriver: this.useNativeDriver,
}).start(onFinished);
}
getAnimations() {
return {
transform: [{
translateY: this.animate.interpolate({
inputRange: [0, 1],
outputRange: [800, 1],
}),
}],
};
}
}
```
## Development
`yarn`
`yarn run build`
`yarn test`