Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jackpu/react-native-percentage-circle
🐳 React Native Percentage Circle
https://github.com/jackpu/react-native-percentage-circle
circle percent react-native
Last synced: 7 days ago
JSON representation
🐳 React Native Percentage Circle
- Host: GitHub
- URL: https://github.com/jackpu/react-native-percentage-circle
- Owner: JackPu
- License: mit
- Created: 2016-08-23T03:57:28.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-03-03T06:37:55.000Z (almost 2 years ago)
- Last Synced: 2025-01-29T17:48:34.677Z (7 days ago)
- Topics: circle, percent, react-native
- Language: JavaScript
- Homepage:
- Size: 324 KB
- Stars: 333
- Watchers: 12
- Forks: 109
- Open Issues: 33
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-percentage-circle
[]()
[]()

React Native Version >= 0.25
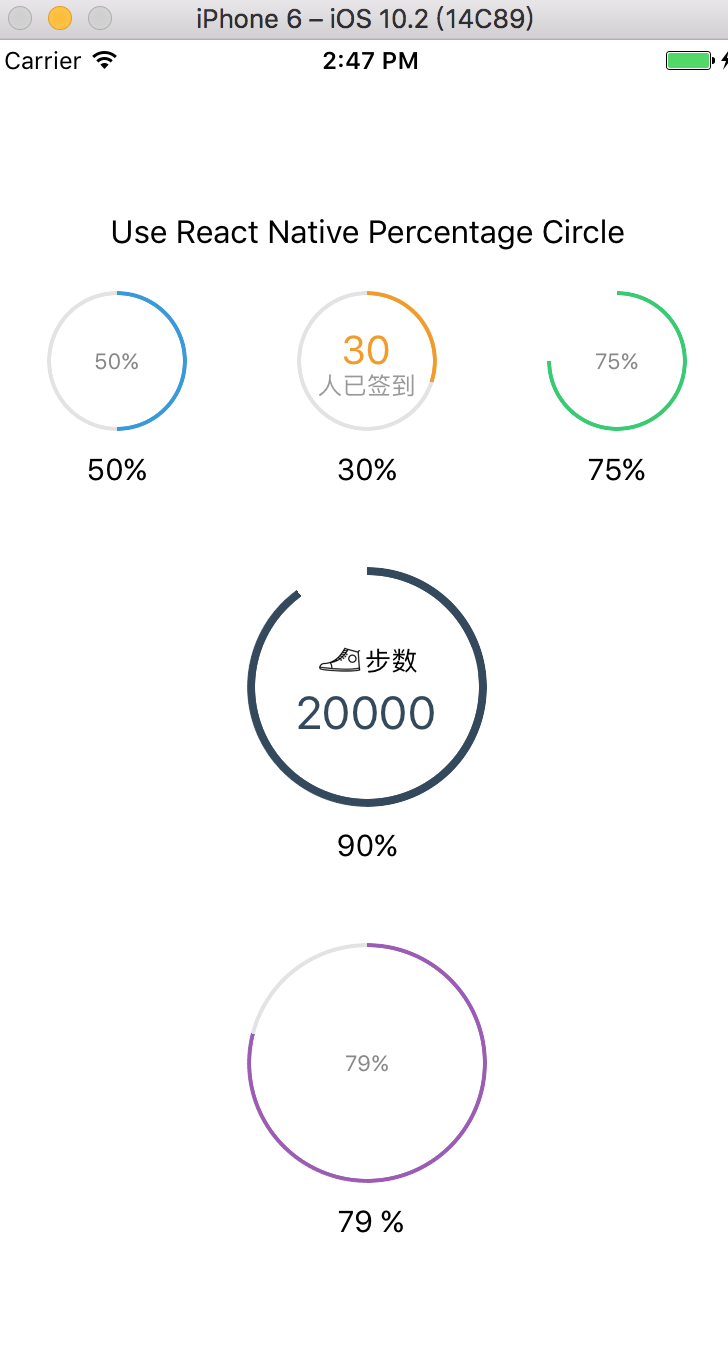
React-Native-Percentage-Cirlce is a component which supports you define your percent and draw the circle.And also you can use it as a progress bar.And you can show some data in a circle you want.
[react.js version](https://github.com/JackPu/reactjs-percentage-circle)

*This is a screenshot of the Demo*
### Start
``` bash
npm i react-native-percentage-circle --save
```
``` js
import PercentageCircle from 'react-native-percentage-circle';
//...
render() {
}
```
### Options
| Props | Type | Example | Description |
| ------------- |:-------------:| -----:|----------:|
| color | string | '#000' | the color of border |
| bgcolor | string | '#e3e3e3' | the background color of the circle |
| innerColor | string | '#fff' | the color of the inside of the circle |
| percent | Number | 30 | the percent you need |
| radius | Number | 20 | how large the circle is |
| borderWidth | Number(default 2) | 5 | the width of percentage progress bar |
| textStyle | Array | {fontSize: 24, color: 'red'} | define the style of the text which in the circle |
| children | jsx | `123` | define the children component in the circle |
### Contributions
Your contributions and suggestions are welcome 😄😄😄
### MIT License