https://github.com/jackrobertscott/forge-181201
🏹 Free and open source developer tool.
https://github.com/jackrobertscott/forge-181201
electron graphql mongodb nodejs react typescript
Last synced: 4 months ago
JSON representation
🏹 Free and open source developer tool.
- Host: GitHub
- URL: https://github.com/jackrobertscott/forge-181201
- Owner: jackrobertscott
- Created: 2018-12-01T13:06:51.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-22T09:51:14.000Z (over 2 years ago)
- Last Synced: 2024-10-07T02:31:07.370Z (8 months ago)
- Topics: electron, graphql, mongodb, nodejs, react, typescript
- Language: TypeScript
- Homepage: https://useforge.co
- Size: 3.75 MB
- Stars: 147
- Watchers: 4
- Forks: 7
- Open Issues: 51
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Forge
> 🏹 Free, unobtrusive, and modern tool for developers.
Links to download a version can be found on [our website](https://useforge.co/).

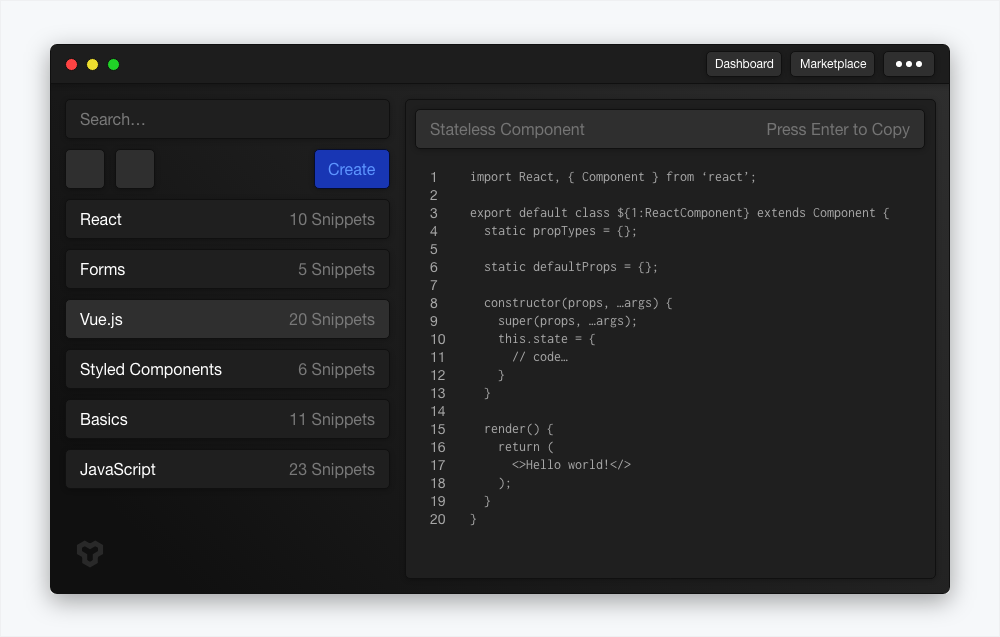
| Search by Name | Use ${1:Variables} | Edit in Seconds |
|:---:|:---:|:---:|
|  |  |  |
## Overview
Forge is a tool designed to aid 🏥 developers with basic development tasks such as creating and finding code snippets.
### Problems with current tools
While designing Forge, we wanted to address the following difficulties faced when you only use a code editor while developing.
1. 🤔 Snippet shortcuts are hard to remember e.g. `rccp` or `conc`.
2. 😧 Creating custom snippets is really hard (usually you need to create an entire JSON page).
3. 😠 Settings don't save across your computers.
4. 😩 You can't preview a snippet before you start using it.
5. 😳 You can't search snippets by keywords.
### Features of Forge
Forge was designed to overcome these issues by providing a developer tool which complements your code editor.
1. 🔥 Doesn't interrupt workflow; the app pops up above your editor and hides when you're done.
2. 😻 Easier to use; search snippets by full name *or* shortcut.
3. 💃 Preview your snippets before using them.
4. 🏆 Use `${1:variables}` inside your snippets in the same way you use VS Code snippets.
5. 🏎 Develop in-style with Forge's sleek and modern user interface.
**Shortcut:** press `CmdOrCtrl+Shift+D` to toggle the Forge app's visibility.
## Technologies
The Forge repository is a testing ground for a new sort of application design architecture. We have made Forge open source so that you can preview how we use and built this application using the lastest in app development technologies.
### Desktop
The desktop application is built with [TypeScript](https://www.typescriptlang.org/) and is using:
- [Electron](https://electronjs.org/): enables desktop applications to be built using web technologies.
- [React](https://reactjs.org/): composes the interface layout and structure.
- [lumbridge](https://github.com/jackrobertscott/lumbridge): manages application state and routing.
- [monaco-editor](https://microsoft.github.io/monaco-editor/): the editor behind [Visual Studio Code](https://code.visualstudio.com/).
### Server
The server is also built with [TypeScript](https://www.typescriptlang.org/) and is using:
- [Node.js](https://nodejs.org/en/about/): enables JavaScript to be run as a server.
- [Apollo GraphQL](https://www.apollographql.com/): creates a GraphQL interface for server data.
- [MongoDB](https://www.mongodb.com/): a NoSQL database which works well with Node.js.
- [mongoose](https://mongoosejs.com/): a schema validator used when working with MongoDB.
## Architecture
There are very few good examples of good React application design and so we designed one. The front-end design system was the most challenging part. As such, we broke down the roles of the application into a specific modules.
- [Requests](https://github.com/jackrobertscott/forge/blob/master/docs/requests.md): concerned with saving and retrieving data from persistent data sources.
- [Logics](https://github.com/jackrobertscott/forge/blob/master/docs/logics.md): maps data from our requests to our graphical layouts.
- [Layouts](https://github.com/jackrobertscott/forge/blob/master/docs/layouts.md): concerned with the structure and composition of the data and visual components.
- [Visuals](https://github.com/jackrobertscott/forge/blob/master/docs/visuals.md): manages all the visuals on the page such as color, size, and spacing.
## Authors
- Jack Scott [@jacrobsco](https://twitter.com/jacrobsco) - I tweet about coding and startups.