https://github.com/jacobcassidy/vscode-cassidy-dark-theme
A clean, modern Visual Studio Code theme with added tokens for better syntax highlighting.
https://github.com/jacobcassidy/vscode-cassidy-dark-theme
vscode-dark-theme vscode-theme
Last synced: 4 months ago
JSON representation
A clean, modern Visual Studio Code theme with added tokens for better syntax highlighting.
- Host: GitHub
- URL: https://github.com/jacobcassidy/vscode-cassidy-dark-theme
- Owner: jacobcassidy
- License: mit
- Created: 2021-08-18T04:34:30.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2025-01-31T03:52:12.000Z (5 months ago)
- Last Synced: 2025-03-02T08:46:15.452Z (4 months ago)
- Topics: vscode-dark-theme, vscode-theme
- Homepage:
- Size: 3.31 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Cassidy Dark Theme
| Table of Contents |
| -- |
| [Overview](#overview) |
| [Added Tokens](#added-tokens) |
| [Installation](#installation) |
| [What's New](#whats-new) |
| [Issues?](#issues) |
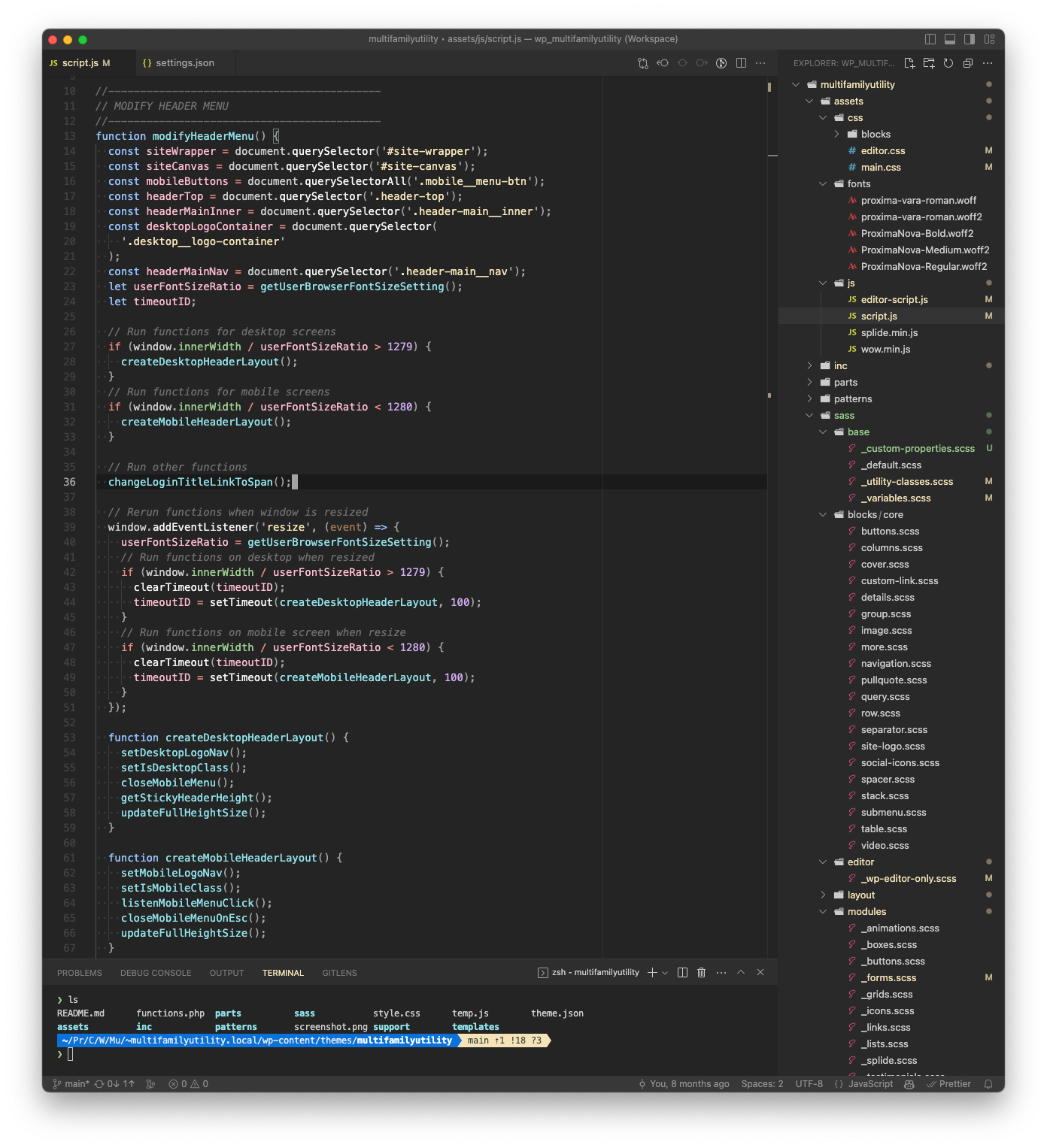
## Overview
Cassidy Dark is a clean, modern Visual Studio Code theme initially inspired by the Monokai color palette.
The theme was designed with pure shades of gray for the workbench, so the syntax color highlighting pops with no bias towards any single color.

## Added Tokens
Since VSCode does not often update syntax grammar, the Cassidy Dark theme updates the CSS and SCSS grammar to include syntax highlighting for modern features.
When possible, these updates will be pushed and merged into the official [vscode-css repo](https://github.com/microsoft/) and then removed from here.
**Added tokens:**
- `,` comma token for SCSS.
- `>>`, `>`, `+`, `~` keyword operator combinator tokens for SCSS.
- `content`, `cursor`, `filter`, `font`, and `mask` property names tokens for SCSS.
**Merged tokens:**
- The `:is()` and `:where()` tokens are now merged into the official version of Visual Studio Code.
- The `auto-fit` and `auto-fill` property value tokens for the CSS `repeat()` function are now merged into the official version of Visual Studio Code.
## Installation
Search for _Cassidy Dark Theme_ in the Visual Studio Code's Extensions Marketplace or click the install button on the [Cassidy Dark Theme Marketplace page](https://marketplace.visualstudio.com/items?itemName=jacobcassidy.cassidy-dark).
You can also manually install the theme by cloning the [github repository](https://github.com/jacobcassidy/vscode-cassidy-dark-theme) into `~/.vscode/extensions` and restarting the VSCode editor.
## What's New?
View the [Changelog](https://github.com/jacobcassidy/vscode-cassidy-dark-theme/blob/main/CHANGELOG.md) to see the latest changes to the Cassidy Dark theme.
> ### CSS Nesting Syntax Highlighting is now available for VSCode
>
> I published another free VSCode extension that brings colorizing of CSS nesting and `@container` to VSCode.
>
> Search for _CSS Nesting Syntax Highlighting_ in the Visual Studio Code's Extensions Marketplace or click the install button on the [CSS Nesting Syntax Highlighting Marketplace page](https://marketplace.visualstudio.com/items?itemName=jacobcassidy.css-nesting-syntax-highlighting).
>
## Issues?
If you come across any issues, please feel free to [report them here](https://github.com/jacobcassidy/vscode-cassidy-dark-theme/issues). You can also [create a pull request](https://github.com/jacobcassidy/vscode-cassidy-dark-theme/pulls) to add any improvements.