https://github.com/jacobp100/es-css-modules
PostCSS plugin that combines CSS Modules and ES Imports
https://github.com/jacobp100/es-css-modules
css-files css-modules es2015 es6 javascript webpack
Last synced: 25 days ago
JSON representation
PostCSS plugin that combines CSS Modules and ES Imports
- Host: GitHub
- URL: https://github.com/jacobp100/es-css-modules
- Owner: jacobp100
- License: isc
- Created: 2016-05-04T20:10:39.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2017-10-07T16:50:56.000Z (over 8 years ago)
- Last Synced: 2025-10-20T00:55:44.290Z (3 months ago)
- Topics: css-files, css-modules, es2015, es6, javascript, webpack
- Language: JavaScript
- Homepage:
- Size: 945 KB
- Stars: 169
- Watchers: 7
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

```
npm install --save-dev es-css-modules
```
### [Skip to Usage Docs](#user-content-api)
### [Demo Using Gulp](https://github.com/jacobp100/es-css-modules-demo)
This project *is* still maintained despite low commit activity. Please file an issue if you find any bugs or want to request a feature!
# What and Why?
I’ll assume you are already sold on CSS Modules. If you haven’t used CSS Modules, you should definitely try it!
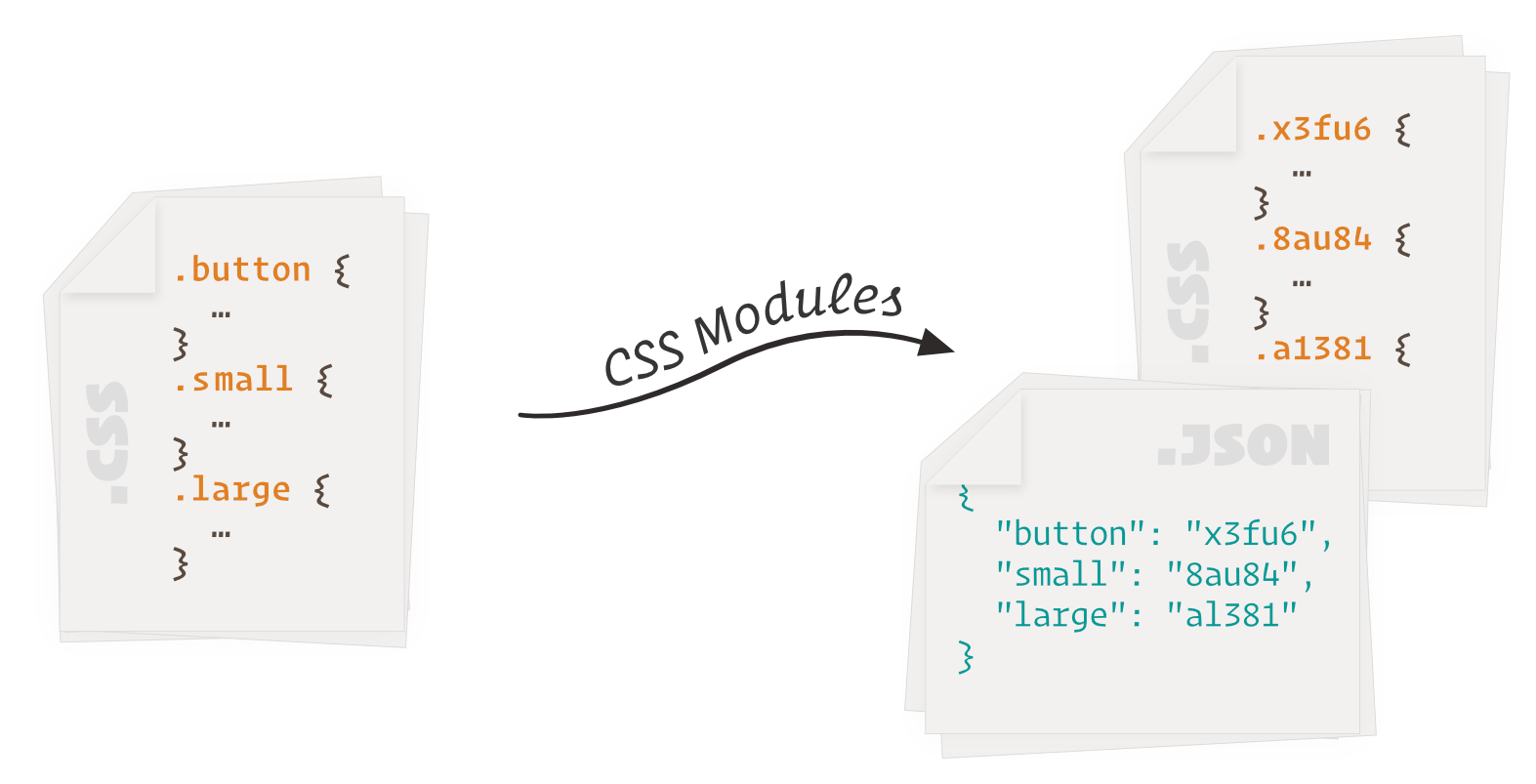
For most people, they’re using CSS Modules with webpack, so what actually happens is abstracted for them. CSS Modules at its core takes a bunch of CSS files and mangles each class name in every file to make every file have its own unique namespace. This is why class names do not conflict. It also exports a JSON file with the mapping of the original class name to the mangled class name. Simply put,

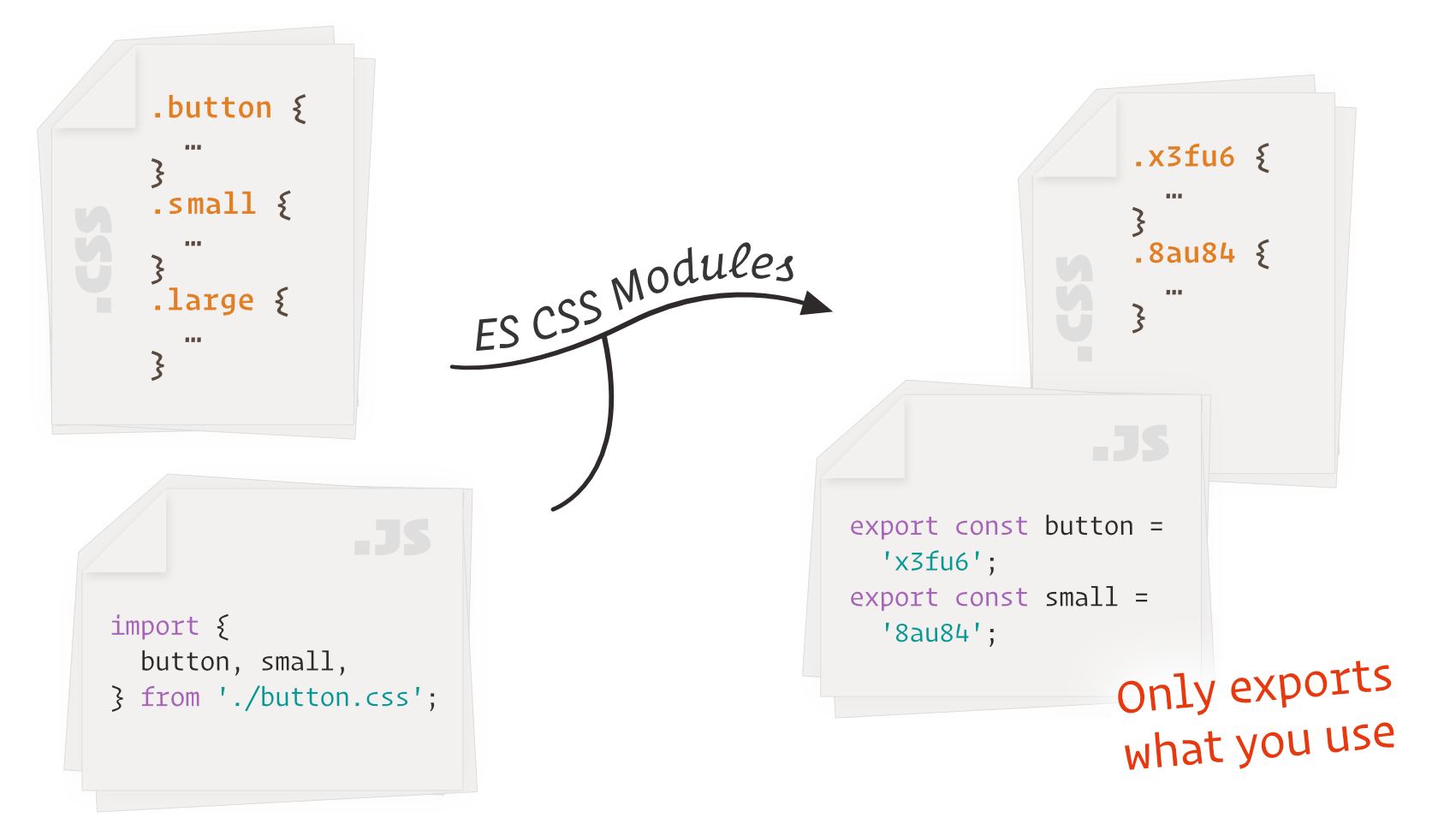
ES6 brought in import/export syntax, which now means that it is possible to statically determine which classes are actually used. ES CSS Modules takes advantage of this to produce CSS files without unused styles.

An additional advantage of this is that physical JavaScript files are created. This means that you are not tied to a specific module bundler for your JS files: using ES CSS Modules means you can now use Rollup.
# Setup
Import the CSS files using regular import/export, using the extension `.m.css`. To import `../styles/button.css`, use the following,
```js
import { button, red } from '../styles/button.m.css'; // Imports ../styles/button.css
```
When processing this with ES CSS Modules, it will generate a `.m.css.js` (or `.css.js`—see below) file, so you can bundle it or run it in node as normal.
The use of the extension `.m.css` is optional, and you can use `.css` if you want, and it'll work the same. However, this can cause problems when using bundlers. In most bundlers, if you try to load `button.css` and that file exists, it'll load that file and ignore the file generated by ES CSS Modules! However, when you try to load `button.m.css`, which doesn't exist, it'll then try to load `button.m.css.js`, which is the file we want to load.
# API
```js
import esCssModules from 'es-css-modules';
postcss([
esCssModules({
jsFiles: 'src/App.js',
}),
])
.process(...)
.then(...);
```
As a minimum, you must define the parameter `jsFiles`. This is a path or an array of paths for the files you wish to check CSS imports. The paths can be absolute paths, or paths relative to `process.cwd()`. By default, the imports within files will be recursively checked.
**By default, all your css files will generate a .m.css.js file with the export names**. I.e. `export const button = "x3f6u";`. This behaviour can be customised via `getJsExports`, which is a function that is called with `(cssFilename, styleExports, styleExportsObject)`, where styleExports is JavaScript file string that specifies the exports, and styleExportsObject is an object whose keys is the export name, and values the corresponding export value.
As in default CSS modules, we generate a random-ish name for each class you define. To configure how classes are generated, you can specify the `generateScopedName` parameter, which is a function called with `(className, filename, cssFileContents)`. This function is only called for classes that will actually be used, so it's perfectly safe to use something like [CSS Class Generator](https://github.com/jacobp100/css-class-generator) to generate names.
By default, we'll warn you when you don't use a class you've defined. This can be turned off via `warnOnUnusedClasses`.
We’ll also remove unused classes in the CSS files, which can be turned off via `removeUnusedClasses`.
As stated before, jsFiles will recursively look for imports. This can be disabled via the `recurse` parameter.
We use the parser used for ESLint and a default configuration that works for React. If you need to override the parser options, you can specify `parserOptions` using the [ESLint format](http://eslint.org/docs/user-guide/configuring#specifying-parser-options). You can also specify the entire parser via the `parser` property: to use babel-eslint, set the `parser` to `'babel-eslint'`. The default parser and default parser options are exported under the names `defaultParser` and `defaultParserOptions`.
You can configure how modules are resolved via `resolveOptions`, which is the same as [node-resolve](https://github.com/substack/node-resolve). Above the standard options, we modify the `extensions` to include `.css` files, and modifiy the `isFile` function to reject all `.css.js` files. If you need to load `.jsx` files, just add that to the `extensions` to the default resolve options—they're under the name `defaultResolveOptions`.
The complete options are as follows,
```js
esCssModules({
jsFiles,
getJsExports,
generateScopedName,
warnOnUnusedClasses,
removeUnusedClasses,
recurse,
parser,
parserOptions,
resolveOptions,
})
```
# Development Environment
You probably don't want to be using this for development. Instead, I'd recommend just using the regular CSS Modules via the default Webpack setup. If you're using the `.m.css`, this will cause problems, as it won't be loading the CSS files. You can use [superalias](https://github.com/jacobp100/webpack-superalias/tree/master) to fix this.
```js
// webpack.config.js
const SuperAlias = require('webpack-superalias');
module.exports = {
...
plugins: [
new SuperAlias(path => path.replace(/\.m\.css($|\?)/, '.css'));
]
};
```
# Notes
Unlike regular CSS Modules, we do not export animation names.
Unlike the Webpack CSS Modules, this exports multiple files. You'll usually just want to concatenate these files (like Webpack), but feel free to do whatever works for you.
At present, a class and keyframes definition cannot have the same name until [this is fixed](https://github.com/css-modules/postcss-modules-scope/issues/82).
