https://github.com/jacobsteves/input-filter-search
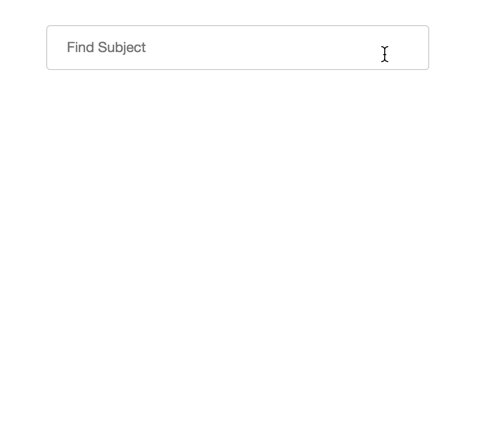
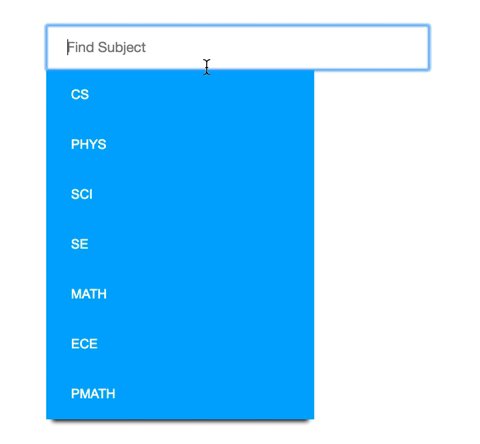
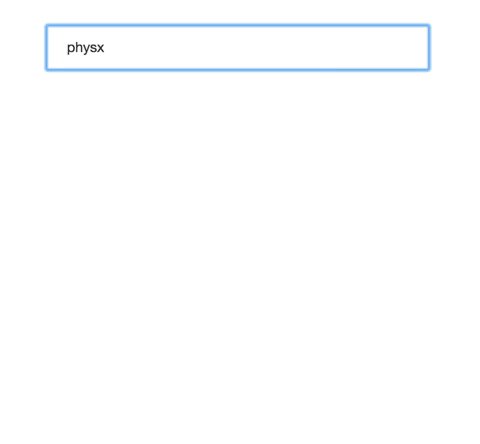
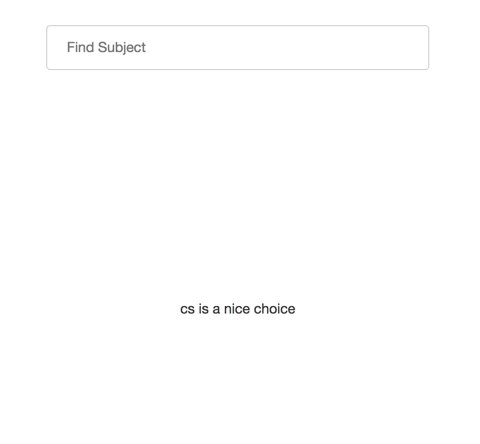
An input box that uses React to filter through an array of data to match the text inputted as characters are entered.
https://github.com/jacobsteves/input-filter-search
filter-box module react
Last synced: 29 days ago
JSON representation
An input box that uses React to filter through an array of data to match the text inputted as characters are entered.
- Host: GitHub
- URL: https://github.com/jacobsteves/input-filter-search
- Owner: jacobsteves
- License: mit
- Created: 2017-05-05T23:33:45.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2017-07-08T22:14:06.000Z (about 8 years ago)
- Last Synced: 2025-03-21T11:51:17.263Z (4 months ago)
- Topics: filter-box, module, react
- Language: JavaScript
- Size: 11.7 KB
- Stars: 3
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# InputFilterSearch
An input box that uses React to filter through an array of data to match the text inputted as characters are entered.
## Demo
[](https://gyazo.com/443e0c02721db5b6e31817cb04b46753)
## SetUp
Simply put FilterBox.js and FilterBox.css (you may want to edit the stylesheet reference in FilterBox.js) in your React project. Include FilterBox.js in the file you want to use it in, and in some render function, put:
``