https://github.com/jacobsteves/native-highcharts-wrapper
A react-native wrapper module for highcharts
https://github.com/jacobsteves/native-highcharts-wrapper
highcharts npm npm-package react-native
Last synced: 4 months ago
JSON representation
A react-native wrapper module for highcharts
- Host: GitHub
- URL: https://github.com/jacobsteves/native-highcharts-wrapper
- Owner: jacobsteves
- License: mit
- Created: 2017-07-07T15:38:53.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2017-07-24T02:31:37.000Z (almost 8 years ago)
- Last Synced: 2025-01-26T08:14:19.328Z (6 months ago)
- Topics: highcharts, npm, npm-package, react-native
- Language: JavaScript
- Size: 11.7 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Highcharts Wrapper
[]()
[]()
A react-native wrapper module for highcharts.
## Note
A modified version of [this module](https://github.com/TradingPal/react-native-highcharts). Native-highcharts-wrapper works better for dynamic data coming from API calls since the previous module/highcharts implementation would not accept data within the configuration that was null.
## Installation
`npm install native-highcharts-wrapper --save`
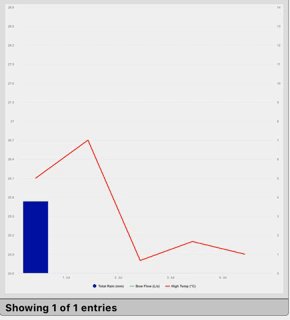
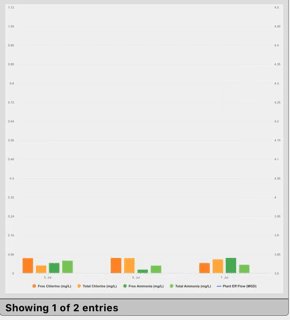
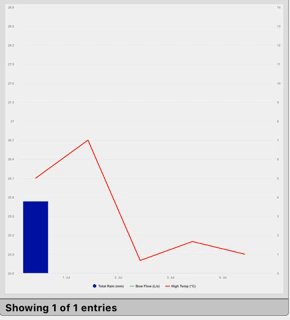
## Demo

## Example Implementation
```javascript
render() {
var Highcharts='Highcharts';
const exampleConfig = {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: 'Browser market shares January, 2015 to May, 2015'
},
tooltip: {
pointFormat: '{series.name}: {point.percentage:.1f}%'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '{point.name}: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
name: 'Brands',
colorByPoint: true,
data: [{
name: 'Microsoft Internet Explorer',
y: 56.33
}, {
name: 'Chrome',
y: 24.03,
sliced: true,
selected: true
}, {
name: 'Firefox',
y: 10.38
}, {
name: 'Safari',
y: 4.77
}, {
name: 'Opera',
y: 0.91
}, {
name: 'Proprietary or Undetectable',
y: 0.2
}]
}]
}
return (
);
}
```
## Example Results

## Props
| Prop | Required | Description |
| ------------- |:-------------:| ------------:|
| config | true | Highcharts configuration [See the docs.>>](http://www.highcharts.com/docs/getting-started/your-first-chart) |
| stock | false | Default false; use Highstock |
| style | false | Style object to be passed onto the WebView |