https://github.com/jakejarvis/lighthouse-action
💡🏠 GitHub Action for running @GoogleChromeLabs Lighthouse webpage audits
https://github.com/jakejarvis/lighthouse-action
accessibility actions chrome ci github-actions lighthouse pwa seo
Last synced: 2 months ago
JSON representation
💡🏠 GitHub Action for running @GoogleChromeLabs Lighthouse webpage audits
- Host: GitHub
- URL: https://github.com/jakejarvis/lighthouse-action
- Owner: jakejarvis
- License: mit
- Archived: true
- Created: 2019-08-22T18:25:11.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2021-01-11T20:10:04.000Z (almost 5 years ago)
- Last Synced: 2025-09-29T05:41:13.905Z (2 months ago)
- Topics: accessibility, actions, chrome, ci, github-actions, lighthouse, pwa, seo
- Language: Shell
- Homepage: https://github.com/marketplace/actions/lighthouse-audit
- Size: 994 KB
- Stars: 349
- Watchers: 8
- Forks: 29
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-actions - Audit a webpage with Google Chrome's Lighthouse tests
- awesome-workflows - Audit a webpage with Google Chrome's Lighthouse tests
- awesome-actions - 链接
- fucking-awesome-actions - Audit a webpage with Google Chrome's Lighthouse tests
README
# GitHub Action for [Lighthouse Auditing](https://developers.google.com/web/tools/lighthouse/)

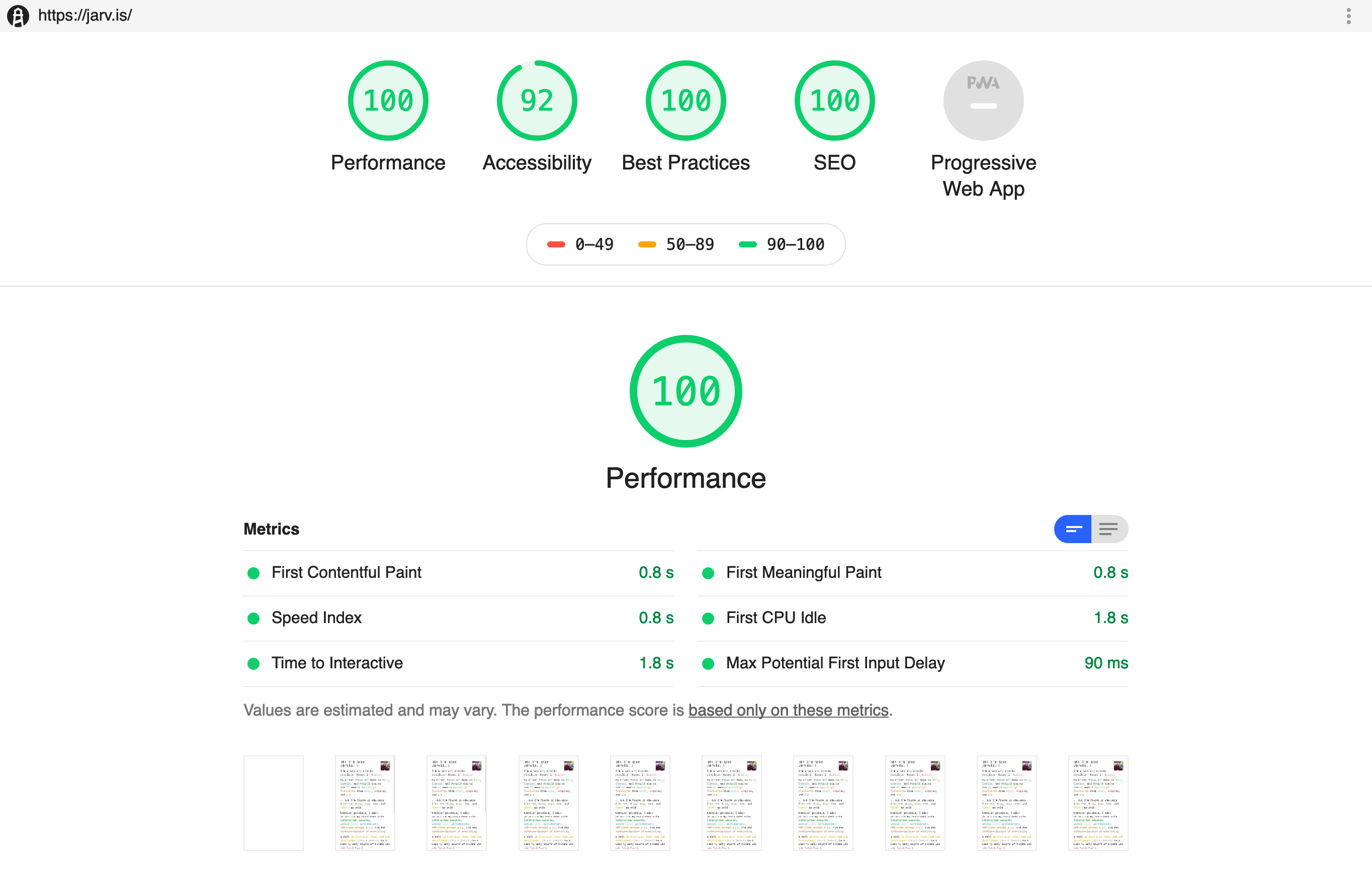
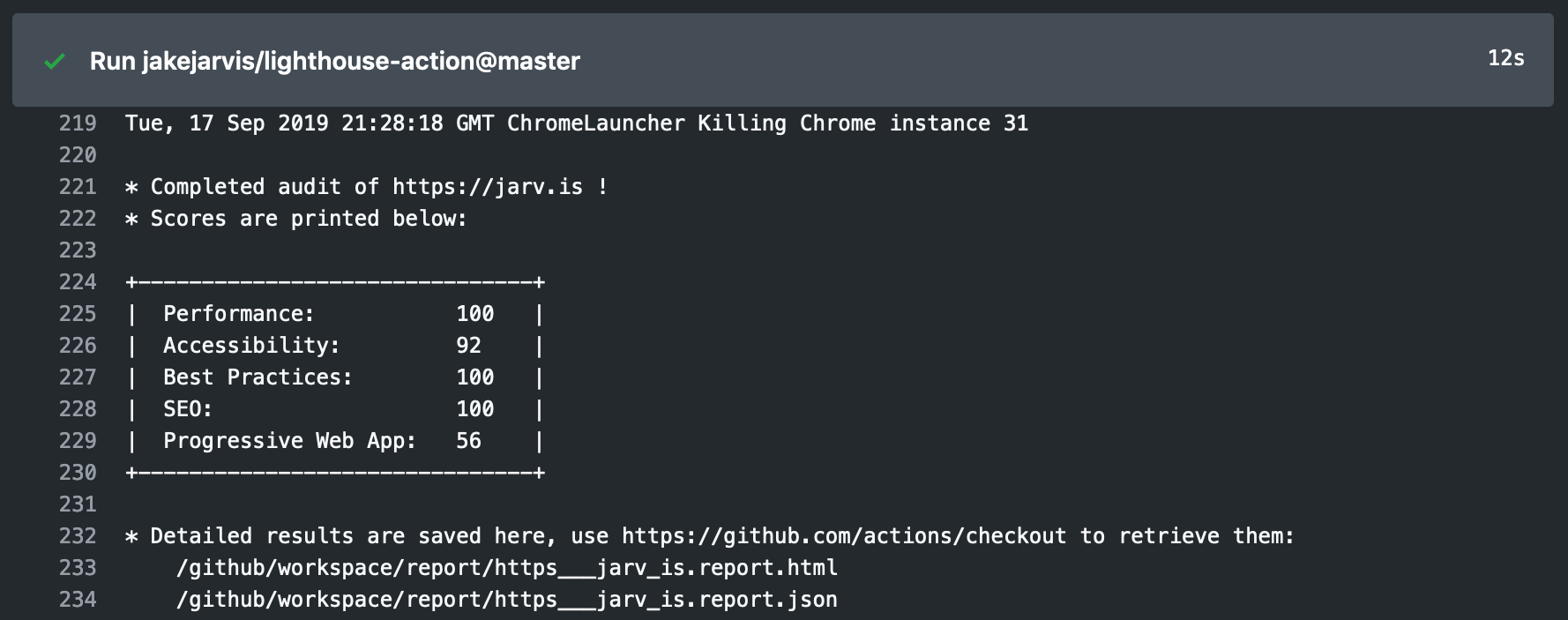
This action integrates Google's helpful [Lighthouse audits](https://developers.google.com/web/tools/lighthouse/) for webpages — specifically testing for Performance, Accessibility, Best Practices, SEO, and Progressive Web Apps. Right now, the action will print the five scores (out of 100) to the output and upload HTML and JSON versions of the report as artifacts. In the next release, the action will let you specify thresholds for each test and optionally fail this step if they are not met.



Inspired by [GoogleChromeLabs/lighthousebot](https://github.com/GoogleChromeLabs/lighthousebot).
## Usage
### `workflow.yml` Example
The following workflow runs a Lighthouse audit on [https://jarv.is/](https://jarv.is/), shows the five scores in the output of the step, and uploads the `.html` and `.json` results as artifacts to download (as shown above).
```yaml
name: Audit live site
on: push
jobs:
audit:
runs-on: ubuntu-latest
steps:
- name: Audit live URL
uses: jakejarvis/lighthouse-action@master
with:
url: 'https://jarv.is/'
- name: Upload results as an artifact
uses: actions/upload-artifact@master
with:
name: report
path: './report'
```
### Pull Request Audits with [Netlify Deploy Preview](https://www.netlify.com/docs/continuous-deployment/)

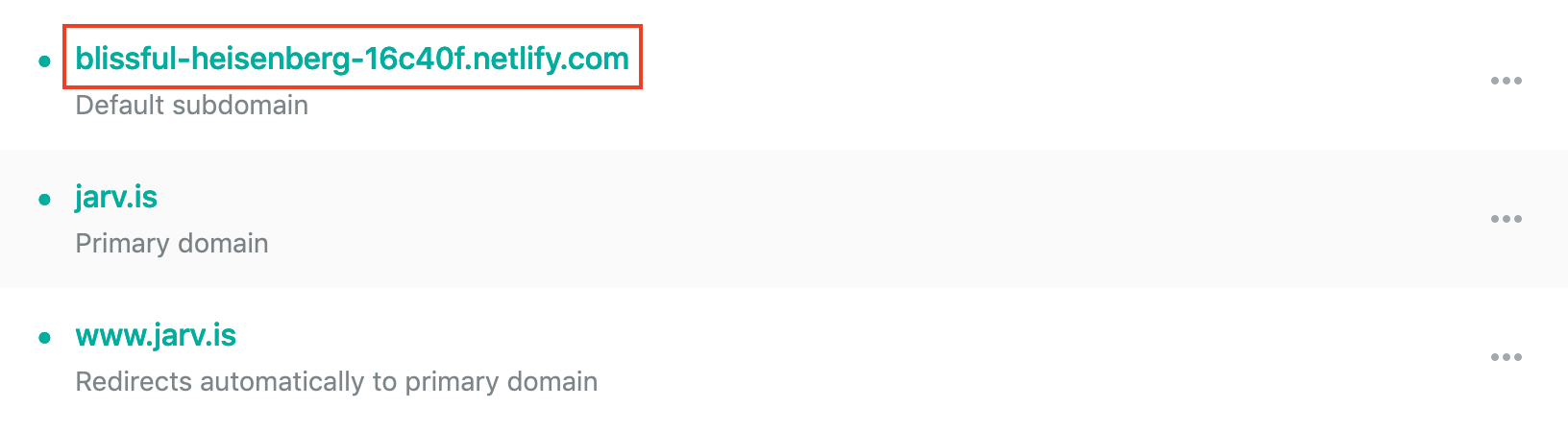
This GitHub action integrates with [Netlify's Deploy Preview](https://www.netlify.com/docs/continuous-deployment/) feature, allowing you to test PRs before accepting them. To enable, you need to pass in your Netlify site's URL (on the Netlify subdomain — also called your "site name" in the Netlify dashboard — **not your custom domain**) to the `netlify_site` input variable:
```yaml
name: Audit pull request
on: pull_request
jobs:
audit:
runs-on: ubuntu-latest
steps:
- name: Audit Netlify deploy preview
uses: jakejarvis/lighthouse-action@master
with:
netlify_site: 'blissful-heisenberg-16c40f.netlify.com'
- uses: actions/upload-artifact@master
with:
name: report
path: './report'
```

On pull requests, the PR number will be extracted from the GitHub event data and used to generate the deploy preview URL as follows: `https://deploy-preview-[[PR_NUMBER]]--[[NETLIFY_SITE]].netlify.com`. You can combine the two above examples and include both `url` and `netlify_site` and run on `on: [push, pull_request]` and the appropriate URL will be automatically selected depending on the type of event.
## To-Do
- **Make CI fail if scores do not meet specified thresholds.**
- Ability to customize flags passed to both Chrome and Lighthouse
- Batch URL testing
## License
This project is distributed under the [MIT license](LICENSE.md).
License information for bundled third party software can be found in [THIRD_PARTY_NOTICE.md](THIRD_PARTY_NOTICE.md).