https://github.com/jaktestowac/vscode-playwright-snippets-ui
Visual Studio Code extension adding UI for snippets for Playwright🎭
https://github.com/jaktestowac/vscode-playwright-snippets-ui
playwright playwright-typescript snippets test-automation visual-studio-code visual-studio-code-extension vscode-extension
Last synced: 25 days ago
JSON representation
Visual Studio Code extension adding UI for snippets for Playwright🎭
- Host: GitHub
- URL: https://github.com/jaktestowac/vscode-playwright-snippets-ui
- Owner: jaktestowac
- License: mit
- Created: 2024-08-14T07:07:42.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-10-30T06:45:10.000Z (8 months ago)
- Last Synced: 2025-03-10T01:54:05.206Z (4 months ago)
- Topics: playwright, playwright-typescript, snippets, test-automation, visual-studio-code, visual-studio-code-extension, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=jaktestowac-pl.vsc-playwright-snippets-ui
- Size: 759 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

VS Code - Playwright Snippets UI
# Description
This Visual Studio Code extension adds **UI** for extension **Playwright Snippets for VS Code**.
# How to Use This Extension in VS Code
This extension adds new:
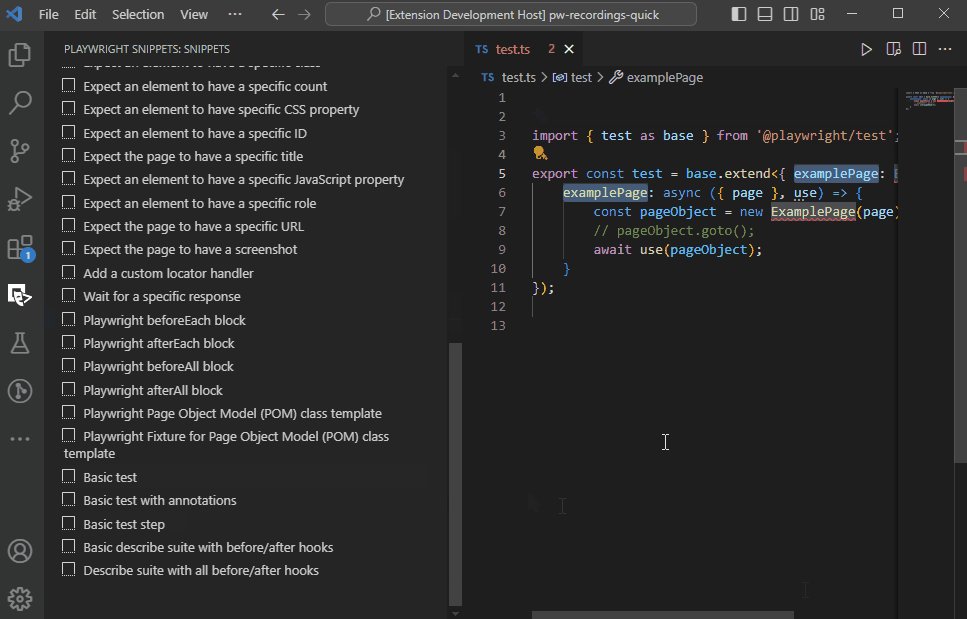
## Side View
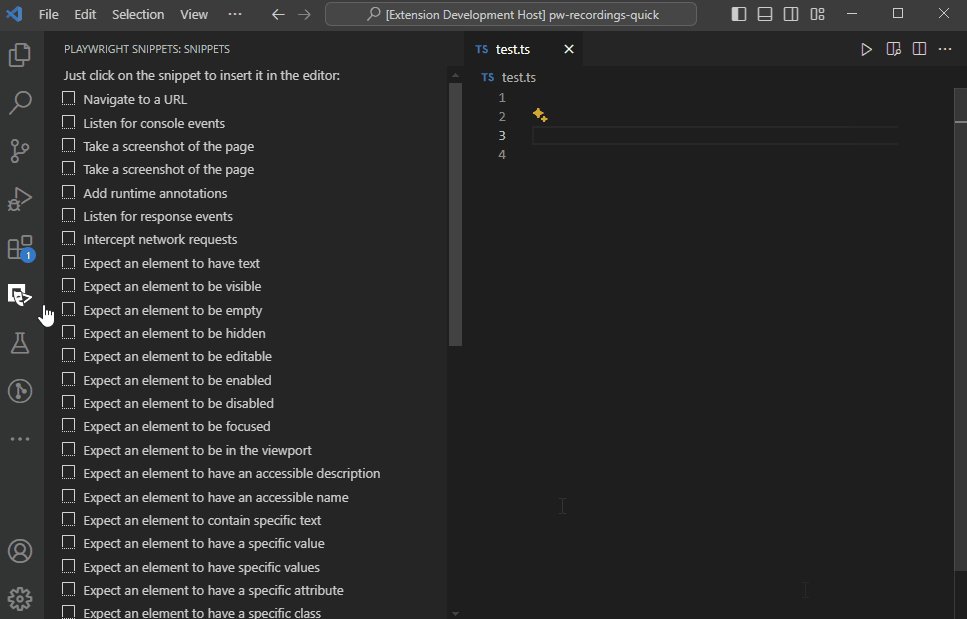
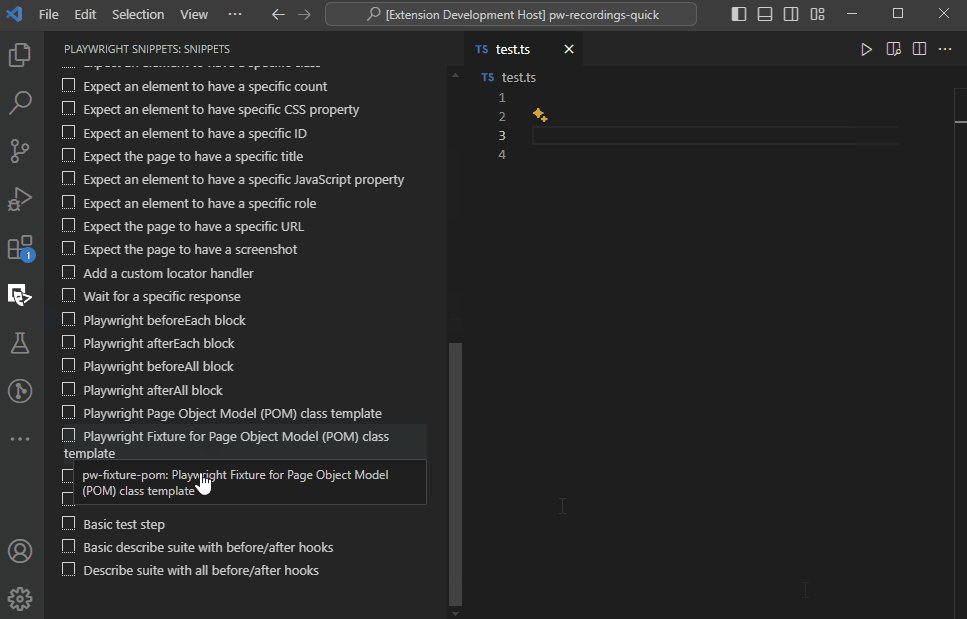
New Side View is added in Visual Studio Code.
Under the **Playwright Snippets** section you will see a list of available Code Snippets. Simply click on a snippet to insert it into your code.

The Side View provides a convenient way to access snippets without having to remember the command names or use the Command Palette.
# Contributing
This project is open source and we welcome contributions from the community. If you would like to contribute, please follow these steps:
1. Fork the repository.
2. Create a new branch for your feature or bug fix.
3. Make your changes and commit them to your branch.
4. Push your branch to your forked repository.
5. Open a pull request to merge your changes into the main repository.
Please ensure that your code follows our coding guidelines and includes appropriate tests. We appreciate your contributions and look forward to reviewing your pull requests!
# For more information
- [Visual Studio Code's Markdown Support](http://code.visualstudio.com/docs/languages/markdown)
- [Markdown Syntax Reference](https://help.github.com/articles/markdown-basics/)
**Enjoy!**