https://github.com/jalal246/folio
Legacy project. Move out to =>
https://github.com/jalal246/folio
Last synced: about 1 month ago
JSON representation
Legacy project. Move out to =>
- Host: GitHub
- URL: https://github.com/jalal246/folio
- Owner: jalal246
- License: mit
- Archived: true
- Created: 2018-12-11T15:15:26.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-12-19T19:04:58.000Z (over 6 years ago)
- Last Synced: 2024-11-18T19:42:04.802Z (7 months ago)
- Language: JavaScript
- Homepage: https://github.com/jalal246/folo
- Size: 1.56 MB
- Stars: 1
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-react-context - **folio** - A dynamic form manage form global state and CSS grid using context. (Libraries)
README
# Folio
> Dynamic Form Built With `React` & `CSS Grid` layout

[](https://travis-ci.org/jalal246/folio)
[](https://codecov.io/gh/jalal246/folio)
[](https://www.npmjs.com/package/folio-forms)
[](https://www.npmjs.com/package/folio-forms)
[](https://github.com/jalal246/folio/blob/master/LICENSE)
## Overview
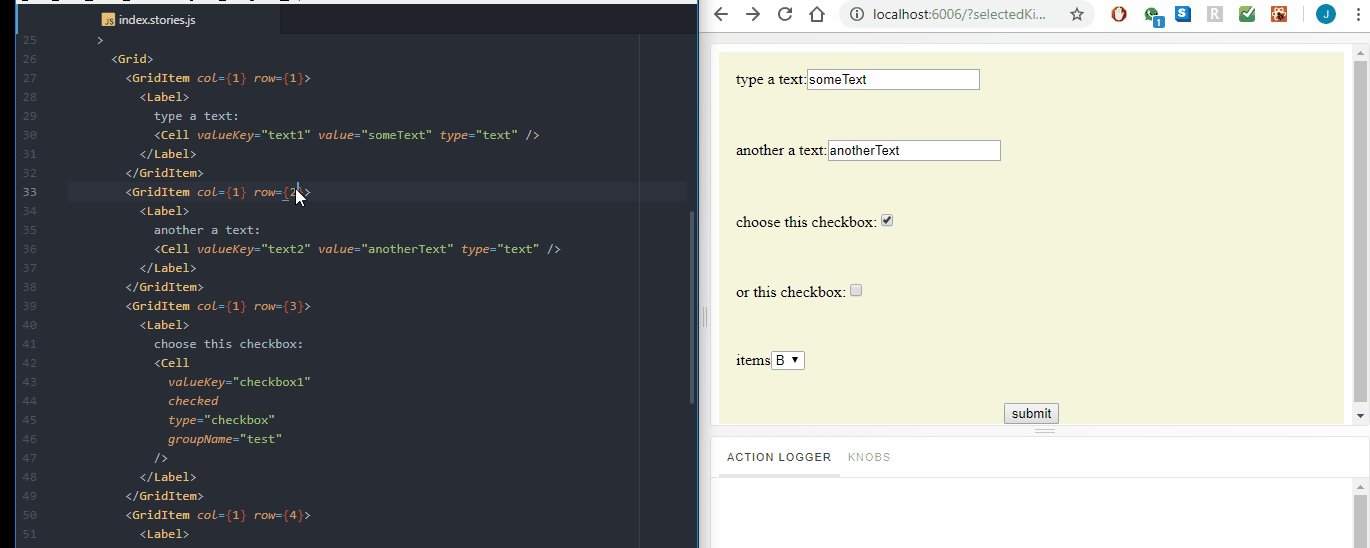
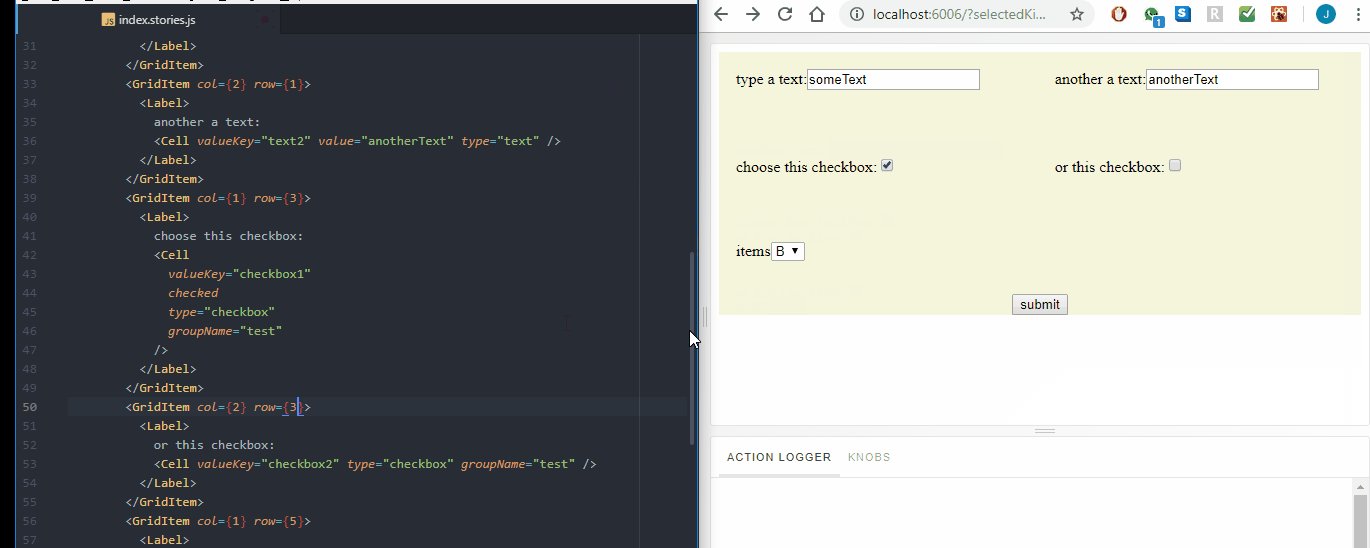
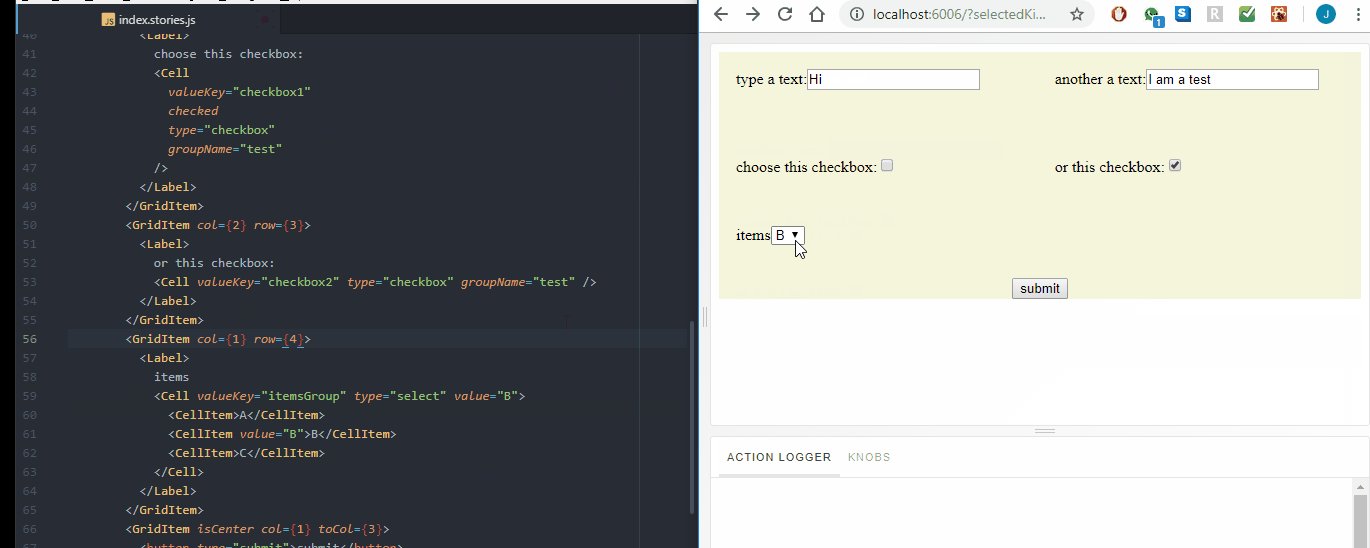
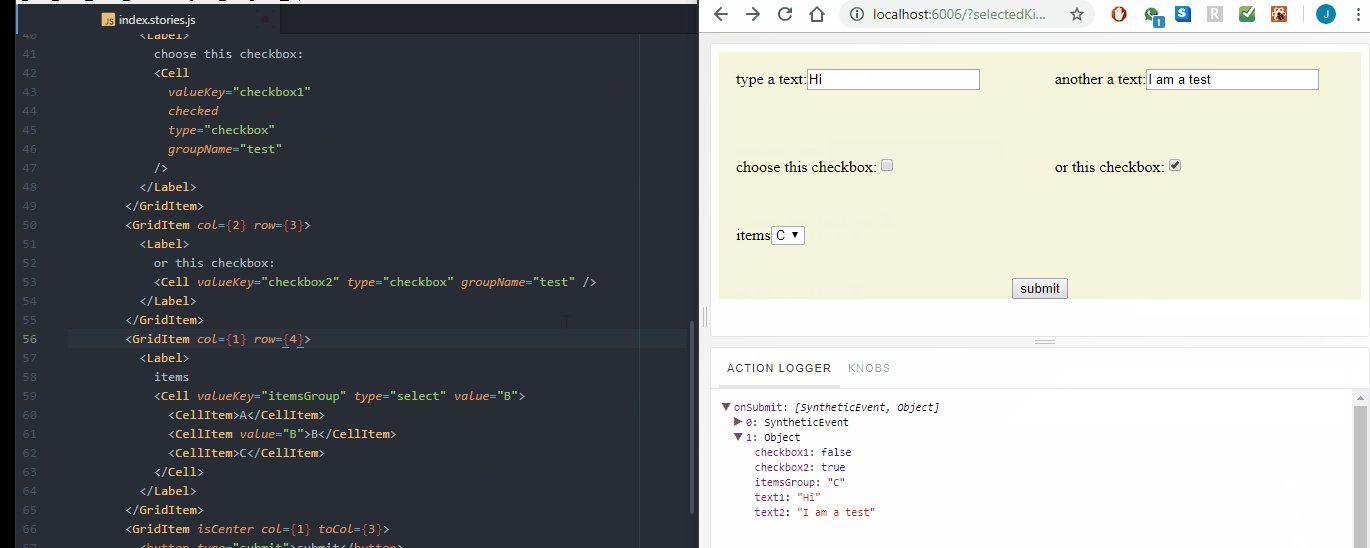
`Folio` has two major bases `Cells` for data and `Grid` for layout. With these components, making a form should be easier than ever. See full examples of folio :point_right: https://jalal246.github.io/folio/.
## Installation
Run locally:
- `git clone https://github.com/jalal246/folio.git`
- `npm install`
- `npm run storybook`
- Go to http://localhost:6006/
Using npm:
```
npm install --save folio-forms
```
> folio depends on `react` and `prop-types`. Please make sure you
> have those installed as well.
unpkg
```
https://unpkg.com/folio-forms/dist/
```
## Usage
#### Example
```js
const myForm = ({ mySubmitFunc }) => (
submit
);
// mySubmitFunc will return: (event, {myFullName: "" myEmail: ""})
```
### Components
```js
import Folio, { Form, Grid, Cell, CellItem, GridItem } from "folio-forms";
```
### Components Props
All components accept custom props + children which is required in all except `Cell`
#### Form
| property | type | description | default |
| --------- | ------------- | ---------------------------------------------------------------- | ------- |
| component | node/function | custom render-component | form |
| onSubmit | function | submit function returns values in all cells (event, {...values}) | () {} |
#### Grid
| property | type | description | default |
| ----------- | ------------- | ------------------------- | ------- |
| component | node/function | custom render-component | div |
| col | number | number of columns in grid | |
| colWidth | string | fixed column width | |
| colMinWidth | string | column minimum width | auto |
| colMaxWidth | string | column maximum width | 1fr |
| row | number | number of rows in grid | |
| rowWidth | string | fixed row width | |
| rowMinWidth | string | row minimum width | auto |
| rowMaxWidth | string | row maximum width | 1fr |
#### GridItem
Used for implicit grid layout.
| property | type | description | default |
| ------------ | ------------- | ------------------------- | ------- |
| component | node/function | custom render-component | div |
| row | number | number of columns in grid | |
| toRow | number | column width | |
| col | number | column minimum width | 0 |
| toCol | number | column maximum width | |
| isCenter | Boolean | number of rows in grid | false |
| isHorizontal | Boolean | | true |
#### Cell
Essential to register values in the store, return values it when submit.
| property | type | description | default |
| --------- | ------------- | ---------------------------------------- | ------------------------------ |
| component | node/function | custom render-component | div |
| valueKey | string | key used to store value in values object | type + id + groupname (if any) |
| id | string | | auto generated by function |
| value | string | if type not button | "" |
| checked | Boolean | if type button | false |
| type | Boolean | | text |
| groupName | string | only for button toggle | |
#### CellItem
Used with list to wrap children.
| property | type | description | default |
| --------- | ------------- | ----------------------- | ------- |
| component | node/function | custom render-component | option |
## What's next?
Enable end-user to create, design and shape forms.
## License
This project is licensed under the [MIT License](https://github.com/jalal246/folio/blob/master/LICENSE)