https://github.com/jamesdouble/JDSwiftHeatMap
JDSwiftMap is an IOS Native MapKit Library. You can easily make a highly customized HeatMap.
https://github.com/jamesdouble/JDSwiftHeatMap
Last synced: 5 months ago
JSON representation
JDSwiftMap is an IOS Native MapKit Library. You can easily make a highly customized HeatMap.
- Host: GitHub
- URL: https://github.com/jamesdouble/JDSwiftHeatMap
- Owner: jamesdouble
- License: mit
- Created: 2017-06-15T06:18:50.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-05-31T16:33:39.000Z (over 3 years ago)
- Last Synced: 2025-07-12T01:41:59.319Z (5 months ago)
- Language: Swift
- Homepage: http://www.jianshu.com/p/d56a5cf62cc7
- Size: 2.04 MB
- Stars: 148
- Watchers: 5
- Forks: 23
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - JDSwiftHeatMap - JDSwiftMap is an IOS Native MapKit Library. You can easily make a highly customized HeatMap. (Maps / Other Hardware)
- awesome-ios-star - JDSwiftHeatMap - JDSwiftMap is an IOS Native MapKit Library. You can easily make a highly customized HeatMap. (Maps / Other Hardware)
- fucking-awesome-ios - JDSwiftHeatMap - JDSwiftMap is an IOS Native MapKit Library. You can easily make a highly customized HeatMap. (Maps / Other Hardware)
README

**JDSwiftMap** is an IOS Native MapKit Library.
You can easily make a highly customized HeatMap.





# Installation
* Cocoapods
```
pod 'JDSWiftHeatMap'
```
# Usage
JDSwiftHeatMap is based on **IOS native MKMapView**,
so you must familiar with.
## Init
* Give a frame.
* Follow JDHeatMapDelegate.
* Choose a MapType Below
```Swift
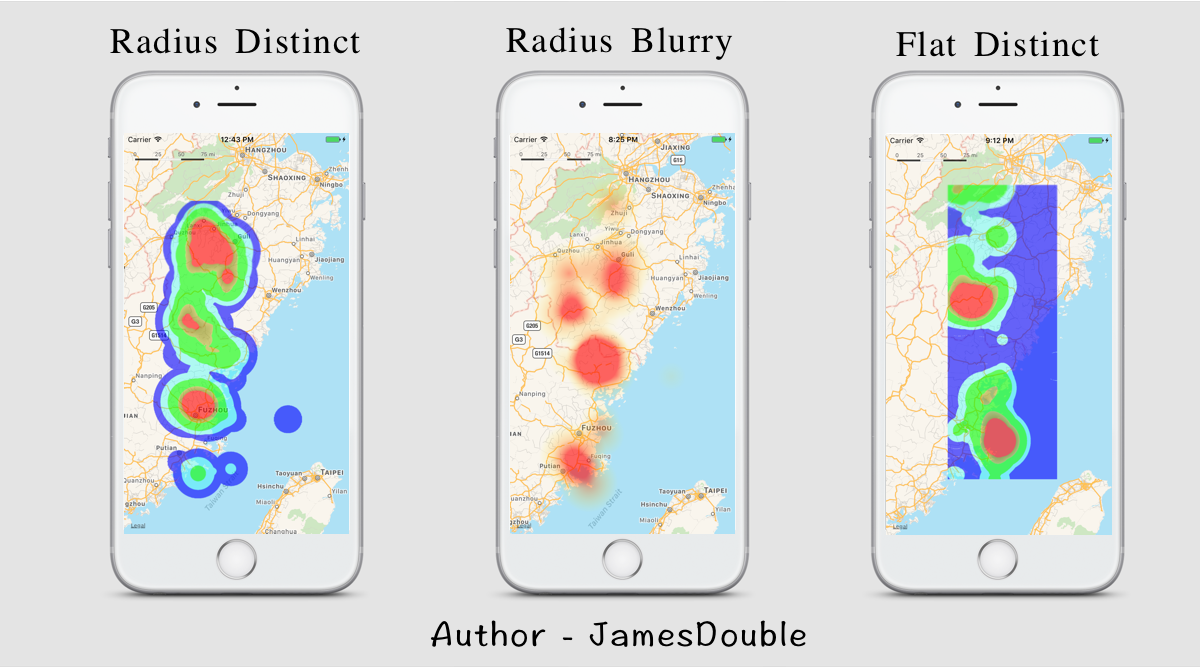
map = JDRealHeatMap(frame: self.view.frame, delegate: self, maptype: .FlatDistinct)
self.view.addSubview(map!)
```
### With ColorSetting
```Swift
map = JDSwiftHeatMap(frame: mapsView.frame, delegate: self, maptype: .FlatDistinct, BasicColors: [UIColor.yellow,UIColor.red], devideLevel: 2)
self.view.addSubview(map!)
```
BasicColors is element color array.
Devide Level = How Many Middle Colors between Basic Colors.
## Delegate - Most Important
There are two delegate you need to pay close.
1. ***MKMapViewDelegate*** - (Optional)
This is the delegate you familiar,( AnnoationView For.., Render For...) You sure can use this delegate in old way, or not to follow this delegate.
**But if you do, you may need to follow two essential function.**
```Swift
extension ViewController:MKMapViewDelegate
{
func mapView(_ mapView: MKMapView, rendererFor overlay: MKOverlay) -> MKOverlayRenderer
{
if let heatoverlay = map?.heatmapView(mapView, rendererFor: overlay)
{
return heatoverlay
}
else
{
var yourownRender = yourownRenderClass()
return yourownRender
}
}
func mapViewWillStartRenderingMap(_ mapView: MKMapView)
{
map?.heatmapViewWillStartRenderingMap(mapView)
}
}
map.delegate = self
```
2. ***JDHeatMapDelegate***
When we talk to Heat Map, the most important thing is ***"Data"*** ! You should provide the data you want to display in this delegate.
```Swift
public protocol JDHeatMapDelegate {
func heatmap(HeatPointCount heatmap:JDRealHeatMap) -> Int
func heatmap(HeatLevelFor index:Int) -> Int
@Optional func heatmap(RadiusInKMFor index:Int) -> Double
func heatmap(CoordinateFor index:Int) -> CLLocationCoordinate2D
}
```
*The default radius in km is 100KM.*
### Notice
More data will cause **large memory using**, should be notice.
## Setting
1. public func setType(type:JDMapType)
change the display type, it will refresh automatically.
2. public func refresh()
Call this function when data changed.
3. public var showindicator:Bool
Set the loading indicator showing or not.