https://github.com/jamesleesaunders/d3-x3d
3D Data Driven Charting Library with D3 and X3D
https://github.com/jamesleesaunders/d3-x3d
3d chart d3 dataviz graph visualization x3d x3dom
Last synced: 8 months ago
JSON representation
3D Data Driven Charting Library with D3 and X3D
- Host: GitHub
- URL: https://github.com/jamesleesaunders/d3-x3d
- Owner: jamesleesaunders
- License: gpl-2.0
- Created: 2018-09-08T10:23:10.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-10-24T00:51:41.000Z (about 1 year ago)
- Last Synced: 2024-10-24T15:31:27.297Z (about 1 year ago)
- Topics: 3d, chart, d3, dataviz, graph, visualization, x3d, x3dom
- Language: JavaScript
- Homepage: https://jamesleesaunders.github.io/d3-x3d/
- Size: 36.5 MB
- Stars: 110
- Watchers: 9
- Forks: 22
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-d3 - d3-x3d - Reusable X3DOM charts and data viz components [bubble, bar, surfacearea, scatterplot] (Charts)
- awesome-d3 - d3-x3d - Data Driven 3D Charts with D3 and X3D [bubble, bar, surfacearea, scatterplot, area] (Charts)
- awesome-d3 - d3-x3d - Data Driven 3D Charts with D3 and X3D [bubble, bar, surfacearea, scatterplot, area] (Charts)
README
# d3-x3d
## 3D Data Driven Charting Library with D3 and X3D
[](https://badge.fury.io/js/d3-x3d)
[](https://travis-ci.org/jamesleesaunders/d3-x3d)
[](https://snyk.io/test/github/{username}/{repo})
Combining the power of the [D3.js](http://www.d3js.org/) data-driven documents visualisation library and the Extensible 3D [X3D](https://www.web3d.org/x3d/what-x3d) 3D graphics standard, d3-x3d makes it simple to produce beautiful 3D data visualisations with minimal code.
Inspired by Mike Bostock's [reusable charts](http://bost.ocks.org/mike/chart/), d3-x3d is built on a foundation of building blocks, called components, which can be combined to create a variety of different data visualisations.
* [Examples](#examples)
* [Getting Started](#getting-started)
* [API Reference](https://jamesleesaunders.github.io/d3-x3d/)
* [Components and Charts](#components-and-charts)
* [Data Structures](#data-structures)
* [Download from GitHub](https://github.com/jamesleesaunders/d3-x3d)
* [Download from NPM](https://www.npmjs.com/package/d3-x3d)
The aspiration for the X3D specification is for it to become the de facto HTML5 standard for 3D graphics in the browser, in a similar manner to that of SVG (Scalable Vector Graphics).
The aim is that one day X3D will be integrated as standard into all browsers, without the need for additional plugins. For the time being, there are two JavaScript based players for X3D:
* [X3DOM](https://www.x3dom.org/)
* [X_ITE](https://create3000.github.io/x_ite/)
Both these players are compatible with modern browsers supporting HTML5 and enable X3D scenes to be embedded in any HTML page. d3-x3d has been tested to work with both X3DOM and X_ITE (there are a couple of more advanced features and charts which currently only work with X3DOM).
| Example | X3DOM | X_ITE | Observable |
|------------------------|-----------------------------------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------|
| Area Chart | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/AreaChartMultiSeries.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/AreaChartMultiSeries.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-area-chart) |
| Multi Series Bar Chart | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/BarChartMultiSeries.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/BarChartMultiSeries.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-bar-charts) |
| Vertical Bar Chart | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/BarChartVertical.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/BarChartVertical.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-bar-charts) |
| Bubble Chart | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/BubbleChart.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/BubbleChart.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-bubbles) |
| Donut Chart | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/DonutChart.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/DonutChart.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-donut-chart) |
| Heat Map | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/HeatMap.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/HeatMap.html) | WIP |
| Particle Plot | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/ParticlePlot.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/ParticlePlot.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-particles) |
| Scatter Plot | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/ScatterPlot.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/ScatterPlot.html) | WIP |
| Spot Plot | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/SpotPlot.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/SpotPlot.html) | WIP |
| Surface Plot | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/SurfacePlot.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/SurfacePlot.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-surface-plot) |
| Ribbon Chart | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/RibbonChartMultiSeries.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/RibbonChartMultiSeries.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-ribbon-chart) |
| Vector Field Chart | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/VectorFieldChart.html) | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X_ITE/chart/VectorFieldChart.html) | [View](https://observablehq.com/@jamesleesaunders/d3-x3d-components-vector-field-chart) |
| Volume Slice | [View](https://raw.githack.com/jamesleesaunders/d3-x3d/master/examples/X3DOM/chart/VolumeSliceChart.html) | WIP | WIP |
Include the following JavaScript and CSS files in the `` section of your page:
If using X3DOM:
```html
```
If using X_ITE:
```html
```
Add the following chartholder `
` (or ``) and `` tags to your page `<body>`:
If using X3DOM:
```html
<body>
<div id="chartholder"></div>
<script>
```
If using X_ITE:
```html
```
Place the following code between the `` tags:
```javascript
// Select chartholder
var chartHolder = d3.select("#chartholder");
// Generate some data
var myData = [
{
key: "UK",
values: [
{ key: "Apples", value: 9 },
{ key: "Oranges", value: 3 },
{ key: "Pears", value: 5 },
{ key: "Bananas", value: 7 }
]
},
{
key: "France",
values: [
{ key: "Apples", value: 5 },
{ key: "Oranges", value: 4 },
{ key: "Pears", value: 6 },
{ key: "Bananas", value: 2 }
]
}
];
// Declare the chart component
var myChart = d3.x3d.chart.barChartMultiSeries();
// Attach chart and data to the chartholder
chartHolder
.datum(myData)
.call(myChart);
```
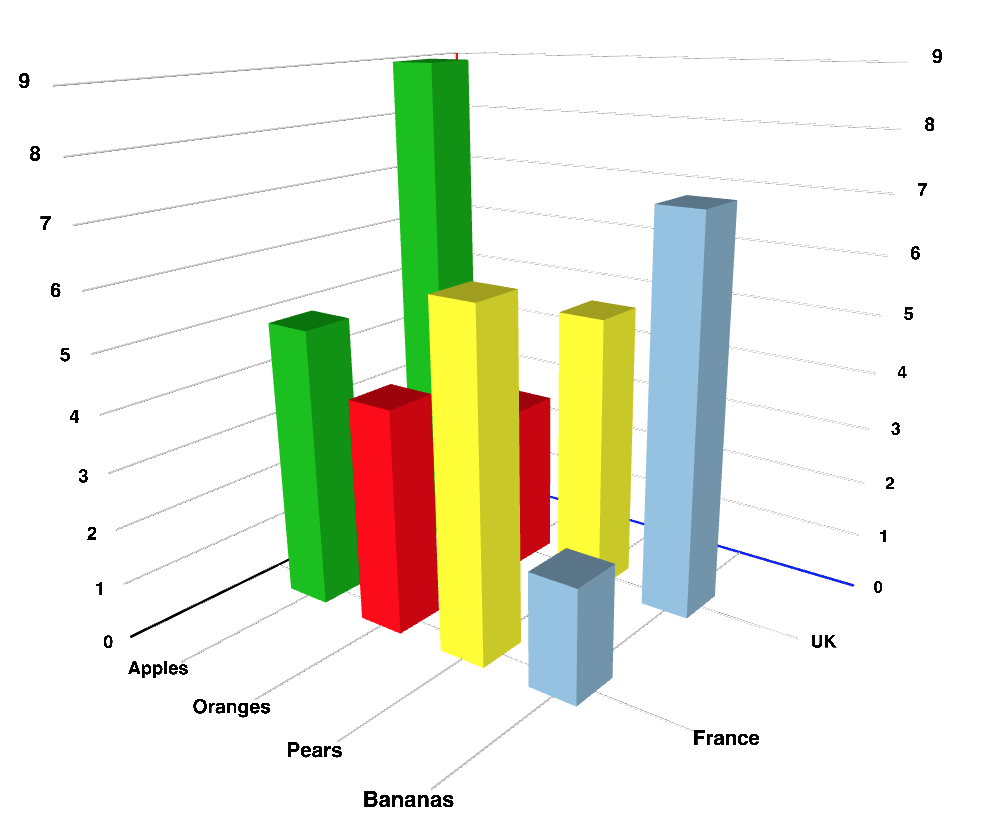
That's all there is to it! View the page in your browser and you should see a basic 3D bar chart:

#### Install from NPM
If your project is using ES6 modules you can also import d3-x3d, for example [from NPM](https://www.npmjs.com/package/d3-x3d):
```bash
npm install --save d3-x3d
```
Then in your project:
```javascript
let d3X3d = require("d3-x3d");
```
d3-x3d has two types of reusable module: `component` and `chart`. For more information see the [API Reference](https://jamesleesaunders.github.io/d3-x3d/).
#### Components
The `component` modules are lower level building blocks which can be used independently, or combined to build higher level `chart` modules.
For example, combining `component.bars()`, `component.axis()` and `component.viewpoint()` modules together we have built the `chart.barChartMultiSeries()`.
Component modules do not generate a `` tag, these should be attached to an exiting `` tag.
| Function | Description | Documentation |
|--------------------------------|-------------------------------------|---------------------------------------------------------------------------|
| component.area() | Single series Area Chart | [View](https://jamesleesaunders.github.io/d3-x3d/area.html) |
| component.areaMultiSeries() | Multi series Area Chart | [View](https://jamesleesaunders.github.io/d3-x3d/areaMultiSeries.html) |
| component.axis() | Single plane x/y Axis | [View](https://jamesleesaunders.github.io/d3-x3d/axis.html) |
| component.axisThreePlane() | Three plane x/y/z Axis | [View](https://jamesleesaunders.github.io/d3-x3d/axisThreePlane.html) |
| component.bars() | Single series Bar Chart | [View](https://jamesleesaunders.github.io/d3-x3d/bars.html) |
| component.barsMultiSeries() | Multi series Bar Chart | [View](https://jamesleesaunders.github.io/d3-x3d/barsMultiSeries.html) |
| component.bubbles() | Bubble / Scatter Plot | [View](https://jamesleesaunders.github.io/d3-x3d/bubbles.html) |
| component.bubblesMultiSeries() | Multi series Bubbles / Scatter Plot | [View](https://jamesleesaunders.github.io/d3-x3d/bubblesMultiSeries.html) |
| component.crosshair() | Crosshair | [View](https://jamesleesaunders.github.io/d3-x3d/crosshair.html) |
| component.donut() | Donut Chart | [View](https://jamesleesaunders.github.io/d3-x3d/donut.html) |
| component.heatMap() | Heat Map | [View](https://jamesleesaunders.github.io/d3-x3d/heatMap.html) |
| component.intersectPlanes() | Intersecting Planes | [View](https://jamesleesaunders.github.io/d3-x3d/intersectPlanes.html) |
| component.particles() | Particle Plot | [View](https://jamesleesaunders.github.io/d3-x3d/particles.html) |
| component.ribbon() | Ribbon Chart / Line Chart | [View](https://jamesleesaunders.github.io/d3-x3d/ribbon.html) |
| component.ribbonMultiSeries() | Multi series Ribbon Chart | [View](https://jamesleesaunders.github.io/d3-x3d/ribbonMultiSeries.html) |
| component.spots() | Spot Plot | [View](https://jamesleesaunders.github.io/d3-x3d/spots.html) |
| component.spotsMultiSeries() | Multi series Spot Plot | [View](https://jamesleesaunders.github.io/d3-x3d/spotsMultiSeries.html) |
| component.surface() | Surface Area | [View](https://jamesleesaunders.github.io/d3-x3d/surface.html) |
| component.vectorFields() | Vector Field Chart | [View](https://jamesleesaunders.github.io/d3-x3d/vectorFields.html) |
| component.viewpoint() | Camera position | [View](https://jamesleesaunders.github.io/d3-x3d/viewpoint.html) |
| component.volumeSlice() | Volume Slice (MRI Scan) | [View](https://jamesleesaunders.github.io/d3-x3d/volumeSlice.html) |
#### Charts
The `chart` modules are higher level, pre-combined components, making it even easier to quickly create charts.
All the chart modules are typically constructed from viewpoint, axis and one or more of the other components above.
Chart modules also generate the `` tag, these should be attached to a regular HTML `
` tag.
| Function | Description | Documentation |
|--------------------------------|--------------------------------|-------------------------------------------------------------------------------|
| chart.areaChartMultiSeries() | Multi series Area Chart & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/areaChartMultiSeries.html) |
| chart.barChartMultiSeries() | Multi series Bar Chart & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/barChartMultiSeries.html) |
| chart.barChartVertical() | Vertical Bar Chart & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/barChartVertical.html) |
| chart.bubbleChart() | Bubble Chart & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/bubbleChart.html) |
| chart.donutChart() | Donut Chart | [View](https://jamesleesaunders.github.io/d3-x3d/donutChart.html) |
| chart.heatMap() | Heat Map & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/heatMap.html) |
| chart.particlePlot() | Particle Plot & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/particlePlot.html) |
| chart.ribbonChartMultiSeries() | Multi series Ribbon Chart | [View](https://jamesleesaunders.github.io/d3-x3d/ribbonChartMultiSeries.html) |
| chart.scatterPlot() | Scatter Plot & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/scatterPlot.html) |
| chart.spotPlot() | Spot Plot & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/spotPlot.html) |
| chart.surfacePlot() | Surface Plot & Axis | [View](https://jamesleesaunders.github.io/d3-x3d/surfacePlot.html) |
| chart.vectorFieldChart() | Vector Field Chart | [View](https://jamesleesaunders.github.io/d3-x3d/vectorFieldChart.html) |
| chart.volumeSliceChart() | Volume Slice Chart | [View](https://jamesleesaunders.github.io/d3-x3d/volumeSliceChart.html) |
At its most basic description, the format of the d3-x3d data is a series of key / value pairs. Depending on whether the chart is a single series or multi series chart the data structure differ slightly.
#### Single Series Data
Used by charts such as a single series bar chart, the data structure is an object with the following structure:
* `key` {string} - The series name
* `values` {array} - An array of objects containing:
* `key` {string} - The value name
* `value` {number} - The value
* `x` {number} - X axis value\*
* `y` {number} - Y axis value\*
* `z` {number} - Z axis value\*
_\*optional, `x`, `y` & `z` values are used for cartesian coordinate type graphs such as the scatter plot._
```javascript
var myData = {
key: "UK",
values: [
{ key: "Apples", value: 9, x: 1, y: 2, z: 5 },
/* ... */
{ key: "Bananas", value: 7, x: 6, y: 3, z: 8 }
]
};
```
#### Multi Series Data
Used by charts such as the multi series scatter plot or area chart, the multi series data structure is simply an array of the single series data objects above.
```javascript
var myData = [
{
key: "UK",
values: [
{ key: "Apples", value: 2 },
/* ... */
{ key: "Bananas", value: 3 }
]
},
/* ... */
{
key: "France",
values: [
{ key: "Apples", value: 5 },
/* ... */
{ key: "Bananas", value: 9 }
]
}
];
```
### Credits
* Fabian Dubois - For the original [3D Axis](http://bl.ocks.org/fabid/61cbfe14de686cc25c47/), [Surface Area](https://github.com/fabid/d3-x3dom-shape) and [Scatter Plot](http://bl.ocks.org/fabid/acb5dc4961ffa741b52b).
* David Sankel - For the original [Bar Chart](http://bl.ocks.org/camio/5087116).
* Victor Glindås - Various contributions to JSDoc and ES6 standardisation.
* Jefferson Hudson - For contributions to axis labels and transitions.
* Andreas Plesch - For contributing the Area Chart and Components (and generally being an x3dom hero!).
* Holger Seelig - For assistance in integration with [X_ITE](https://create3000.github.io/x_ite/).
* Dahshan & Polys - For permission to use the The Bell Labs Pollen data set on particle plot examples.
* Also see alternative [d3-3d](https://github.com/Niekes/d3-3d) by @Niekes.