https://github.com/jamestomasino/stutter
RSVP for browsers
https://github.com/jamestomasino/stutter
browser-extension chrome-extension firefox-extension hacktoberfest productivity readability rsvp speed-reading web-extension
Last synced: 1 day ago
JSON representation
RSVP for browsers
- Host: GitHub
- URL: https://github.com/jamestomasino/stutter
- Owner: jamestomasino
- License: gpl-3.0
- Created: 2019-01-30T23:54:48.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-08-18T20:21:48.000Z (8 months ago)
- Last Synced: 2024-08-19T21:05:43.839Z (8 months ago)
- Topics: browser-extension, chrome-extension, firefox-extension, hacktoberfest, productivity, readability, rsvp, speed-reading, web-extension
- Language: JavaScript
- Homepage: https://addons.mozilla.org/en-US/firefox/addon/stutter/
- Size: 2.39 MB
- Stars: 134
- Watchers: 4
- Forks: 11
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# stutter   [](https://codeclimate.com/github/jamestomasino/stutter/maintainability)
Table of contents
=================
* [About Stutter](#about-stutter)
* [Installation](#installation)
* [Usage](#usage)
* [Getting Help](#getting-help)
* [Contributing](#contributing)
* [Research](#research)
* [Privacy Policy](#privacy-policy)
* [License](#license)
## About Stutter
**stutter**
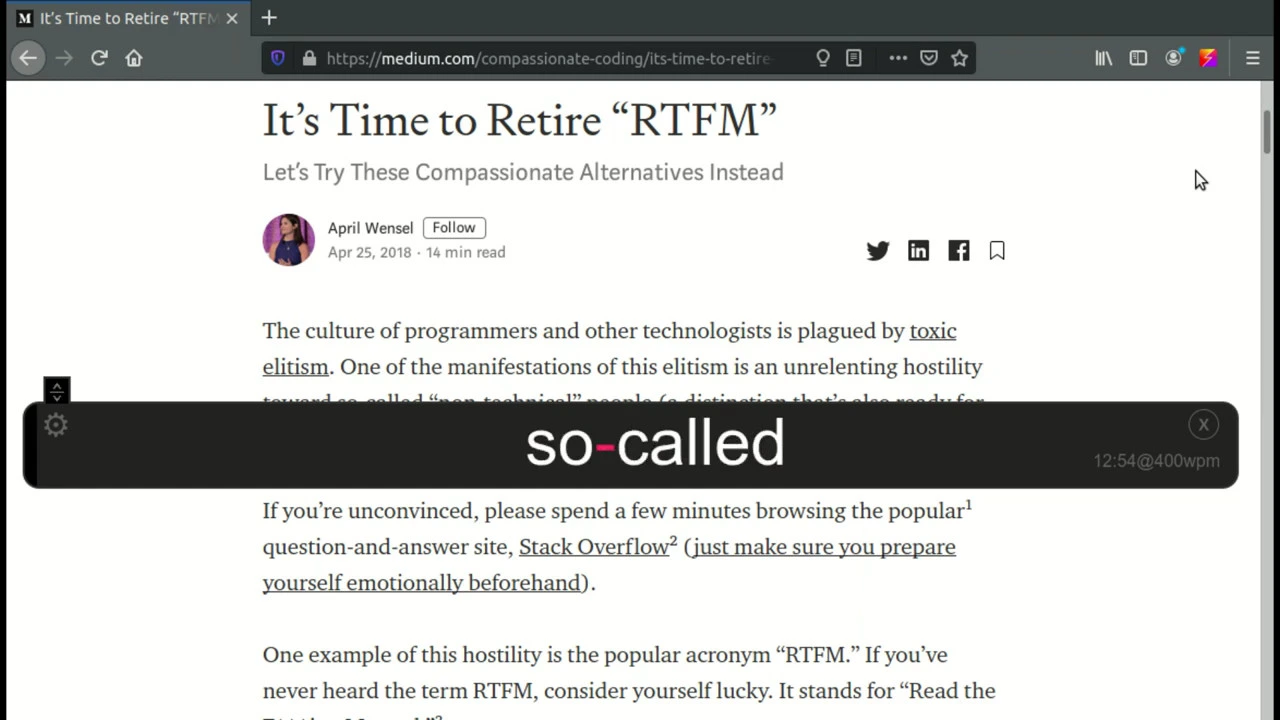
Stutter is a [Rapid Serial Visual Presentation](https://en.wikipedia.org/wiki/Rapid_serial_visual_presentation) (RSVP) extension for modern web browsers. RSVP is a way to read faster with less eye movement.
[See a Stutter demonstration here.](https://www.youtube.com/watch?v=TKgZAOQctzo)
## Installation
* [](https://addons.mozilla.org/en-US/firefox/addon/stutter/)
* [](https://chrome.google.com/webstore/detail/stutter/fbapmaboedchhgjolcnpfgoanbfajchl)
* [](https://microsoftedge.microsoft.com/addons/detail/stutter/aonlnjdopgkofbgipdnfdclfpaindajj)
[](https://www.youtube.com/watch?v=TKgZAOQctzo)
## Usage
You can begin running Stutter in one of three ways:
1. Click on the  icon in the browser to start _Stuttering_. If you have text selected, it will use this as the content to Stutter, otherwise the entire page will be used.
icon in the browser to start _Stuttering_. If you have text selected, it will use this as the content to Stutter, otherwise the entire page will be used.
2. Press `Alt+R` to trigger Stutter by hotkey.
3. Select text you'd like to Stutter and then right-click and choose "Stutter Selection".
When Stutter is running, you can use the following hotkeys for control:
- `Alt+R` - Restart Stutter
- `Alt+P` - Pause/Resume
- `Alt+Left` - Skip backwards
- `Alt+Right` - Skip forwards
- `Alt+Up` - Increase WPM by 50
- `Alt+Down` - Decrease WPM by 50
- `Esc` - Close Stutter
You can reposition the Stutter interface on the screen by dragging the handle on the left hand side. Stutter will remember its position in the future.
Many other timing options and theming are available inside the full settings panel. Click on the gear icon on the left while Stutter is running to change these settings. **Note:** You must have allowed the storage permission in order to change these default settings.
## Getting Help
You can leave feedback using [GitHub issues](https://github.com/jamestomasino/stutter/issues). If you would like to discuss problems or features with me directly, you can visit the [#stutter IRC channel on Libera.Chat](https://kiwiirc.com/nextclient/#irc://irc.libera.chat/#stutter).
## Contributing
This is an open source project and we welcome contributions. See the [Wiki](https://github.com/jamestomasino/stutter/wiki) for ways to contribute:
- [Install from Source](https://github.com/jamestomasino/stutter/wiki/Install)
- [Themes](https://github.com/jamestomasino/stutter/wiki/Themes)
- [Localization](https://github.com/jamestomasino/stutter/wiki/Locale)
- [Third Party Libraries](https://github.com/jamestomasino/stutter/wiki/ThirdParty)
- [Browser Permissions](https://github.com/jamestomasino/stutter/wiki/Permissions)
Pull requests are welcome. For major changes, please open an issue first to
discuss what you would like to change.
## Research
[Read some of the research](https://github.com/jamestomasino/stutter/wiki/Research) that influences Stutter.
## Privacy Policy
This browser extension collects no user data. Nothing about your usage is stored or transferred to any server. It can be used offline.
## License
[GPL3](LICENSE)
Mozilla's Readability library - http://www.apache.org/licenses/LICENSE-2.0