Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/janikvonrotz/tudluk
A digital bookshelf generator for the 21th century.
https://github.com/janikvonrotz/tudluk
Last synced: about 2 months ago
JSON representation
A digital bookshelf generator for the 21th century.
- Host: GitHub
- URL: https://github.com/janikvonrotz/tudluk
- Owner: janikvonrotz
- Created: 2018-04-30T20:54:55.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-13T21:43:01.000Z (about 2 years ago)
- Last Synced: 2024-04-17T01:46:15.618Z (9 months ago)
- Language: TypeScript
- Homepage: https://janikvonrotz.ch/2018/05/14/the-digital-bookshelf/
- Size: 2.68 MB
- Stars: 6
- Watchers: 3
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# tudluk
*A digital bookshelf generator for the 21th century.*
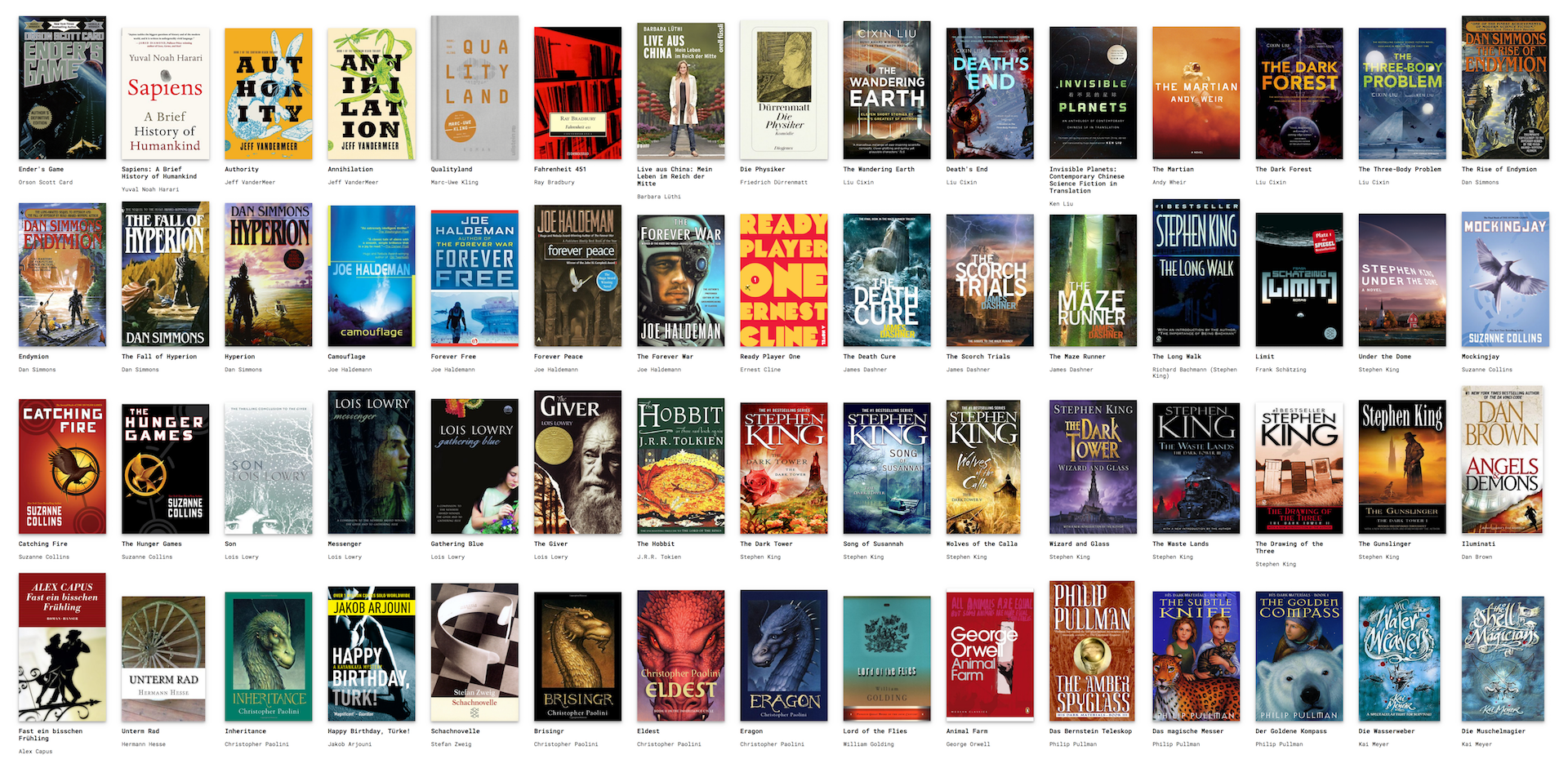
Tudluk creates a static html page that showcases your favorite books. You can then use headless chrome to take a screenshot of the page and create a beautiful poster.
## Example
Below is a scaled screenshot of the example bookshelf page.

## Usage
Use [yarn](https://yarnpkg.com/lang/en/) or [node](https://nodejs.org/en/) to install the project dependencies.
```
npm install
```
Open the `bookshelf.md` and add your books metadata.
Make sure that the configurations in `config.json` are correct.
Build the html poster page and run a static web server with `npm run start`.
Open `http://localhost` in your bowser and be amazed.
Use headless chrome to take a screenshot.
* On Windows run this PowerShell command:
`& "C:\Program Files (x86)\Google\Chrome\Application\chrome" --headless --disable-gpu --screenshot=C:\Users\_USERNAME_\screenshot.png --hide-scrollbars --window-size=5000,2500 http://localhost`
* On Mac OS run this Bash command:
`/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --headless --disable-gpu --screenshot=/Users/_USERNAME_/screenshot.png --hide-scrollbars --window-size=5000,2500 http://localhost`
You may have to adjust the `--window-size` parameter and the `config.json` settings for a perfect screenshot ratio.