https://github.com/janiskelemen/formvuelar
Vue form components with server-side validation in mind
https://github.com/janiskelemen/formvuelar
color-picker datepicker-component form form-validation helpspace laravel range-slider select tailwindcss uploader vue vue-components vuejs2
Last synced: 6 months ago
JSON representation
Vue form components with server-side validation in mind
- Host: GitHub
- URL: https://github.com/janiskelemen/formvuelar
- Owner: janiskelemen
- License: mit
- Created: 2018-10-24T17:46:32.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2025-02-28T16:37:30.000Z (9 months ago)
- Last Synced: 2025-05-15T05:17:58.967Z (6 months ago)
- Topics: color-picker, datepicker-component, form, form-validation, helpspace, laravel, range-slider, select, tailwindcss, uploader, vue, vue-components, vuejs2
- Language: JavaScript
- Homepage: https://janiskelemen.github.io/formvuelar/
- Size: 16.9 MB
- Stars: 301
- Watchers: 5
- Forks: 25
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-vue - FormVuelar - Vue form components with server-side validation in mind ` 📝 3 days ago` (UI Utilities [🔝](#readme))
- awesome-vue - FormVuelar - Vue form components with server-side validation in mind (Components & Libraries / UI Utilities)
- awesome-vue - FormVuelar ★134 - Vue form components with server side validation in mind (UI Utilities / Form)
- fucking-awesome-vue - FormVuelar - Vue form components with server-side validation in mind (Components & Libraries / UI Utilities)
- awesome-vue - FormVuelar - Vue form components with server side validation in mind (UI Utilities / Form)
- awesome-vue - FormVuelar - Vue form components with server-side validation in mind (Components & Libraries / UI Utilities)
README

Vue form components with server side validation in mind
About
[](https://www.npmjs.com/package/formvuelar)
[](https://npmcharts.com/compare/formvuelar?minimal=true)
[](https://bundlephobia.com/result?p=formvuelar)


FormVuelar is a set of predefined vue form components which are designed to automatically display errors coming back from your backend. It works out of the box with the error message bag that is returned by Laravel when submitting an ajax form.
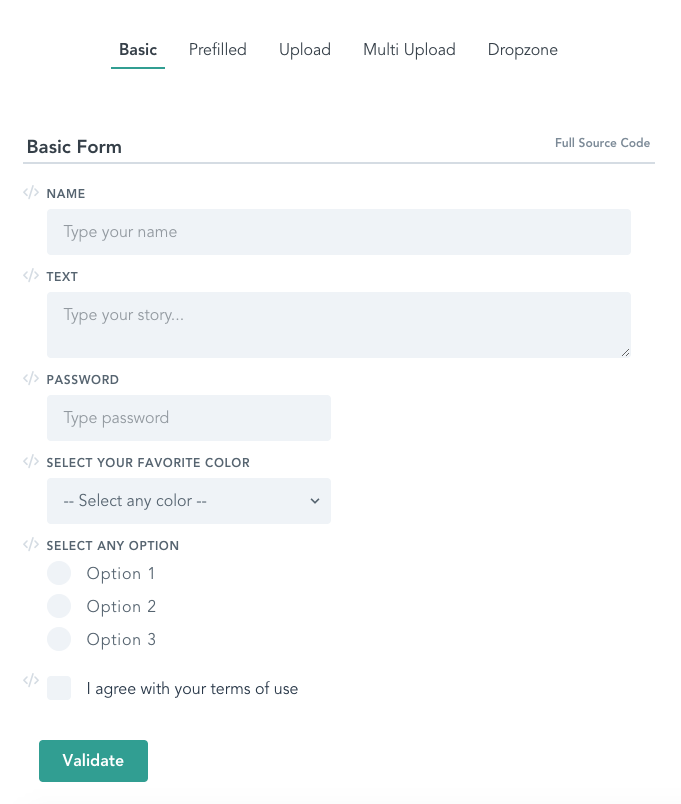
Examples
Give it a try!
## Documentation
[Full Documentation](https://formvuelar.netlify.com)
Features
- Works out of the box with Laravel
- Axios integration
- Select with search and remote source option
- Nested Checkboxes
- File upload support including progress indication
- Image upload with image preview
- Dropzone with image preview (inspired by FilePond)
- Display validation error messages from error response
- Supports Tree Shaking (adds only used components to your js bundle)
Getting Started
```bash
npm install formvuelar --save
```
## TODO
- Test coverage
## Credits
- [Janis Kelemen](https://twitter.com/janiskelemen)
- [Helpspace.com](https://helpspace.com)
License
Released under the MIT License.