Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/janszewczyk/nextjs-szumplate
This is Next.js Szumplate, an open source template for enterprise projects! It is packed with features that will help you create an efficient, maintainable and enjoyable application.
https://github.com/janszewczyk/nextjs-szumplate
eslint next nextjs nextjs-template playwright prettier react semantic-release starter-kit starter-template tailwindcss typescript vercel vitest
Last synced: 2 days ago
JSON representation
This is Next.js Szumplate, an open source template for enterprise projects! It is packed with features that will help you create an efficient, maintainable and enjoyable application.
- Host: GitHub
- URL: https://github.com/janszewczyk/nextjs-szumplate
- Owner: JanSzewczyk
- License: mit
- Created: 2023-08-16T19:04:15.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-08-25T19:55:29.000Z (6 months ago)
- Last Synced: 2024-12-21T01:18:53.179Z (about 2 months ago)
- Topics: eslint, next, nextjs, nextjs-template, playwright, prettier, react, semantic-release, starter-kit, starter-template, tailwindcss, typescript, vercel, vitest
- Language: TypeScript
- Homepage: https://nextjs-szumplate.vercel.app
- Size: 671 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Next.js Szumplate
#### Hello there !!!
This is Next.js Szumplate, an open source template for enterprise projects! It is packed with features that will help you create an efficient, maintainable and enjoyable application. This template will save you a lot of time, so sit back, relax and get ready to conquer the whole world with your new awesome app! 🚀
## 📚 Features
This template has all the incredible you need:
- 🏎️ **[Next.js](https://nextjs.org/)** - Fast by default, with config optimized for performance
- 💅 **[Tailwind CSS](https://tailwindcss.com/)** - A utility-first CSS framework
- 💻 **[T3 Env](https://env.t3.gg/)** - Manage your environment variables with ease
- ✨ **[ESlint](https://eslint.org/)** and **[Prettier](https://prettier.io/)** - For clean, consistent, and error-free code
- 🛠️ **[Extremely strict TypeScript](https://www.typescriptlang.org/)** - With [`ts-reset`](https://github.com/total-typescript/ts-reset) library for ultimate type safety
- 📊 **[Bundle analyzer plugin](https://www.npmjs.com/package/@next/bundle-analyzer)** - Keep an eye on your bundle size
- 🧪 **[Vitest](https://vitest.dev/)** and **[React Testing Library](https://testing-library.com/react)** - For rock-solid and highly speed unit and integration tests
- 🎭 **[Playwright](https://playwright.dev/)** - Write end-to-end tests like a pro
- 🎯 **[Absolute imports](https://nextjs.org/docs/advanced-features/module-path-aliases)** - No more spaghetti imports
- ⚕️ **[Health checks](https://kubernetes.io/docs/tasks/configure-pod-container/configure-liveness-readiness-startup-probes/)** - Kubernetes-compatible for robust deployments
- 🤖 **[Dependabot](https://github.com/dependabot)** - Auto-checking dependencies, Dependabot will do it for you
- 🚢 **[Semantic Release](https://github.com/semantic-release/semantic-release)** - Fully configured tool for changelog, versioning and releasing app 😮
- 🚀 **[GitHub Actions](https://github.com/features/actions)** - Pre-configured actions for smooth workflows, including code review, PRs checks (test, e2e, Prettier, ESlint, and more...) and app releasing
- 🤖🧠 **[Automated ChatGPT Code Reviews](https://openai.com/chatgpt)** - **Stay on the cutting edge with AI-powered code reviews!**
- 💯 **Perfect Lighthouse score** - Because performance matters
## Table of Contents
- [Next.js Szumplate](#nextjs-szumplate)
- [📚 Features](#-features)
- [📖 Table of Contents](#table-of-contents)
- [🎯 Getting Started](#-getting-started)
- [🚀 Deployment](#-deployment)
- [📃 Scripts Overview](#-scripts-overview)
- [🧪 Testing](#-testing)
- [Running Tests](#running-tests)
- [🎨 Styling and Design System](#-styling-and-design-system)
- [🤖 ChatGPT Code Review](#-chatgpt-code-review)
- [💻 Environment Variables handling](#-environment-variables-handling)
- [🚀 Github Actions](#-github-actions)
- [🔒 Keeping Server-only Code out of the Client Environment](#-keeping-server-only-code-out-of-the-client-environment)
- [📜 License](#-license)
## 🎯 Getting Started
To get started with this boilerplate, follow these steps:
#### 1. Fork & clone repository:
```bash
## Don't forget to ⭐ star and fork it first :)
git clone https://github.com/
## 🎨 Styling and Design System
This boilerplate uses Tailwind CSS for styling and [Szum-Tech Design System](https://www.npmjs.com/package/@szum-tech/design-system), which contains fully designed components, color palette, utils and more... ([Check DOCS](https://szum-tech-design-system.vercel.app/?path=/docs/introduction--docs))
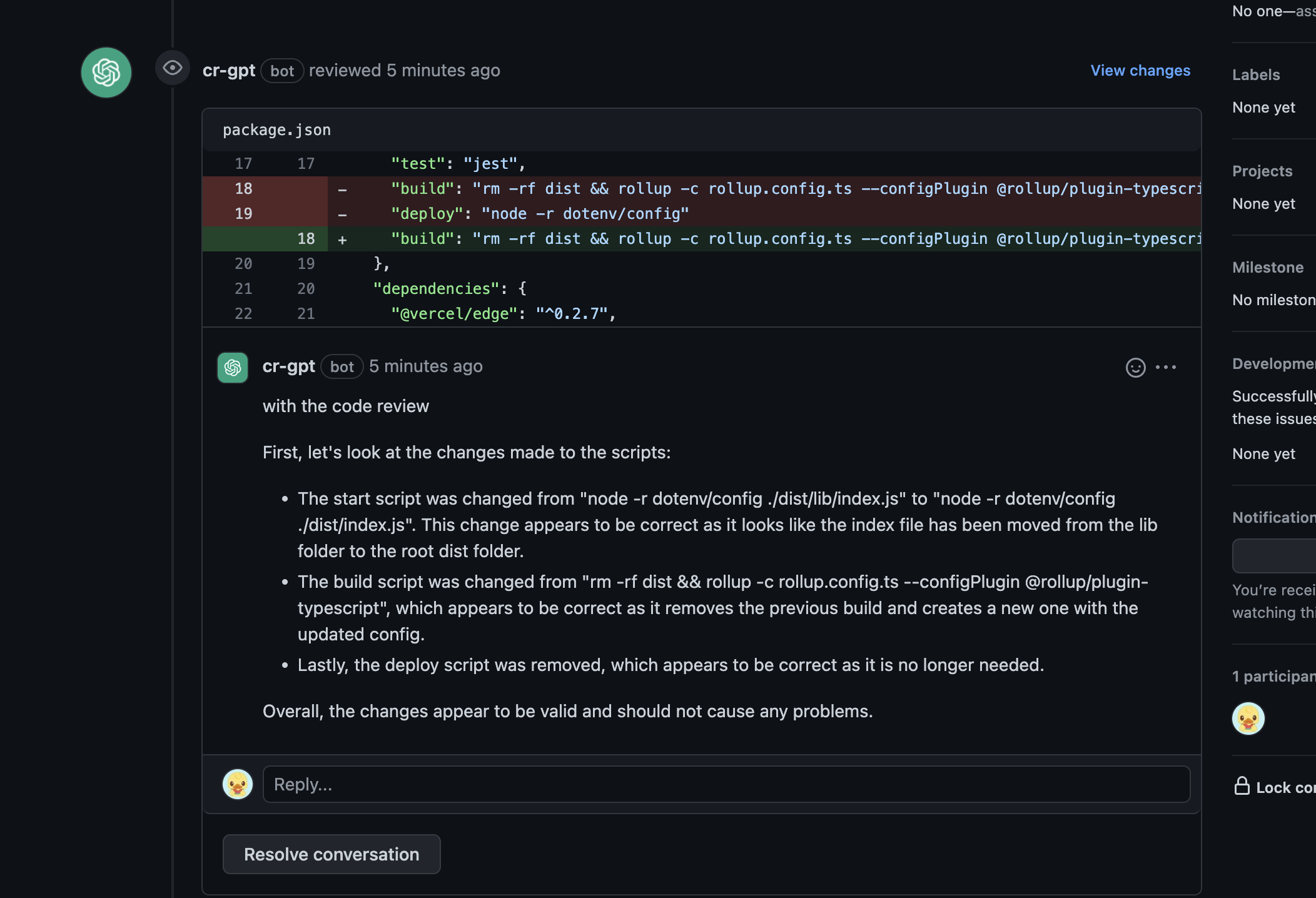
## 🤖 ChatGPT Code Review
We've integrated the innovative [ChatGPT Code Review](https://github.com/anc95/ChatGPT-CodeReview) for AI-powered, automated code reviews. This feature provides real-time feedback on your code, helping improve code quality and catch potential issues.
To use ChatGPT Code Review, add an `OPENAI_API_KEY` environment variable with an appropriate key from the OpenAI platform. For setup details, refer to the [Using GitHub Actions](https://github.com/anc95/ChatGPT-CodeReview#using-github-actions) section in the documentation.

## 💻 Environment Variables handling
[T3 Env](https://env.t3.gg/) is a library that provides environmental variables checking at build time, type validation and transforming. It ensures that your application is using the correct environment variables and their values are of the expected type. You’ll never again struggle with runtime errors caused by incorrect environment variable usage.
Config file is located at [`env.js`](./env.js). Simply set your client and server variables and import `env` from any file in your project.
```ts
const env = createEnv({
server: {
// Server variables
SECRET_KEY: z.string()
},
client: {
// Client variables
API_URL: z.string().url()
},
runtimeEnv: {
// Assign runtime variables
SECRET_KEY: process.env.SECRET_KEY,
API_URL: process.env.NEXT_PUBLIC_API_URL
}
});
```
---
If the required environment variables are not set, you'll get an error message:
```shell
❌ Invalid environment variables: { SECRET_KEY: [ 'Required' ] }
```
## 🚀 Github Actions
Github Actions offer multiple smooth workflows that make development easier and reduce the developer's impact on repetitive and boring tasks.
### Code Review 🤖Flow
For more details, check paragraph [🤖 ChatGPT Code Review](#-chatgpt-code-review).
> Code of this workflow, you can find in [`code-review.yml`](./.github/workflows/code-review.yml) file.
### PR Checks ✅ Flow
This action is used only during pull request life, it validates the added code in terms of its correctness, preventing the merge of incorrect code.
**Checks the code for:**
- Build 🏗
- Prettier 🧹
- Eslint ⬣
- TypeScript 🛠️
- Test 🧪
- Playwright 🎭 (e2e tests)

> Code of this workflow, you can find in [`pr-check.yml`](./.github/workflows/pr-check.yml) file.
### Publish 📦🚀
The action is triggered when a changes are added to the main branch `main`. It uses the [Semantic Release](https://github.com/semantic-release/semantic-release) library. Based on the [Conventional Commits](https://www.conventionalcommits.org/en/v1.0.0/), it determines the next version of the application, boosts it in the [`package.json`](./package.json) file, adds information to the `CHANGELOG.md` file and creates a new [release on Github](https://docs.github.com/en/repositories/releasing-projects-on-github/managing-releases-in-a-repository).
The configuration used in Szumplate comes from the package [`@szum-tech/semantic-release-preset`](https://www.npmjs.com/package/@szum-tech/semantic-release-preset), which contains the shareable configurations used by the Semantic Release.
[Let's see configuration](https://github.com/JanSzewczyk/semantic-release-preset/blob/main/without-npm.js) used in this Repository.
> Code of this workflow, you can find in [`publish.yml`](./.github/workflows/publish.yml) file.
## 🔒 Keeping Server-only Code out of the Client Environment
Since JavaScript modules can be shared between both Server and Client Components modules, it's possible for code that was only ever intended to be run on the server to sneak its way into the client.
To prevent this sort of unintended client usage of server code, we can use the [`server-only`](https://www.npmjs.com/package/server-only) package to give other developers a build-time error if they ever accidentally import one of these modules into a Client Component.
Then import the package into any module that contains `server-only` code:
```tsx
import "server-only";
// The rest of server only code
```
The corresponding package `client-only` can be used to mark modules that contain client-only code – for example, code that accesses the `window` object.
## 📜 License
This project is licensed under the MIT License. For more information, see the [LICENSE](./LICENSE) file.