Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jantimon/i18n-next-demo
https://github.com/jantimon/i18n-next-demo
Last synced: 28 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/jantimon/i18n-next-demo
- Owner: jantimon
- Created: 2023-08-13T08:03:52.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-08-15T10:11:45.000Z (about 1 year ago)
- Last Synced: 2024-04-14T18:09:53.435Z (7 months ago)
- Language: JavaScript
- Homepage: https://i18n-next-demo.vercel.app
- Size: 608 KB
- Stars: 0
- Watchers: 4
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
## i18n-next-demo
This POC shows how translations can be automatically split into chunks and loaded on demand.
### How to run
```bash
npm install
npm run dev
```
### How it works
The `dictionary.i18n` file contains all the translations for the app. It is a simple JSON file with a key-value structure:
```json
{
"Welcome {name}": {
"de-CH": "Willkommen zu {name}!",
"en-US": "Welcome to {name}!",
"fr-CH": "Bienvenue à {name}!",
"it-CH": "Benvenuto a {name}!",
"nl-NL": "Welkom bij {name}!"
}
}
```
The custom SWC plugin @galaxus/swc-plugin-translation-importer searches for `__` calls in the source code and replaces them with a direct import to the translation. The import will be processed by a webpack loader to split the translations automatically.
```js
__('greeting');
// becomes
import __i18n_FEE456 from './dictionary.i18n?__i18n_FEE456';
__(__i18n_FEE456)
```
This will allow webpack to split the translations into chunks and load them on demand.
During optimization, webpack will even inline the translation if it is used only once:
```js
__(['Welcome', 'Willkommen']);
```
### Advantages
- no manual splitting of translations
- automatic unused translation removal
- splitting per page
- lazy loaded js chunks automatically lazy load their translations
- translation keys are removed during build time
- translations used in RSC are not transferred to the client
- compiles ICU messages to JS during build time
### Inline Code Example
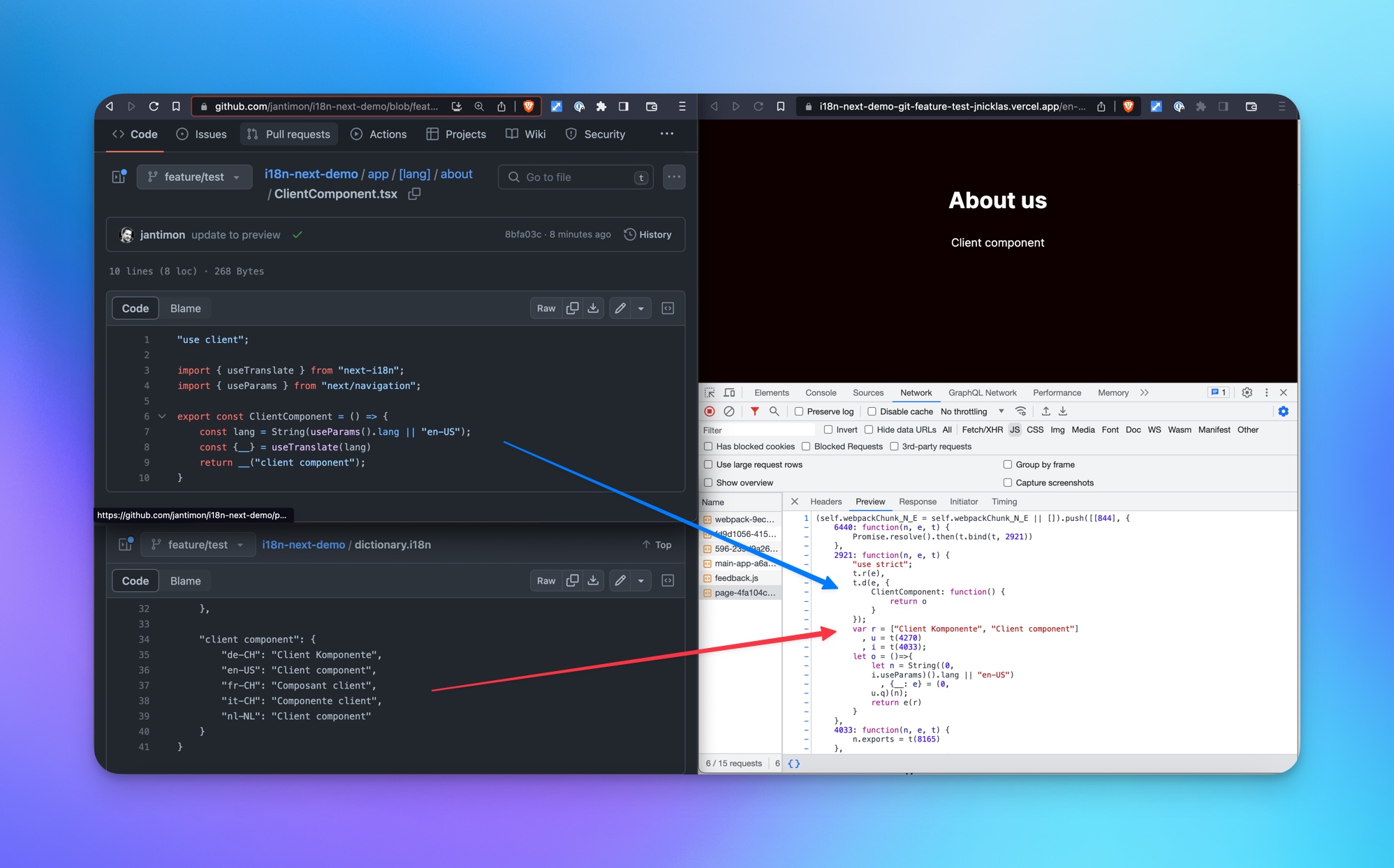
In the following example you can see that only the translations without any translation keys are transferred to the client: