Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jarvis843/read-enhancer
A Chrome Extension Used to Assist Your Reading Experience
https://github.com/jarvis843/read-enhancer
chrome-extension chrome-extensions chromeextension css edge-extension html javascript read-assist web-app web-application web-development
Last synced: about 2 months ago
JSON representation
A Chrome Extension Used to Assist Your Reading Experience
- Host: GitHub
- URL: https://github.com/jarvis843/read-enhancer
- Owner: JARVIS843
- License: gpl-3.0
- Created: 2022-05-21T12:11:44.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-29T06:41:34.000Z (over 2 years ago)
- Last Synced: 2023-03-08T20:43:33.116Z (almost 2 years ago)
- Topics: chrome-extension, chrome-extensions, chromeextension, css, edge-extension, html, javascript, read-assist, web-app, web-application, web-development
- Language: JavaScript
- Homepage:
- Size: 53.7 KB
- Stars: 20
- Watchers: 1
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Bionic Reader (Bionic Enhance Reader)

## Description
A Chrome Extension Used to Assist Your Reading Experience. Potentially increase your reading speed drastically by **bolding** certain charaters in a word.

## Installation
Currently, this package is published but is still under review, so using Chrome Development Features is required
### Steps
1. Download the latest release of BER
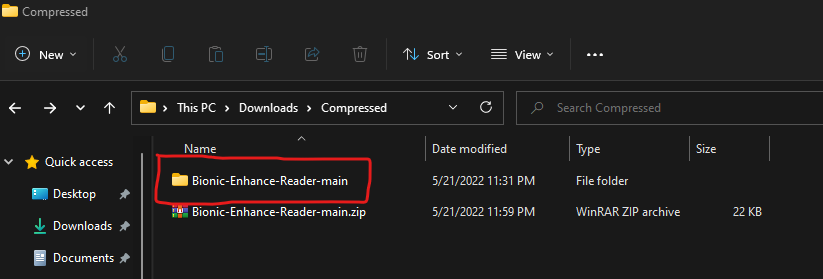
3. Locate the ZIP file, and extract it. You should end up having something like this: 
4. Open Chrome, Edge, or any browser that supports chrome plugin.
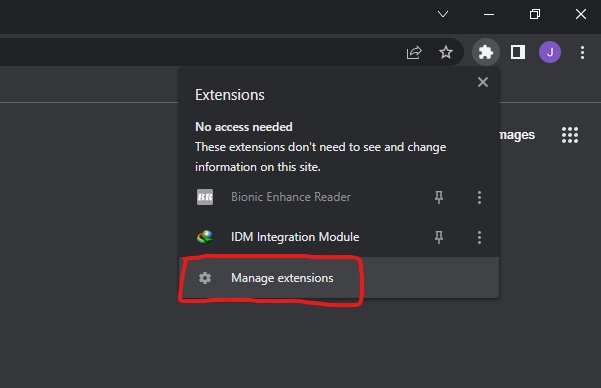
5. Navigate to your Extension Bar, Find the "Manage Extension Button" and click it. 
6. Once you're in the Extensions Section, on the top-right corner, turn on "Developer Mode" 
7. On the top-left corner, click "Load unpacked" 
8. Select the entire *FOLDER*, and then click "Select Folder" 
9. DONE!! Now any webpage should look like this: 