https://github.com/jas-/jquery.pidcrypt
PKI key ring for your browser forms
https://github.com/jas-/jquery.pidcrypt
Last synced: 9 months ago
JSON representation
PKI key ring for your browser forms
- Host: GitHub
- URL: https://github.com/jas-/jquery.pidcrypt
- Owner: jas-
- License: gpl-3.0
- Created: 2010-10-12T20:16:29.000Z (over 15 years ago)
- Default Branch: master
- Last Pushed: 2013-04-02T14:18:07.000Z (almost 13 years ago)
- Last Synced: 2025-03-26T12:46:37.847Z (10 months ago)
- Language: JavaScript
- Homepage:
- Size: 739 KB
- Stars: 40
- Watchers: 5
- Forks: 8
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
#jQuery plugin to impliment RSA public key encryption
Utilizes the pidCrypt libraries for client public key
encryption while the associated PHP class uses
OpenSSL to generate the necessary private/public key pairs used
by this plug-in
Fork me @ https://www.github.com/jas-/jQuery.pidCrypt
## REQUIREMENTS:
* jQuery libraries (required - http://www.jquery.com)
* pidCrypt RSA & AES libraries (required - https://www.pidder.com/pidcrypt/)
* jQuery cookie plugin (optional - http://plugins.jquery.com/files/jquery.cookie.js.txt)
* OpenSSL < 0.9.8
* PHP < 5.3
* A modern browser (doh!)
## FEATURES:
* Multiple key support
* AES-256-CBC encryption of all keyring data
* Modal window dialog for selection of appropriate keyring entry when multiple keys exist
* HTML5 localStorage support
* HTML5 sessionStorage support
* Cookie support
* Debugging output
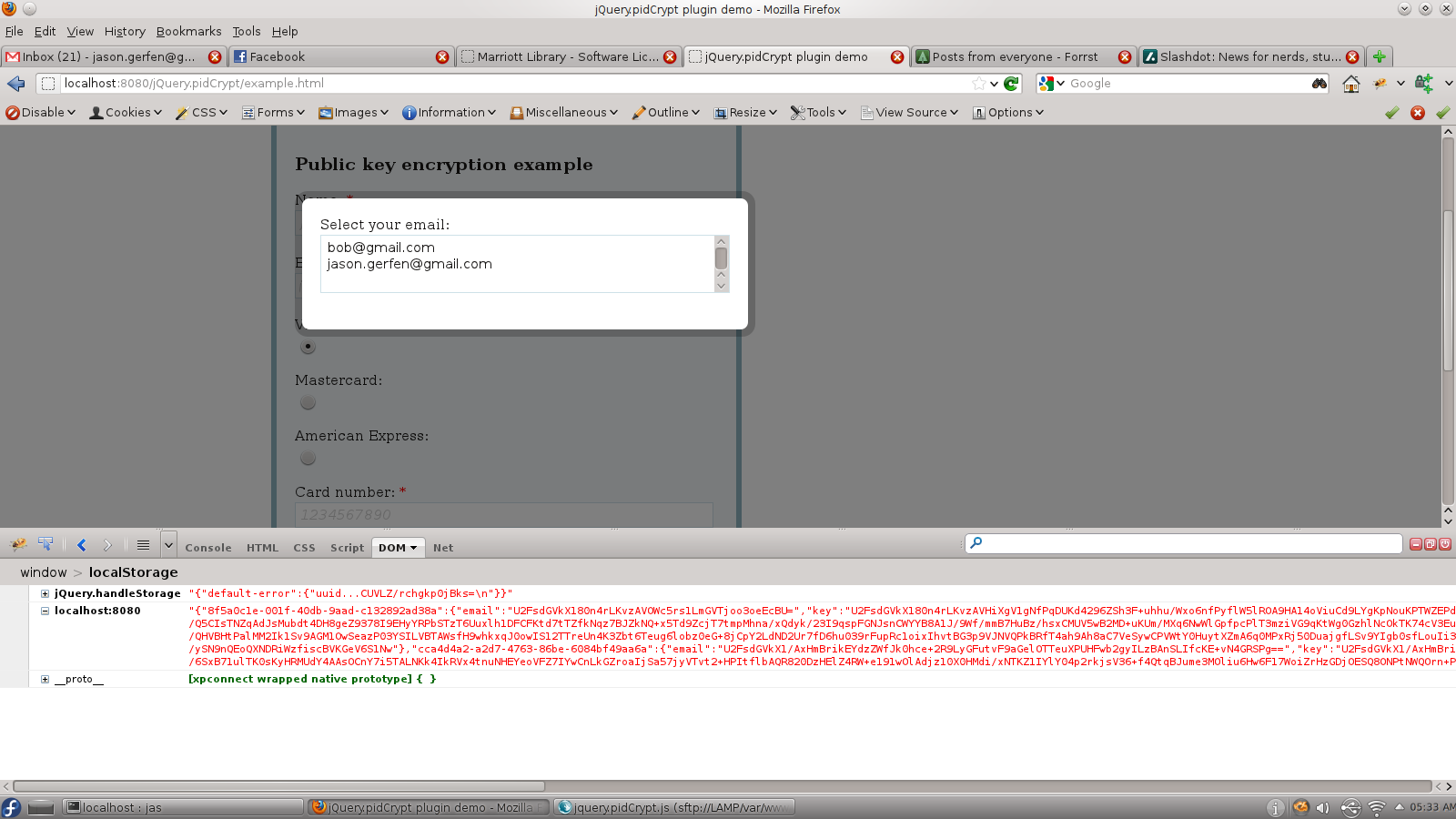
## SCREENSHOT:
Here is an screenshot of an impelmentation bound to a form with multiple public keys forcing
a modal window pop-up along with debugging output at the bottom showing the encrypted public
keys stored within the HTML5 storage options.

## OPTIONS:
* appID: Optional CSRF token
* storage: HTML5 localStorage, sessionStorage and cookies supported
* callback: Optional function used once server recieves encrypted data
* preCallback: Optional function to perform prior to form submission
* errCallback: Optional function to perform on errors
## EXAMPLES:
Here are a few usage examples to get you started
Default usage using HTML5 localStorage
```javascript
$('#form').pidCrypt();
```
Default Using HTML5 sessionStorage
```javascript
$('#form').pidCrypt({storage:'sessionStorage'});
```
Default using cookies (requires the jQuery cookie plug-in)
```javascript
$('#form').pidCrypt({storage:'cookie'});
```
Example of using the callback method to process server response
```javascript
$('#form').pidCrypt({callback:function(){ console.log(this); }});
```
Example of using the preCallback method to load a function prior to form
submission
```javascript
$('#form').pidCrypt({preCallback:function(){ console.log(this); }});
```
Example of using the errCallback method to load a function on error
```javascript
$('#form').pidCrypt({preCallback:function(){ console.log(this); }});
```
Example of enabling a custom CSRF token (sets the X-Alt-Referer header value)
```javascript
$('#form').pidCrypt({appID:''});
```
Author: Jason Gerfen
License: GPL (see LICENSE)