https://github.com/jasonmayes/Real-Time-Person-Removal
Removing people from complex backgrounds in real time using TensorFlow.js in the web browser
https://github.com/jasonmayes/Real-Time-Person-Removal
Last synced: 7 months ago
JSON representation
Removing people from complex backgrounds in real time using TensorFlow.js in the web browser
- Host: GitHub
- URL: https://github.com/jasonmayes/Real-Time-Person-Removal
- Owner: jasonmayes
- License: apache-2.0
- Created: 2020-02-17T22:05:01.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-10-06T07:25:20.000Z (about 4 years ago)
- Last Synced: 2025-03-16T10:47:49.769Z (7 months ago)
- Language: JavaScript
- Size: 42 KB
- Stars: 5,183
- Watchers: 114
- Forks: 655
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-list - Real-Time-Person-Removal - Removing people from complex backgrounds in real time using TensorFlow.js in the web browser. (Computer Vision / Image / Video Generation)
README
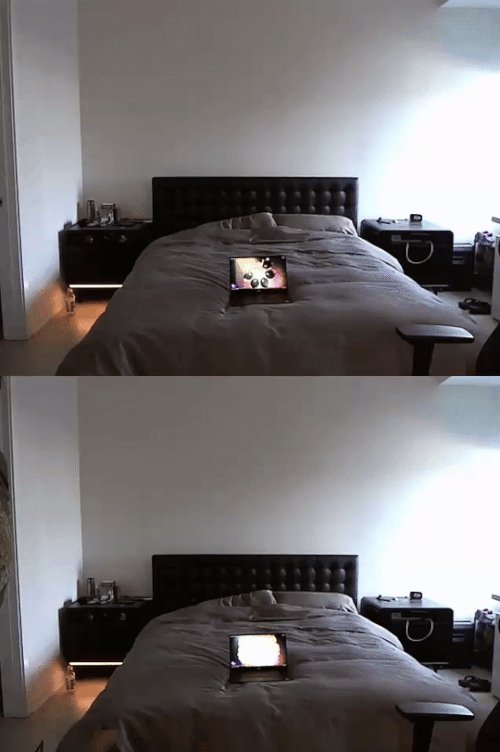
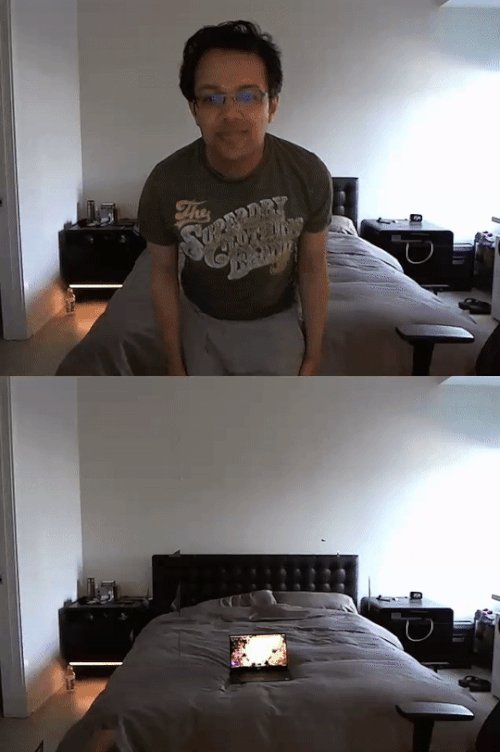
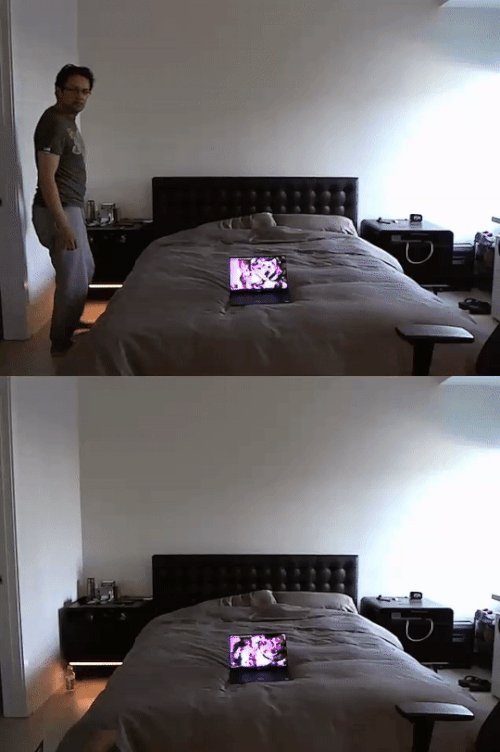
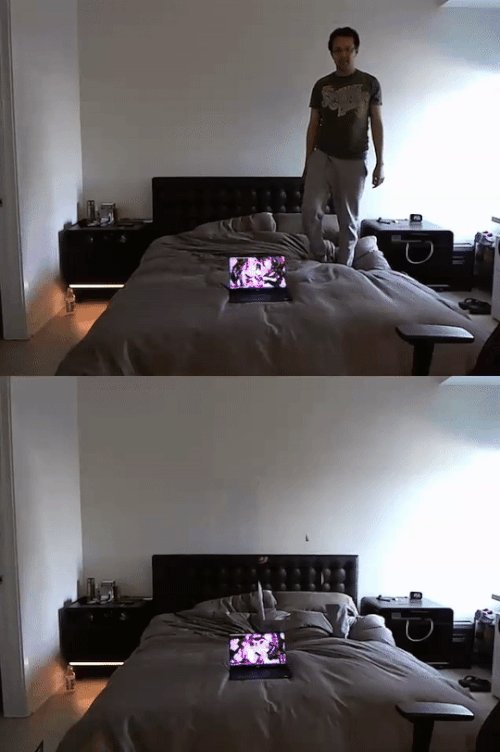
# Disappearing-People - Person removal from complex backgrounds over time.
Removing people from complex backgrounds in real time using TensorFlow.js in the web browser using JavaScript.
## What can this do?
This code attempts to learn over time the makeup of the background of a video such that I can attempt to remove any humans from the scene. This is all happening in real time, in the browser, using TensorFlow.js. #MadeWithTFJS
This is an experiment. It may not be perfect in all situations.

## Live Demos
Go ahead and try it right now in your own web browser. Pick your preference and give me a fork / like :-)
Codepen.io: https://codepen.io/jasonmayes/pen/GRJqgma
Glitch.com: https://glitch.com/~disappearing-people
## Usage
Feel free to use in your own projects. Code is released under Apache licence. If you decide to use my code please consider giving me a shout out! Would love to see what others create with it :-) Thanks.
---