Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/javiergold112/todo-in-solidity-with-react
https://github.com/javiergold112/todo-in-solidity-with-react
Last synced: 10 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/javiergold112/todo-in-solidity-with-react
- Owner: javiergold112
- Created: 2024-02-29T10:29:41.000Z (10 months ago)
- Default Branch: master
- Last Pushed: 2024-03-09T15:55:16.000Z (10 months ago)
- Last Synced: 2024-11-05T22:13:40.286Z (about 2 months ago)
- Language: JavaScript
- Size: 2.88 MB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# ToDo using Solidity, Hardhat and React
This app is provides a simple implementation of ToDo using Solidity, Hardhat and React.
##### Technology/Tools
- HardHat (for local Node and deployment)
- Solidity (for contracts)
- React and NodeJs (for Frontend)
- Metamask (for transactions)
- VSCode (Persoanl preference)
#### Installation
This app recommends [Node.js](https://nodejs.org/) v16+ to run.
Go to root in directory. Run npm following commands for dependencies installation and run:
```sh
npm i
npm start
```
Open new terminal and run following commands:
```sh
npx hardhat compile (This will compile Solidity contracts)
npx hardhat node (This will run Node locally)
```
Open new terminal and run following command to deploy contract:
```sh
npx hardhat run scripts/sample-script.js --network localhost (If things will go well, you will contract address. Copy this address and replace in src/context/SmartContract/index.js line 20)
```
Now install Metamask and connect with http://localhost:8545
##### if you face any challenges in local setup. Please follow this Youtube link
[](https://www.youtube.com/watch?v=021VzH7mqSg&ab_channel=HashLipsNFT)
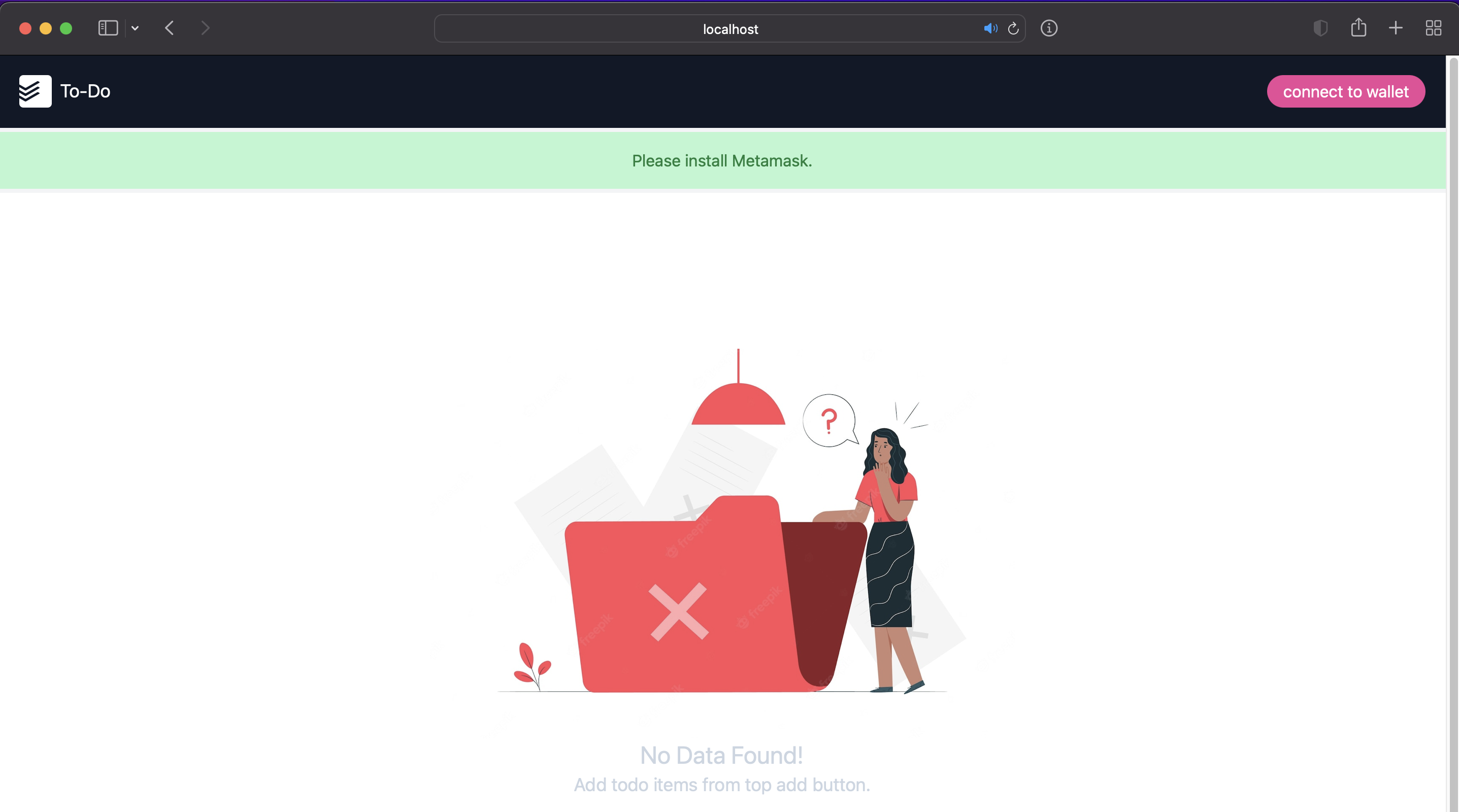
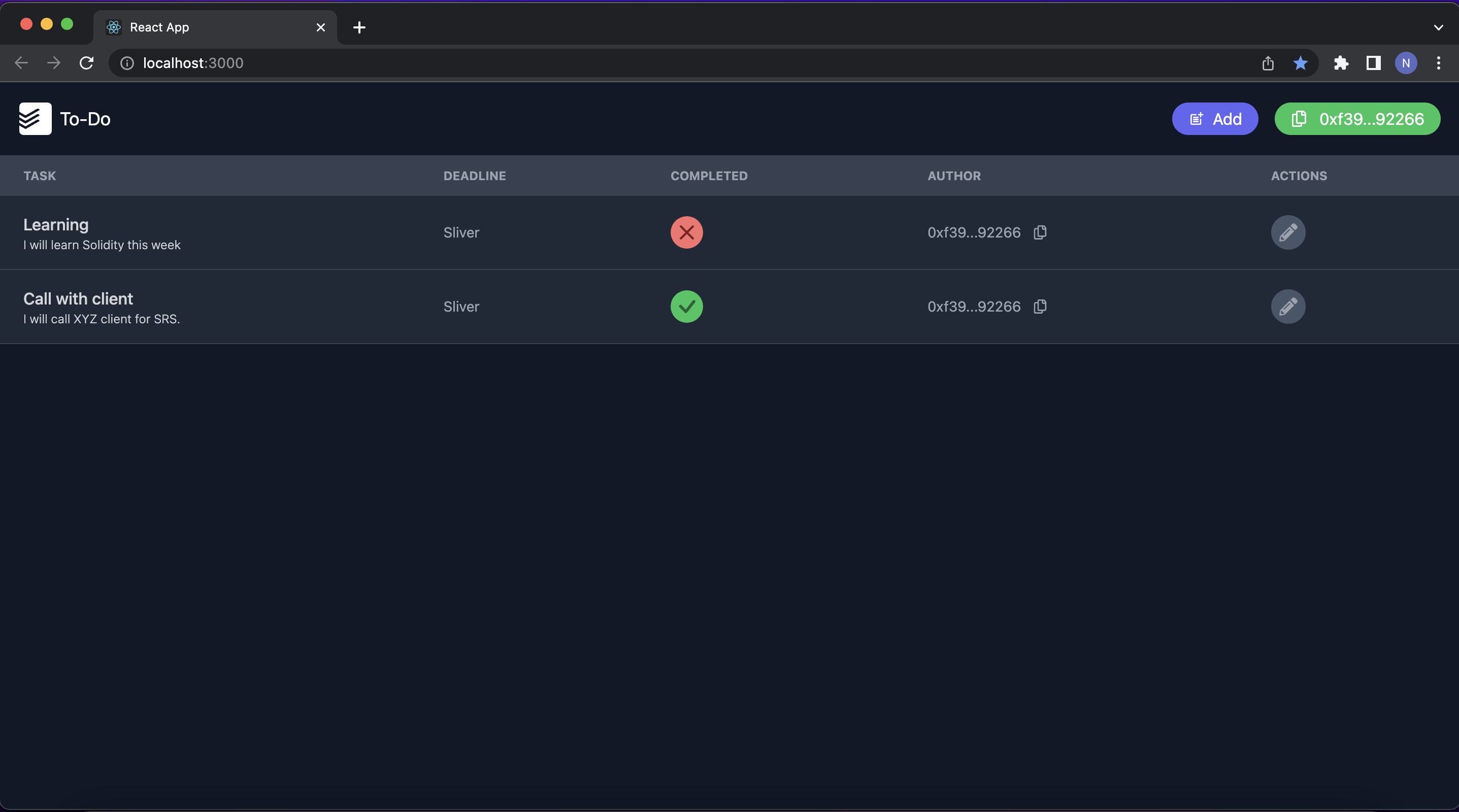
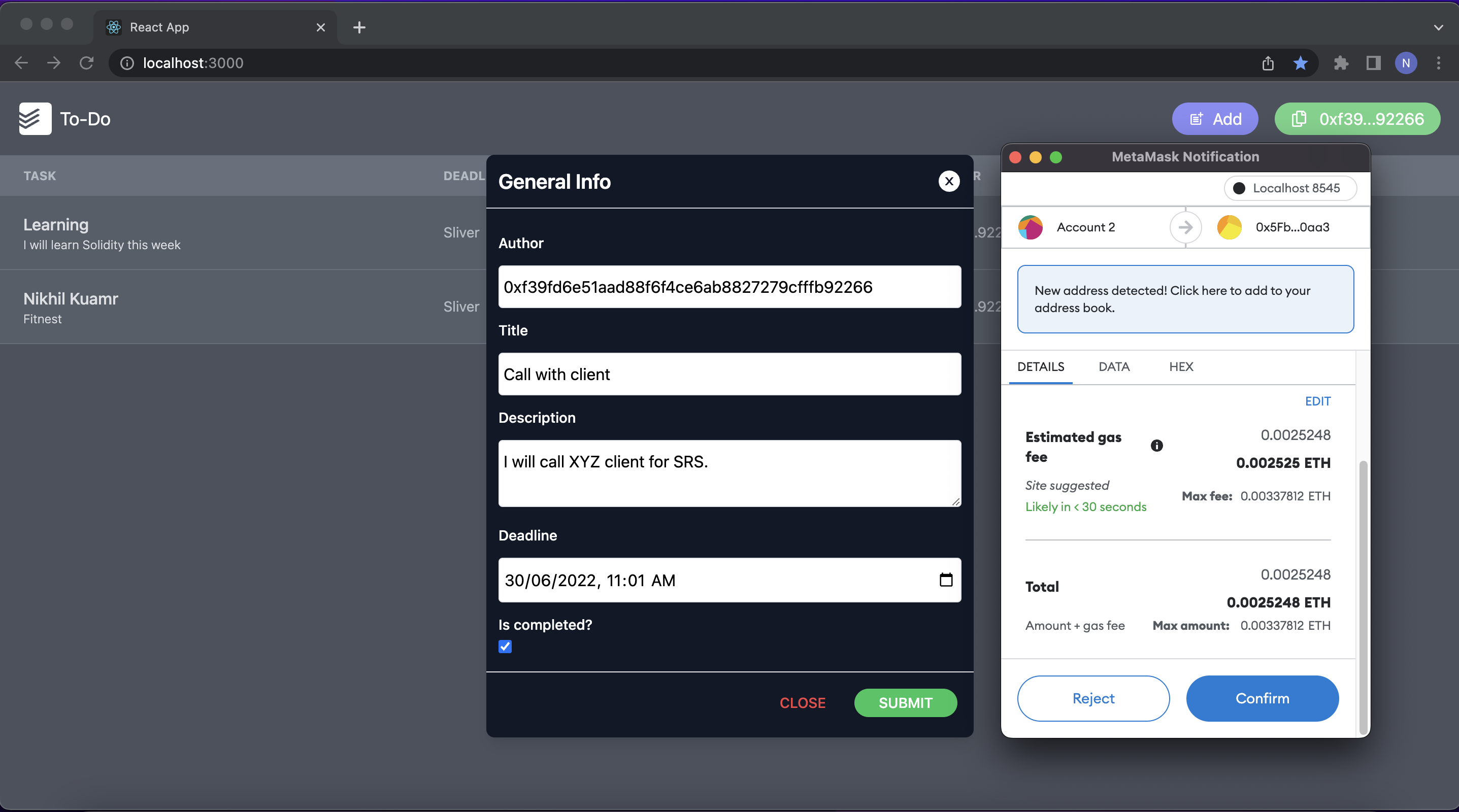
#### Screenshots
###### 1.When Metamask is not installed.

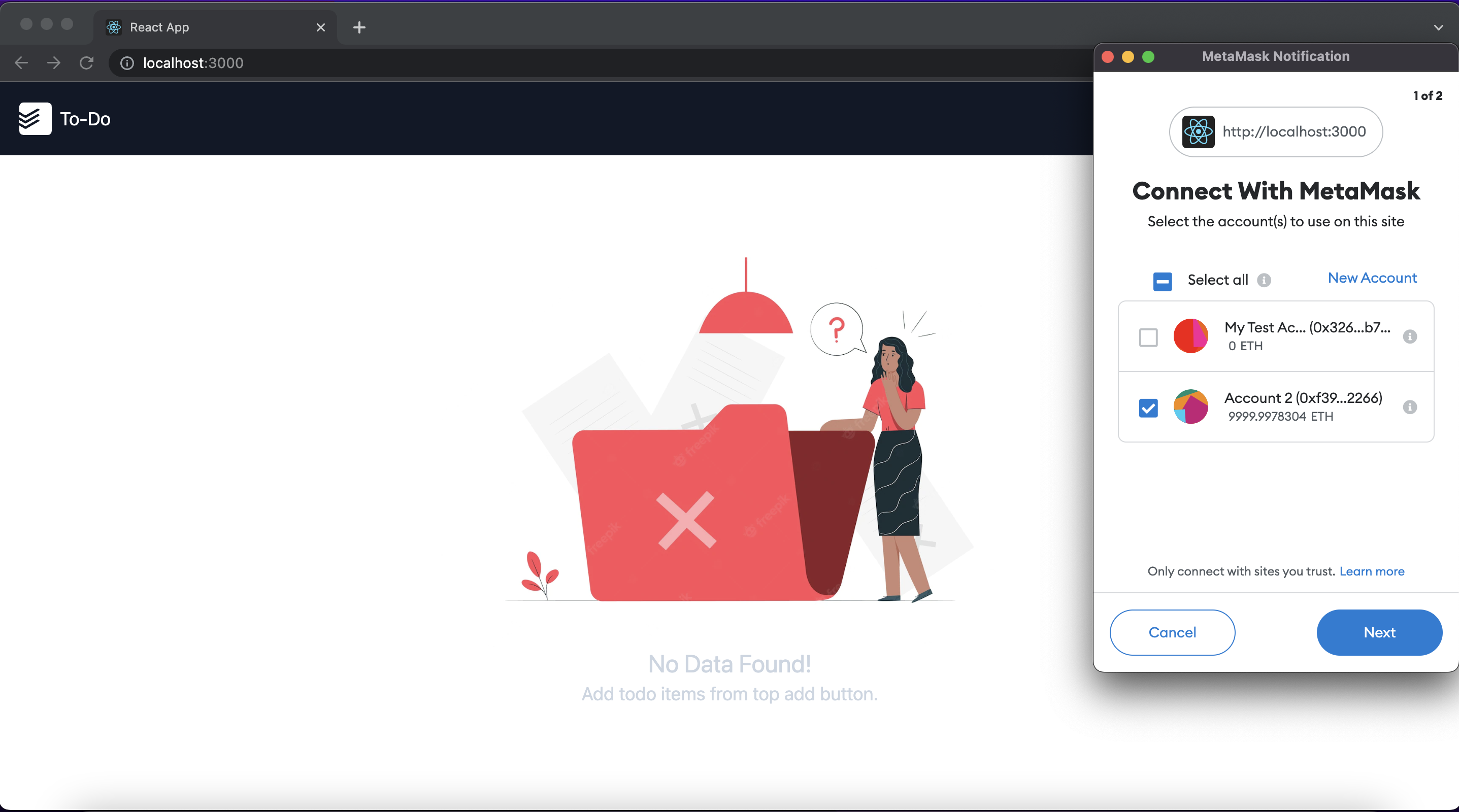
###### 2.When you try to connect Metamask.

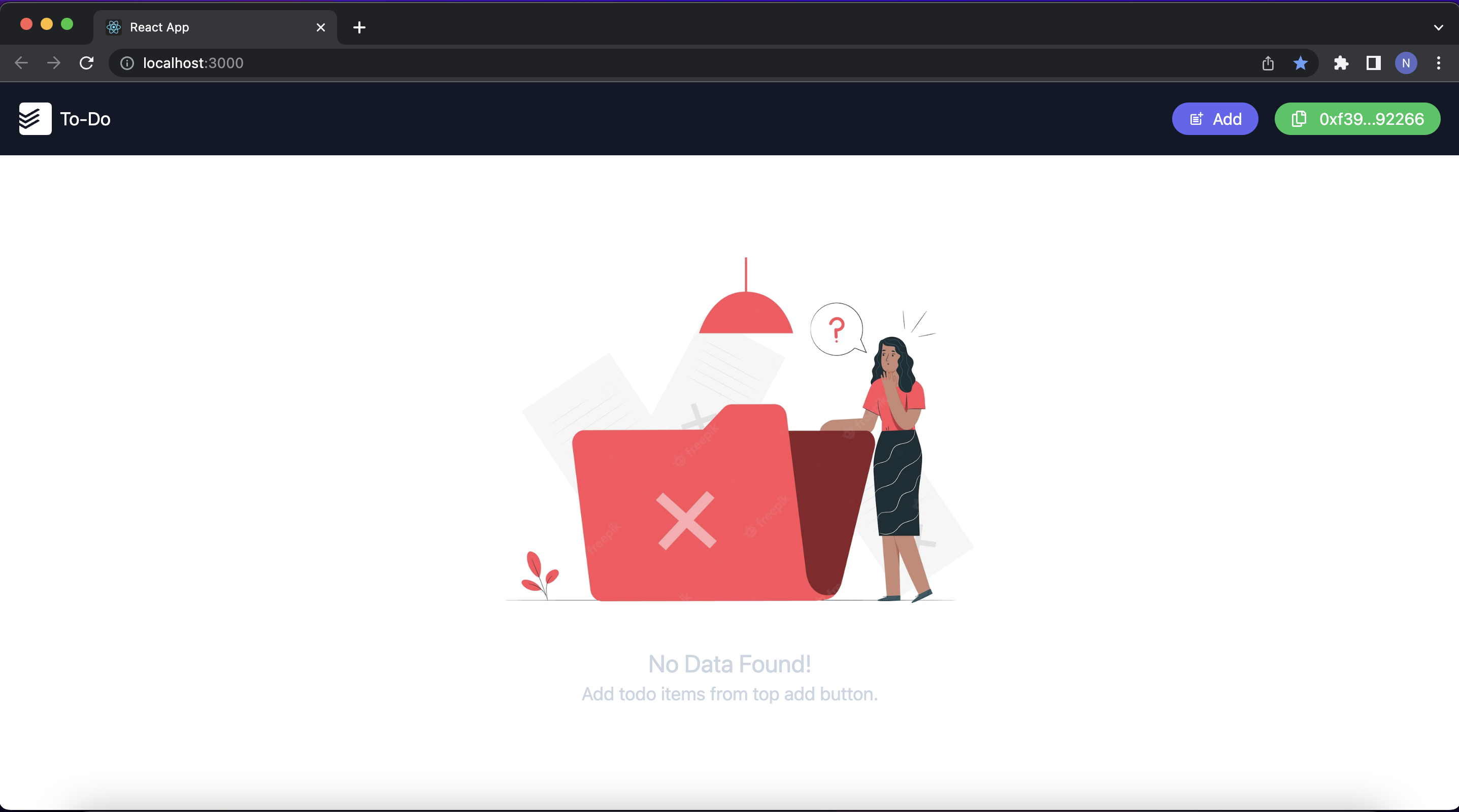
###### 3.When Metamask is connected but no data found.

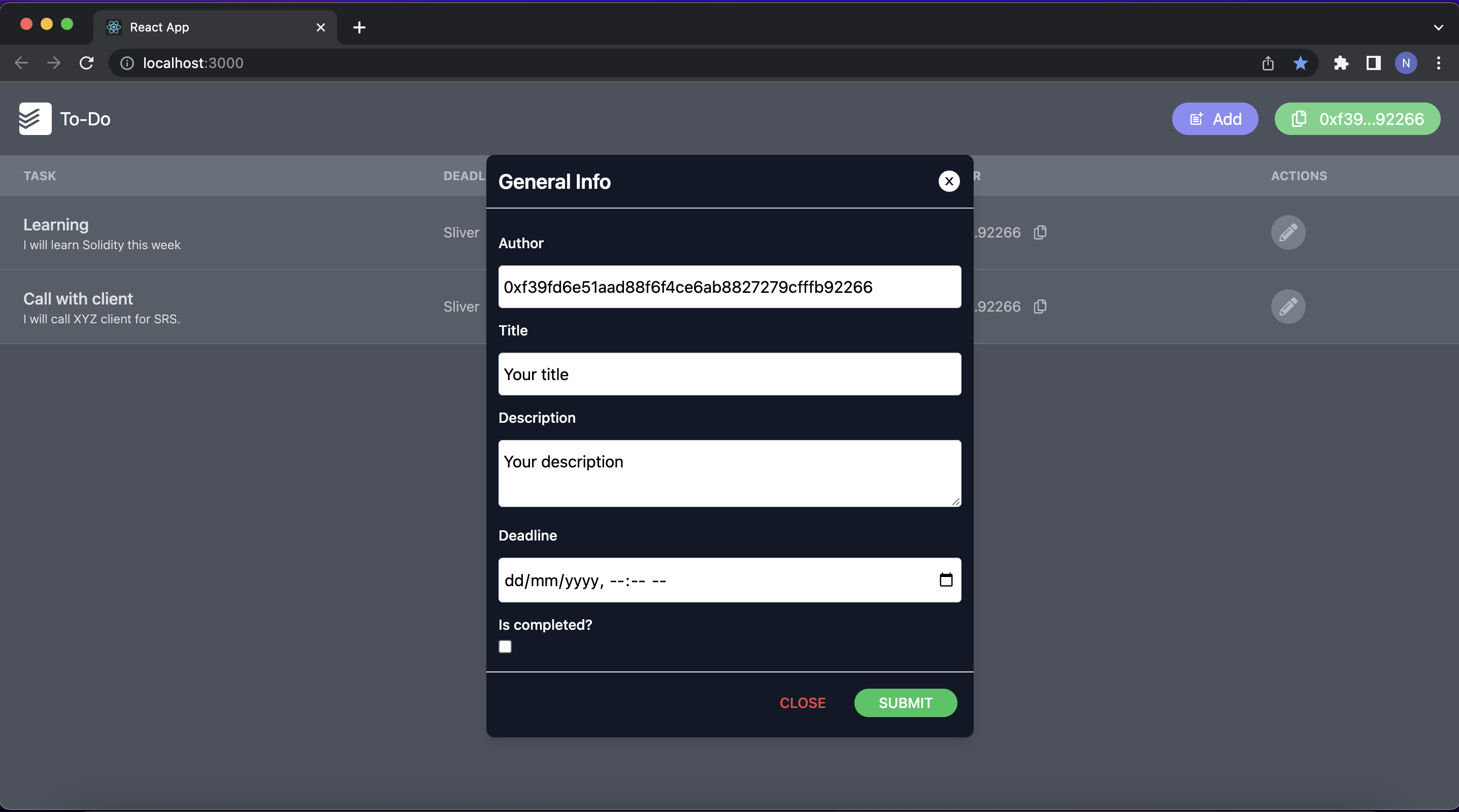
###### 4.When you want to add new ToDo.

###### 5. List of Todos.

###### 6. Edit existing ToDo item.

##### “What is the shortest word in the English language that contains the letters: abcdef? Answer: feedback. Don’t forget that feedback is one of the essential elements of good communication.” Feel free to reach out to me for any suggestions.
### *****************************************************************************************************************
#### License
MIT
**Happy coding!😀**