https://github.com/jcbhmr/ezmdpage
📝 Write raw Markdown in .html files that gets auto-rendered on page load
https://github.com/jcbhmr/ezmdpage
html markdeep markdown md offline-capable plaintext renderer
Last synced: 7 days ago
JSON representation
📝 Write raw Markdown in .html files that gets auto-rendered on page load
- Host: GitHub
- URL: https://github.com/jcbhmr/ezmdpage
- Owner: jcbhmr
- License: mit
- Created: 2023-03-22T18:14:13.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-09-27T04:39:21.000Z (10 months ago)
- Last Synced: 2025-06-28T03:02:00.047Z (18 days ago)
- Topics: html, markdeep, markdown, md, offline-capable, plaintext, renderer
- Language: HTML
- Homepage:
- Size: 2.48 MB
- Stars: 14
- Watchers: 1
- Forks: 2
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Easy self-rendering Markdown pages
📝 Write raw Markdown in `.html` files that gets auto-rendered everywhere \
💡 Inspired by [markdeep]

[Test page](https://jcbhmr.me/ezmdpage/)
| [ezmdpage & Alpine.js](https://jcbhmr.me/ezmdpage/alpinejs.html)
| [ezmdpage & Vue.js](https://jcbhmr.me/ezmdpage/vuejs.html)
📂 Works with `file:///document.html` documents \
📜 Failsafe text fallback when JavaScript is disabled \
🎨 Styled using GitHub's Markdown CSS \
🏝️ Works offline!
## Installation


You can Ctrl+S [the `ezmdpage.min.js` file] to
download it and load it locally (for offline use) or use an npm CDN like
[unpkg.com] or [jsDelivr] to load it from the web:
```html
```
💡 You may also configure your formatter & editor
To get the best editing experience, you can configure Prettier or your other
favorite formatter to use its Markdown parser/beautifier on `.html` files.
```jsonc
// package.json
{
"prettier": {
"overrides": [
{
"files": ["*.html"],
"options": {
"parser": "markdown"
}
}
]
}
}
```
💡 You can also use a custom suffix like `.md.html` or something if you have
other non-ezmdpage HTML content in your workspace too.
⚛️ To get proper syntax highlighting in VS Code, you'll need to configure it to
use its Markdown mode for `.html` files. You can do this by adding this to your
`.vscode/settings.json` file:
```jsonc
{
"files.associations": {
"*.html": "markdown"
}
}
```
⚠️ This project is intended to be used on a plain HTML page. It may not work
with other non-Markdown content on the page.
## Usage


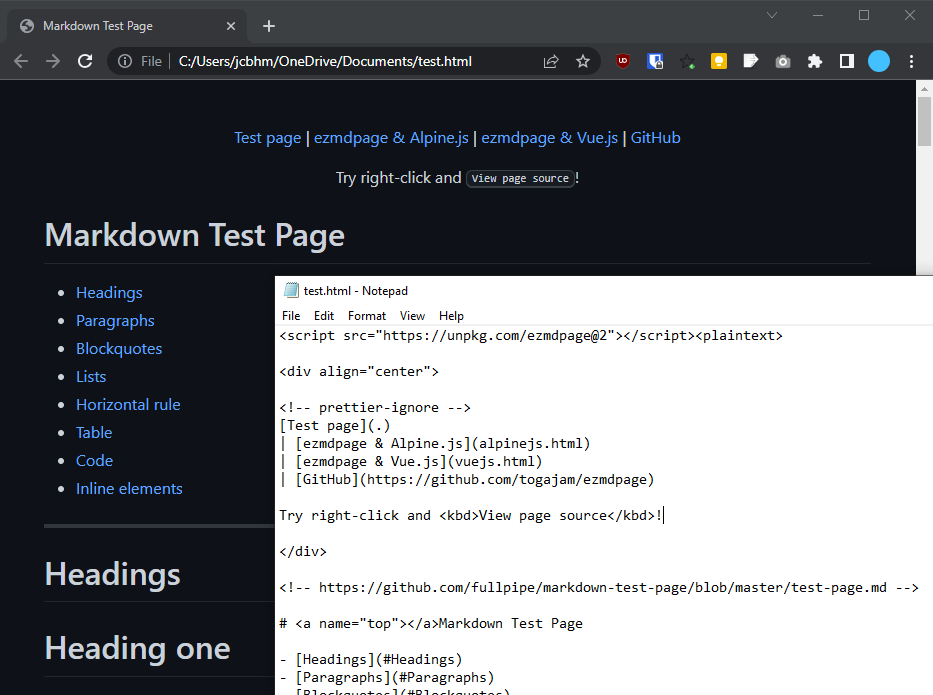
After adding the magic `` to your `.md.html` file, you can get started
editing your document in ernest! You can use any relgular old text editor to
compose your markdown; even Windows Notepad works great! ezmdpage even works
with local `file:` URLs: you can just email or share a plain `.html` file with
someone, and they will be able to open and view it.
````md
<script src="https://unpkg.com/ezmdpage@2">
# Hello world!
This is my **Markdown document**! There's some HTML elements in
here too since Markdown supports _inline HTML_.
| Look at this cool 😎 GFM table! | Wow! |
| ------------------------------- | ------------------- |
| We can even do math! | $ax^2 + bx + c = 0$ |
```js
console.log("Code highlighting works too!");
```
> All other Markdown features work as expected.
// You can even use <script> tags! There's NO SAFETY FILTER for HTML elements.
const html = `<p>It's ${new Date().toLocaleTimeString()}!</p>`;
document.body.append(document.createRange().createContextualFragment(html));
````
🤩 For more cool examples like using [Alpine.js with ezmdpage], check out [the
GitHub Pages site] which hosts the `test/` folder demos!
## Development



This project uses [Vite] to create a IIFE bundle of all the CSS and JavaScript
that gets injected into the page. It's basically just [Marked] & [HighlightJS].
We use [vite-plugin-css-injected-by-js] to inline the CSS into the JavaScript
bundle.
ℹ Note that we use the `main` field in `package.json` and not the new `exports`
field. This is because [unpkg.com] doesn't support the new `exports` field. See
[mjackson/unpkg#265]. unpkg.com is the most popular CDN for non-ESM npm
packages, so it makes sense to bend over backwards to support it.
[markdeep]: https://casual-effects.com/markdeep/
[marked]: https://marked.js.org/
[highlightjs]: https://highlightjs.org/
[mjackson/unpkg#265]: https://github.com/mjackson/unpkg/issues/265
[vite]: https://vitejs.dev/
[unpkg.com]: https://unpkg.com/
[jsdelivr]: https://www.jsdelivr.com/
[vite-plugin-css-injected-by-js]: https://github.com/marco-prontera/vite-plugin-css-injected-by-js#readme
[alpine.js with ezmdpage]: https://togajam.github.io/ezmdpage/alpinejs.html
[the github pages site]: https://togajam.github.io/ezmdpage/
[the `ezmdpage.min.js` file]: https://togajam.github.io/ezmdpage/ezmdpage.min.js