https://github.com/jch254/starter-pack
Combines React (ft. hooks), Redux, Redux-saga and TypeScript with Auth0 as a starting point for modern web apps with solid authentication
https://github.com/jch254/starter-pack
auth0 auth0-lock authentication code-splitting react redux redux-saga starter-kit typescript webpack
Last synced: 6 months ago
JSON representation
Combines React (ft. hooks), Redux, Redux-saga and TypeScript with Auth0 as a starting point for modern web apps with solid authentication
- Host: GitHub
- URL: https://github.com/jch254/starter-pack
- Owner: jch254
- License: mit
- Created: 2016-05-23T13:03:18.000Z (over 9 years ago)
- Default Branch: typescript
- Last Pushed: 2023-07-22T03:45:41.000Z (over 2 years ago)
- Last Synced: 2025-06-16T08:11:36.206Z (8 months ago)
- Topics: auth0, auth0-lock, authentication, code-splitting, react, redux, redux-saga, starter-kit, typescript, webpack
- Language: TypeScript
- Homepage: https://starter-pack-typescript.603.nz
- Size: 1.69 MB
- Stars: 208
- Watchers: 9
- Forks: 20
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
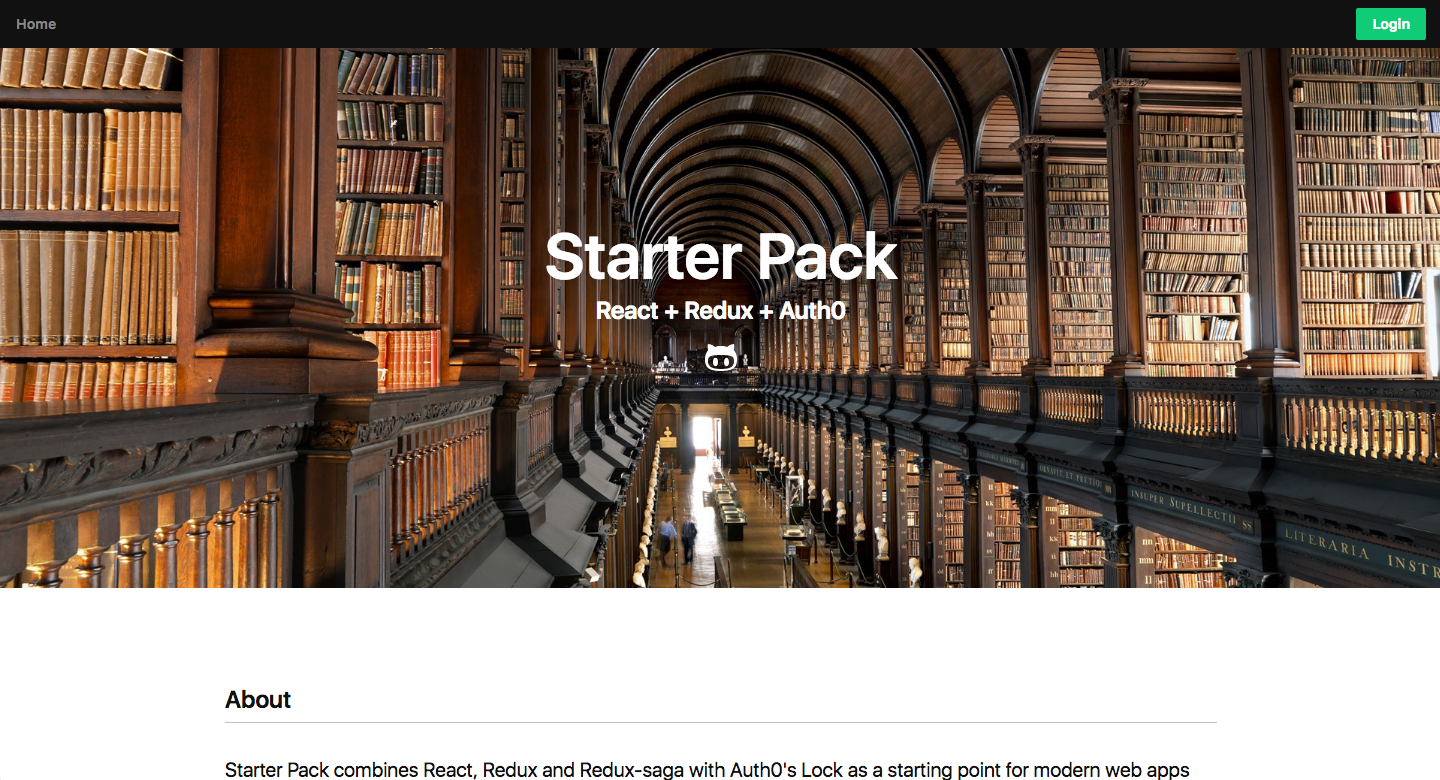
# [Starter Pack](https://starter-pack-typescript.603.nz)

## Overview
Starter Pack combines React (ft. hooks), Redux and Redux-saga with Auth0's Universal Login as a starting point
for modern web apps with solid authentication. Why reinvent the wheel? The app utilises Rebass to
keep things looking decent. I built this as a way to quickly prototype new ideas.
Webpack (ft. various loaders/plugins/tools) is used to run a local development server and build
the production version. [Code splitting](https://webpack.js.org/guides/code-splitting)
(with [long-term caching](https://webpack.js.org/guides/caching) in the production version) has
been set up via Webpack and React. Webpack's SplitChunksPlugin is used to split vendor
code. [React.lazy](https://reactjs.org/docs/code-splitting.html#reactlazy) is used for
async component-centric code splitting and loading - see [App.tsx](./src/app/App.tsx) as an
example of creating a split point (restart the dev server if the new chunk is not emitted).
MiniCssExtractPlugin is used to split CSS. HtmlWebpackPlugin is used to generate an index.html
with the appropriate output assets injected, the Webpack manifest is inlined into index.html to save requests.
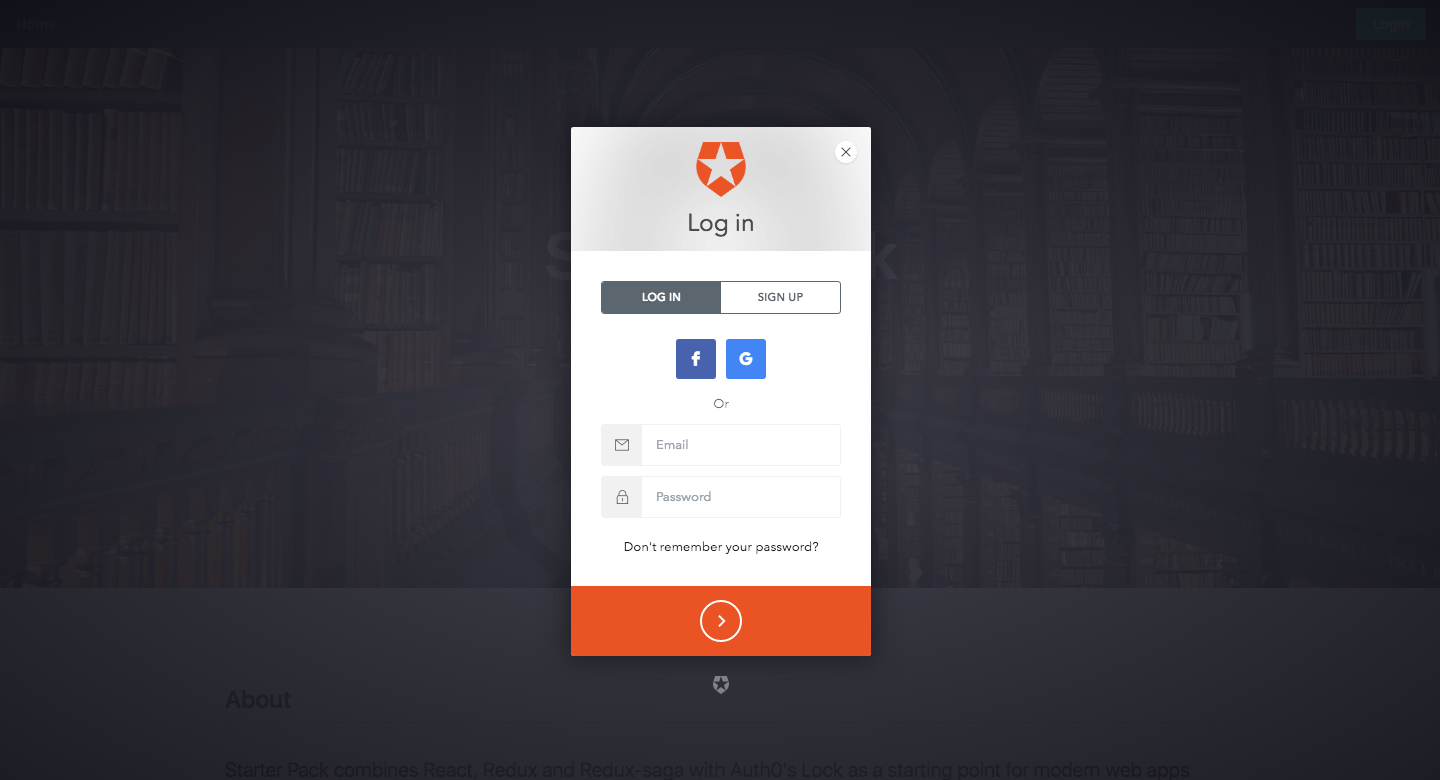
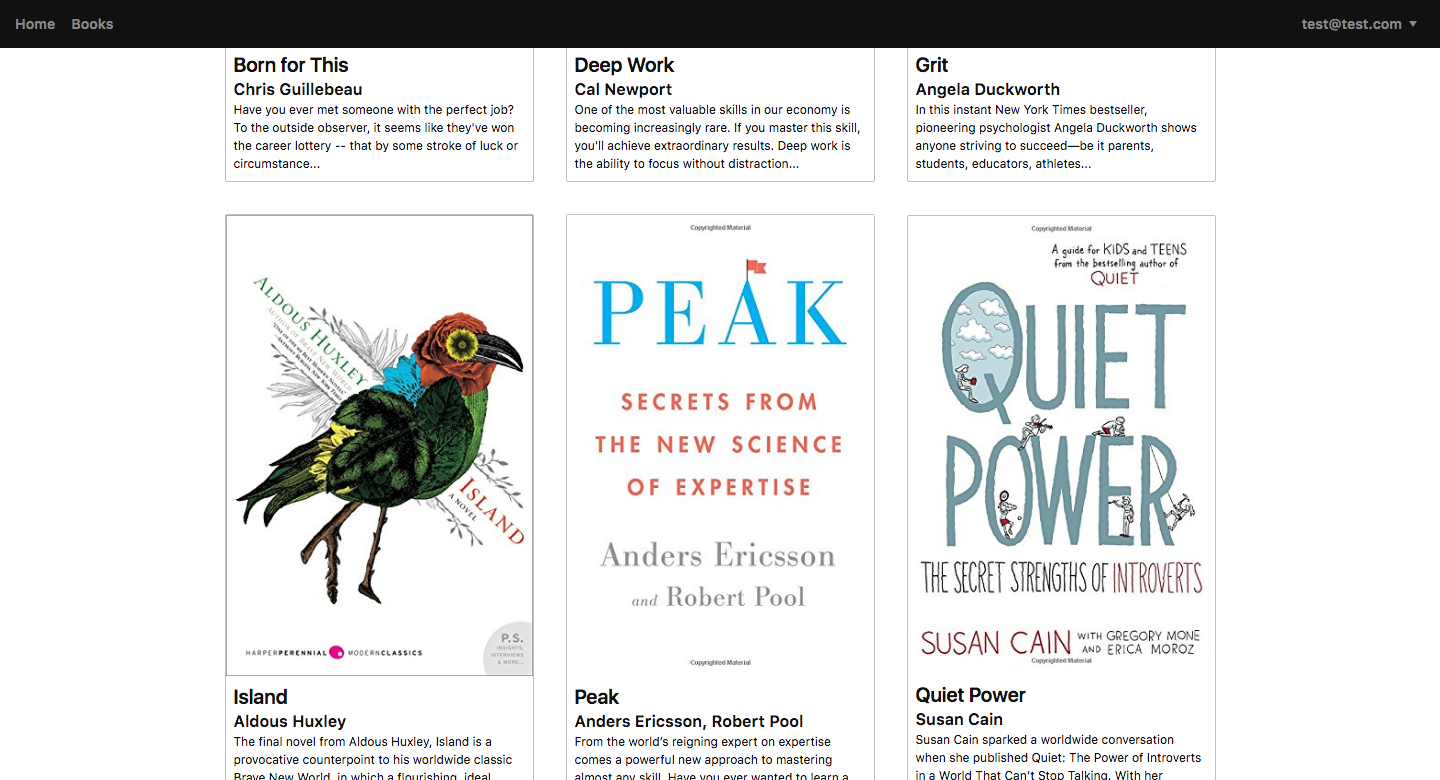
The app contains a 'locked down' Books page which requires a user to log in/sign up before content
will be visible. The data is read from a local JSON file as this is a only demonstration/starting
point. In the real world data would be fetched from an API - see [apiService.ts](./src/apiService.ts).
Protected routes in the API should check validity of the JWT token and return unauthorised
if invalid. The app should then prompt the user to log in again. See
[Serverless API](https://github.com/jch254/serverless-node-dynamodb-api) for a more detailed example
of authentication in action.
This branch utilises [TypeScript for type checking](https://www.youtube.com/watch?v=V1po0BT7kac) and
transpliation to browser-friendly ES5 JavaScript while the [master branch](https://github.com/jch254/starter-pack/tree/master)
is a JavaScript implementation. ESLint (ft. plugins) is run on compilation and will fail the build
if errors are reported. [Eslint-plugin-css-modules](https://github.com/atfzl/eslint-plugin-css-modules) provides
type checking of CSS modules - identifying CSS files with unused classes and components using undefined CSS classes
e.g. `styles.doesNotExist`.



## Tools Used
* [React](https://github.com/facebook/react)
* [Redux](https://github.com/reactjs/redux) (ft. various middleware)
* [Redux Saga](https://github.com/yelouafi/redux-saga)
* [Auth0 SDK for Single Page Applications](https://github.com/auth0/auth0-spa-js)
* [React Router](https://github.com/ReactTraining/react-router)
* [Reselect](https://github.com/jxnblk/rebass)
* [Rebass](https://github.com/jxnblk/rebass)
* [Webpack](https://github.com/webpack/webpack)
* [TypeScript](https://github.com/Microsoft/TypeScript)
* [ESLint](https://github.com/typescript-eslint/typescript-eslint)
* [Node.js](https://github.com/nodejs/node)
**AUTH0_CLIENT_ID and AUTH0_DOMAIN environment variable must be set before `yarn run` commands below.**
E.g. `AUTH0_CLIENT_ID=YOUR_CLIENT_ID AUTH0_DOMAIN=YOUR_DOMAIN yarn run dev`
## Running locally (with hot reloading)
1. Sign up and create a new [Auth0 app](https://auth0.com)
1. Add http://localhost:3001 as an Allowed Origin (CORS) for your newly created app (don't forget to press save)
1. Run the following commands in the app's root directory then open http://localhost:3001
```
yarn install
yarn run dev
```
## Building the production version
1. Run the following commands in the app's root directory then check the /dist folder
```
yarn install
yarn run build
```
## Running production version locally
1. Run the following commands in the app's root directory then open http://localhost:3001
```
yarn install
yarn run prod
```
## Running in Docker container
1. Run the following commands in the app's root directory then submit requests to http://localhost:3001.
```
docker build -t starter-pack .
docker run -p 3001:3001 -e AUTH0_CLIENT_ID=YOUR_CLIENT_ID -e AUTH0_DOMAIN=YOUR_DOMAIN starter-pack SCRIPT_NAME
```
The SCRIPT_NAME value must be one of the npm script names in [package.json](./package.json) - e.g. dev or prod. Omitting the SCRIPT_NAME variable
will cause the container to exit with a 'No command specified' error and list the available commands.
## Deployment/Infrastructure
Refer to the [/infrastructure](./infrastructure) directory.