https://github.com/jeanpan/react-native-camera-roll-picker
📷 A React Native component providing images selection from camera roll
https://github.com/jeanpan/react-native-camera-roll-picker
camera-roll react-native
Last synced: 4 months ago
JSON representation
📷 A React Native component providing images selection from camera roll
- Host: GitHub
- URL: https://github.com/jeanpan/react-native-camera-roll-picker
- Owner: jeanpan
- License: mit
- Created: 2016-04-28T21:20:37.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2023-03-08T00:48:12.000Z (almost 3 years ago)
- Last Synced: 2024-12-06T08:35:04.906Z (about 1 year ago)
- Topics: camera-roll, react-native
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/react-native-camera-roll-picker
- Size: 8.27 MB
- Stars: 423
- Watchers: 9
- Forks: 176
- Open Issues: 77
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-react-native - react-native-camera-roll-picker ★312 - A React Native component providing images selection from camera roll (Components / Media)
- awesome-react-native - react-native-camera-roll-picker ★312 - A React Native component providing images selection from camera roll (Components / Media)
- awesome-react-native - react-native-camera-roll-picker - A React Native component providing images selection from camera roll.  (Components / Media)
- awesome-hackathon - react-native-camera-roll-picker
- awesome-react-native - react-native-camera-roll-picker ★312 - A React Native component providing images selection from camera roll (Components / Media)
- awesome-react-native-ui - react-native-camera-roll-picker ★108 - A React Native component providing images selection from camera roll (Components / Media)
- fucking-awesome-react-native - react-native-camera-roll-picker ★312 - A React Native component providing images selection from camera roll (Components / Media)
- awesome-react-native - react-native-camera-roll-picker ★312 - A React Native component providing images selection from camera roll (Components / Media)
README
[](https://www.npmjs.org/package/react-native-camera-roll-picker) [](https://www.npmjs.org/package/react-native-camera-roll-picker)
# react-native-camera-roll-picker
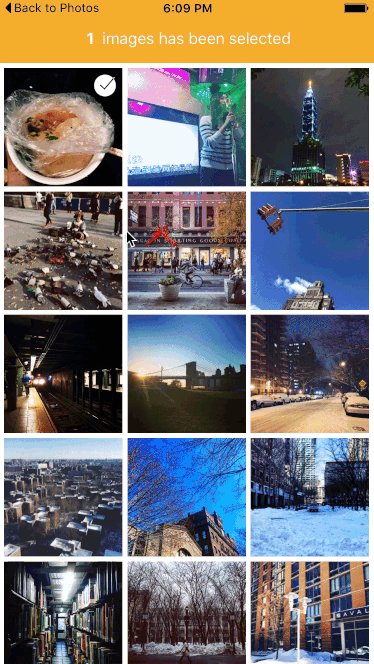
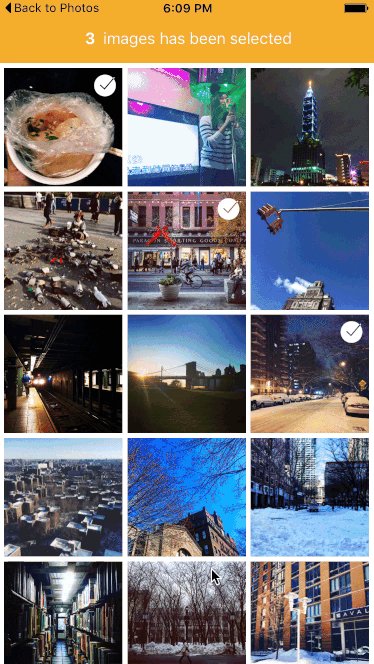
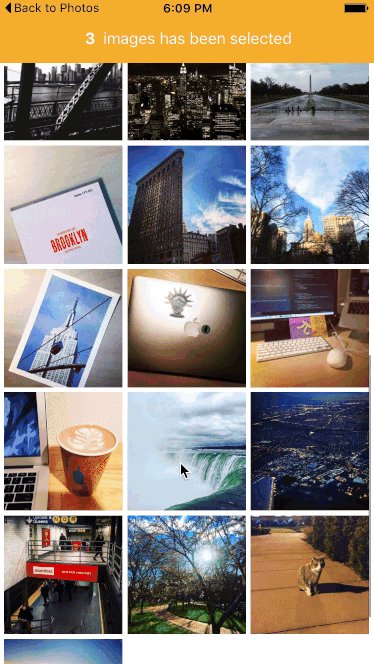
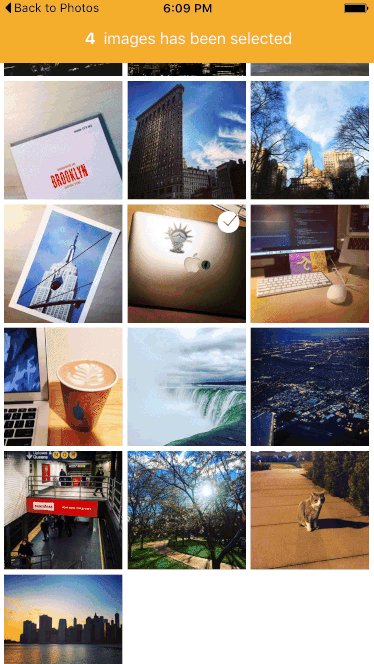
CameraRoll Picker component for React native
Requires `react-native >=0.43.0`
## Add to Project
* Install component through npm
```
$ npm install react-native-camera-roll-picker --save
```
* Install CameraRoll from @react-native-community
```
$ npm install @react-native-community/cameraroll
```
* Require component
```
import CameraRollPicker from 'react-native-camera-roll-picker';
```
## Basic Usage
```js
```
## Props
- `callback` : Callback function when images was selected. (is required!). Return a selected image array and current selected image.
- `initialNumToRender` : Specifies how many rows we want to render on our first render pass. (Default: 5)
- `groupTypes` : The group where the photos will be fetched, one of 'Album', 'All', 'Event', 'Faces', 'Library', 'PhotoStream' and 'SavedPhotos'. (Default: SavedPhotos)
- `assetType` : The asset type, one of 'Photos', 'Videos' or 'All'. (Default: Photos)
- `selected` : Already be selected images array. (Default: [])
- `selectSingleItem` : Boolean to select only one single image at time. (Default: `false`)
- `maximum` : Maximum number of selected images. (Default: 15)
- `imagesPerRow` : Number of images per row. (Default: 3)
- `imageMargin` : Margin size of one image. (Default: 5)
- `containerWidth` : Width of camer roll picker container. (Default: device width)
- `selectedMarker` : Custom selected image marker component. (Default: checkmark).
- `backgroundColor` : Set background color. (Default: white).
- `emptyText`: Text to display instead of a list when there are no photos found. (Default: 'No photos.')
- `emptyTextStyle`: Styles to apply to the `emptyText`. (Default: `textAlign: 'center'`)
- `loader`: Loader component node. (Default: ``)
## Run Example
```
$ git clone https://github.com/jeanpan/react-native-camera-roll-picker.git
$ cd react-native-camera-roll-picker
$ cd Example
$ npm install
$ react-native run-ios
```