https://github.com/jeecgboot/jeecguniapp
JeecgBoot配套APP移动解决方案,采用uniapp架构!一份代码多终端适配,同时支持APP、小程序、H5、鸿蒙!实现了与JeecgBoot平台完美对接,目前已经实现登录、用户信息、通讯录、公告、移动首页、九宫格等基础功能。
https://github.com/jeecgboot/jeecguniapp
app h5 jeecg jeecg-uniapp jeecgboot jeecgboot-uniapp uniapp vite vue vue3 weixin weixin-app
Last synced: 6 months ago
JSON representation
JeecgBoot配套APP移动解决方案,采用uniapp架构!一份代码多终端适配,同时支持APP、小程序、H5、鸿蒙!实现了与JeecgBoot平台完美对接,目前已经实现登录、用户信息、通讯录、公告、移动首页、九宫格等基础功能。
- Host: GitHub
- URL: https://github.com/jeecgboot/jeecguniapp
- Owner: jeecgboot
- License: apache-2.0
- Created: 2020-06-08T03:44:35.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2025-04-11T15:15:12.000Z (7 months ago)
- Last Synced: 2025-04-12T22:16:56.632Z (7 months ago)
- Topics: app, h5, jeecg, jeecg-uniapp, jeecgboot, jeecgboot-uniapp, uniapp, vite, vue, vue3, weixin, weixin-app
- Language: Vue
- Homepage: https://jeecg.com/appIndex
- Size: 3.92 MB
- Stars: 1,378
- Watchers: 28
- Forks: 726
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 项目介绍
JeecgUniapp 是`JeecgBoot低代码平台`的配套`APP移动框架`,项目采用 Uniapp、Vue3.0、Vite、 Wot-design-uni、TypeScript 等最新技术栈,包括二次封装组件、路由拦截、请求拦截等功能。实现了与 `JeecgBoot` 完美对接:
目前已经实现登录、用户信息、通讯录、公告、移动首页、九宫格、聊天、Online表单、仪表盘等功能,提供了丰富的组件!
当前最新版本: 3.0.0(发布日期:2025-03-10)
[](https://github.com/zhangdaiscott/jeecg-boot/blob/master/LICENSE)
[](http://www.jeecg.com)
[](https://github.com/zhangdaiscott/jeecg-boot)
[](https://github.com/zhangdaiscott/jeecg-boot)
[](https://github.com/zhangdaiscott/jeecg-boot)
### 视频介绍
[](https://www.bilibili.com/video/BV15QQeYoEfQ)
### 新版特点
- 一份代码多终端适配,小程序、H5、安卓、ios、鸿蒙Next。
- 学习成本低、组件丰富、兼容性好、支持iframe嵌入。
- 新版APP具备低代码能力,包括表单设计、仪表盘设计等。
- 新版最大亮点是架构升级到 Vue3,适配鸿蒙 Next。
- 支持使用 VSCode 和 IntelliJ IDEA 开发,不再必须 HBuilderX,这显著提升了开发体验和效率。
- 支持低代码能力,例如Online表单可以在APP端展示和进行数据的添加与修改,仪表盘和大屏也支持移动端展示。
### 前端技术栈
- 前端 IDE 建议:Vscode、HBuilderX、Intellij IDEA
- 最新技术栈:Uniapp + Vue3.0 + Vite + TypeScript + Wot-design-uni + pinia + unocss
- 依赖管理:node、pnpm
### 环境要求
- 本地环境安装 node(18+)、pnpm (7.3+)
### 后台源码
- https://github.com/jeecgboot/jeecg-boot
### 技术交流
- 产品官网: [http://jeecg.com/appIndex](http://jeecg.com/appIndex)
- 开发文档: [https://help.jeecg.com/uniapp3](https://help.jeecg.com/uniapp3)
- 官方支持: 遇到BUG可以在github上 [发Issue](https://github.com/jeecgboot/jeecg-uniapp/issues/new)
- QQ交流群: 716488839
### 快速启动
#### 配置接口地址
> 配置文件:`env/.env.development`
请把 http://localhost:8080/jeecg-boot 替换成自己地址,其他不用改。
```javascript
// 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'development';
// 是否去除console 和 debugger
VITE_DELETE_CONSOLE = false;
// 是否开启sourcemap
VITE_SHOW_SOURCEMAP = true;
// 后台接口全路径地址(必填)
VITE_SERVER_BASEURL = 'http://localhost:8080/jeecg-boot';
```
#### 启动项目
执行命令安装依赖
```
pnpm i
```
运行启动命令,运行 `H5`
```
pnpm run dev
```
### 新旧版本对比
| 特性 | 旧版 | 新版 |
| -------------------- | -------------- |------------------------------------------------|
| **技术栈** | Vue2,技术陈旧 | Vue3,现代化开发体验 |
| **UI 框架** | 未集成 | 集成`wot-design-uni` |
| **编辑器** | 仅限 HbuilderX | 支持 VSCode、Intellij IDEA 等主流编辑器 |
| **鸿蒙** | 不支持 | 支持鸿蒙系统 |
| **构建工具** | Webpack | Vite,构建更快 |
| **Unocss 原子化** | 不支持 | 支持 Unocss 原子化 |
| **TypeScript 支持** | 不支持 | 支持 TS,提供类型提示 |
| **基础组件封装** | 较少 | 封装丰富组件(用户、部门、分类字典树、自定义树、popup、popupDict、导航组件等) |
| **代码片段快捷创建** | 无 | 支持 v3 快速创建页面片段 |
### 入门必备
本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
- [Vue3 文档](https://cn.vuejs.org)
- [Uniapp](https://uniapp.dcloud.net.cn/)
- [Wot-design-uni](https://wot-design-uni.cn)
- [Unibest 文档](https://www.unibest.tech)
- [TypeScript](https://www.typescriptlang.org)
- [Es6](https://es6.ruanyifeng.com/)
- [Vitejs](https://vitejs.dev)
- [Pinia(vuex 替代方案)](https://pinia.esm.dev/introduction.html)
- [Vue-RFCS](https://github.com/vuejs/rfcs)
- [UnoCSS](https://unocss.dev)
### 效果预览
- 基础功能





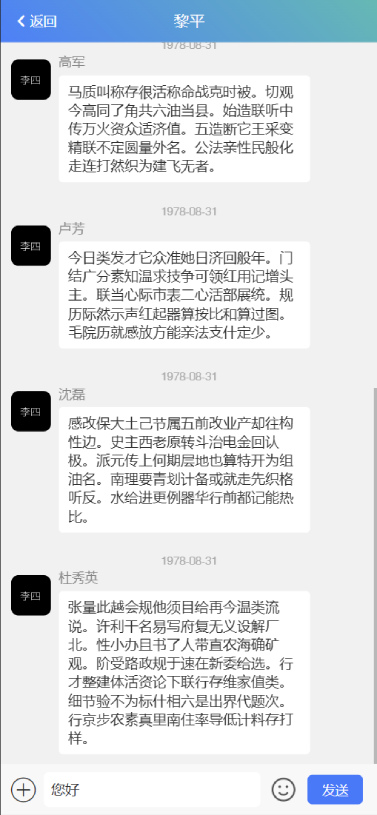
- 聊天功能





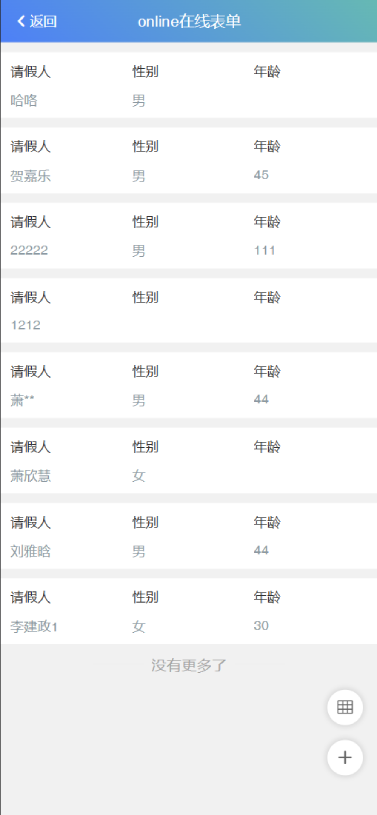
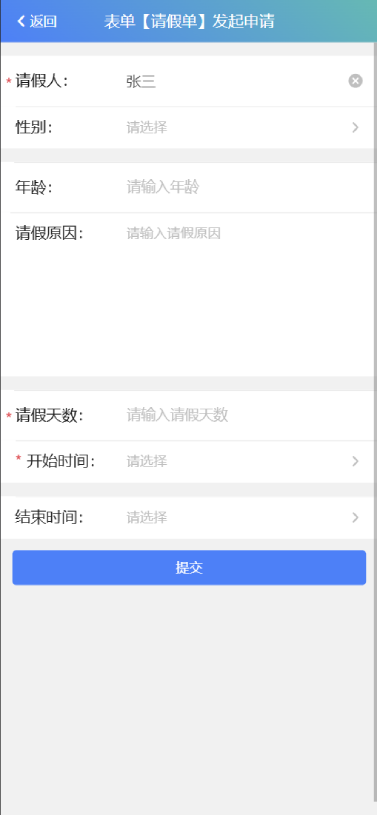
- Online表单



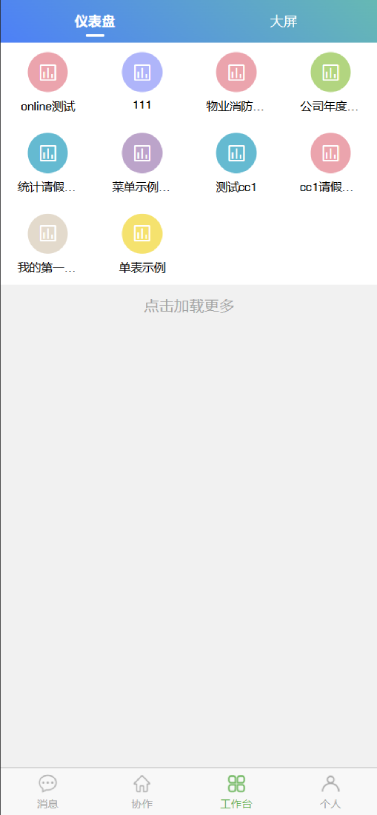
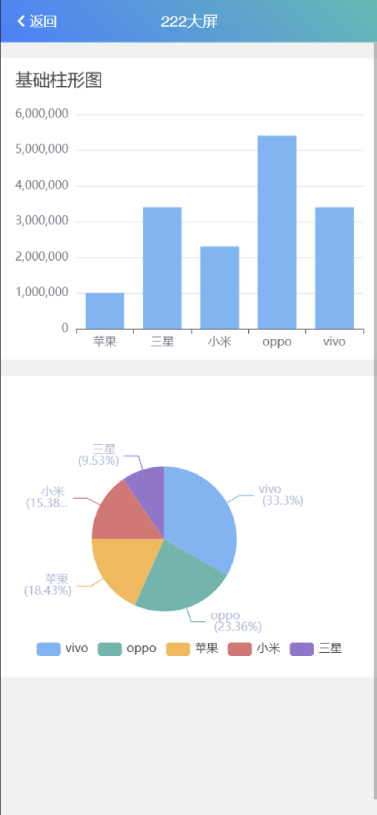
- 仪表盘


- 动画展示

### 功能模块
```
├─框架实现
│ ├─APP开发框架搭建
│ ├─登录对接
│ ├─TOKEN接口机制
│ ├─热更新\覆盖更新
├─基础功能
│ ├─菜单栏目
│ ├─登录页面
│ ├─移动首页
│ ├─个人信息设置
├─消息中心
│ ├─通讯录
│ ├─系统公告
│ ├─消息推送
│ ├─在线聊天
├─低代码功能
│ ├─Online表单(列表+表单渲染)
│ ├─仪表盘(移动展示)
├─示例代码
│ ├─调用摄像头扫码(扫码)
│ ├─获取地理位置(定位)
├─新增组件
│ ├─页面滚动
│ ├─日历
│ ├─时间选择
│ ├─下拉选择
│ ├─图片上传
├─。。。
```