https://github.com/jeffersonlicet/react-motion-layout
🦸 Beautiful immersive React hero animations.
https://github.com/jeffersonlicet/react-motion-layout
animate animations react react-router reactjs transitions
Last synced: 9 months ago
JSON representation
🦸 Beautiful immersive React hero animations.
- Host: GitHub
- URL: https://github.com/jeffersonlicet/react-motion-layout
- Owner: jeffersonlicet
- License: mit
- Created: 2020-03-08T19:14:45.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-09-04T11:17:57.000Z (over 2 years ago)
- Last Synced: 2024-02-17T12:37:34.815Z (almost 2 years ago)
- Topics: animate, animations, react, react-router, reactjs, transitions
- Language: JavaScript
- Homepage: http://motion-layout.com
- Size: 1.56 MB
- Stars: 593
- Watchers: 6
- Forks: 22
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

Motion Layout
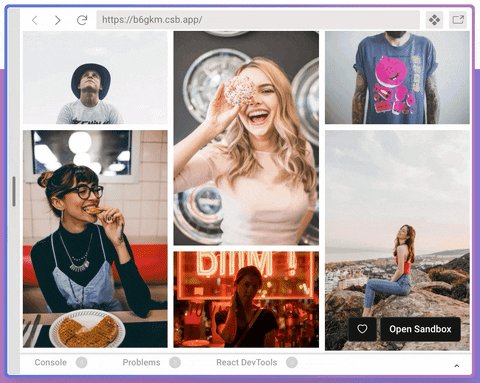
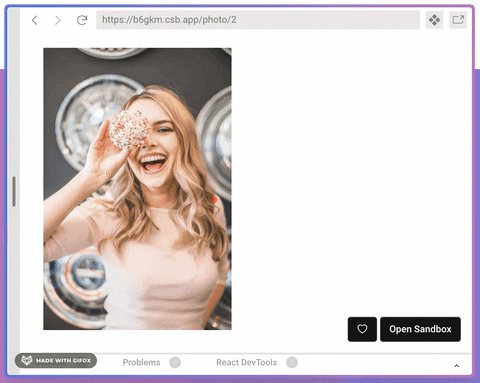
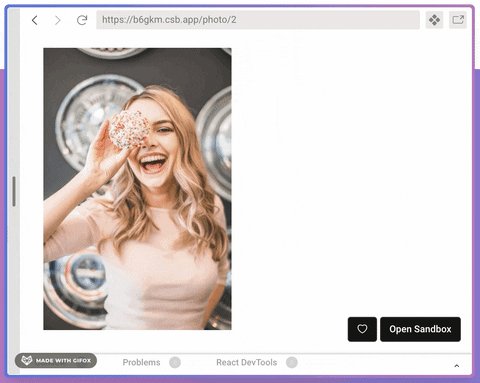
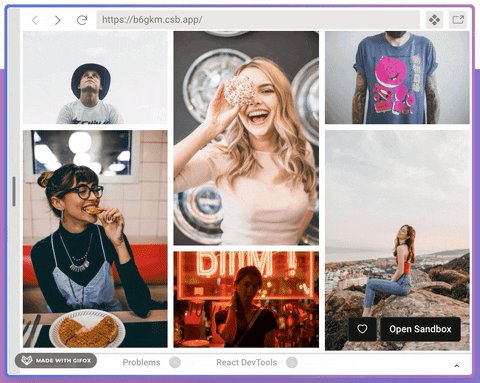
Create beautiful immersive React hero animations using shared components.

___
## Docs
[React Motion Layout Docs](http://motion-layout.com)
## About
#### Motivation
There are amazing libraries like framer-motion that help you create animations when mounting or unmounting components. But, if two routes have the same image in different positions and sizes, they cannot be animated together. With Motion Layout, you can link components together to animate them when changing views.
#### Browser support
Supported on modern versions of all major browsers including:
- Chrome 56+
- Firefox 27+
- IE10+ (including Edge)
- Safari (iOS) 7.1+
- Safari (Mac) 9+
- Firefox Mobile
- Chrome for Android
- Android Webview
#### Declarative
Easy as wraping your text or images with our SharedElement component.
#### Isolated
It doesn't require external state management libs.
#### Router Ready
Dispatch animations when changing routes using our React-Router Link component.


