https://github.com/jeffreylanters/unity-canvas-visualizer
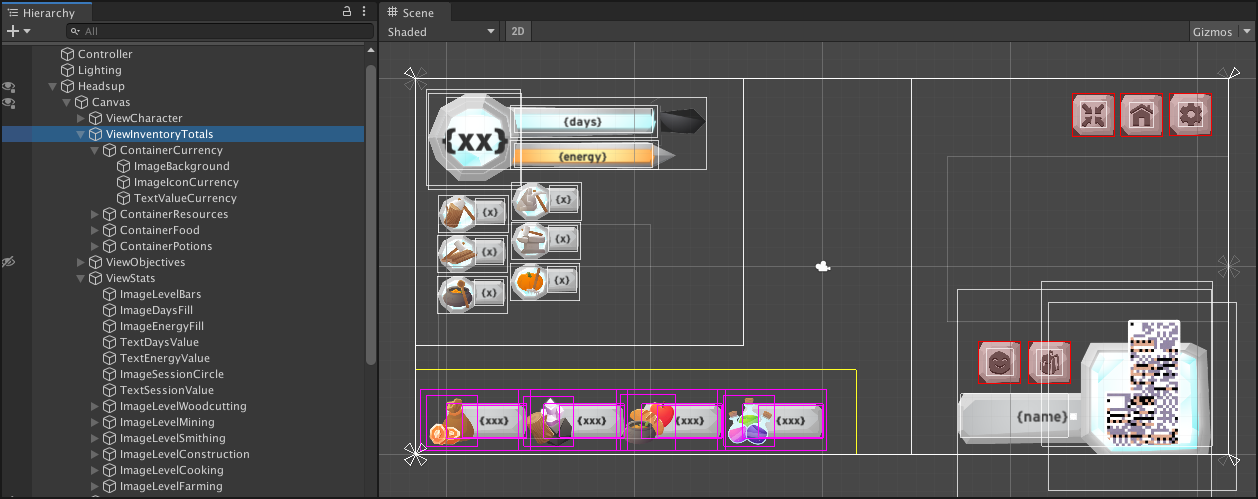
The canvas visualizer is an editor util that helps you visualise all of your rectangle transforms within your canvas for easier navigation and building while working on your user interface.
https://github.com/jeffreylanters/unity-canvas-visualizer
canvas editor unity
Last synced: 7 months ago
JSON representation
The canvas visualizer is an editor util that helps you visualise all of your rectangle transforms within your canvas for easier navigation and building while working on your user interface.
- Host: GitHub
- URL: https://github.com/jeffreylanters/unity-canvas-visualizer
- Owner: jeffreylanters
- License: mit
- Archived: true
- Created: 2018-07-25T13:30:04.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-08-18T14:41:46.000Z (over 4 years ago)
- Last Synced: 2024-08-04T02:09:48.708Z (over 1 year ago)
- Topics: canvas, editor, unity
- Language: C#
- Homepage:
- Size: 541 KB
- Stars: 35
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-unity-packages - Canvas Visualizer
README

[](https://github.com/jeffreylanters/unity-canvas-visualizer/blob/master/LICENSE.md)
[](https://openupm.com/packages/nl.elraccoone.canvas-visualizer/)
[](https://github.com/jeffreylanters/unity-canvas-visualizer/actions)
[](https://github.com/jeffreylanters/unity-canvas-visualizer/deployments)
[](https://github.com/jeffreylanters/unity-canvas-visualizer/stargazers)
[](https://github.com/jeffreylanters/awesome-unity-packages)
[](https://github.com/jeffreylanters/unity-canvas-visualizer/blob/master/Runtime)
[](https://github.com/sponsors/jeffreylanters)
[](https://paypal.me/jeffreylanters)
The canvas visualizer is an editor util that helps you visualise all of your rectangle transforms within your canvas for easier navigation and building while working on your user interface.
[**Installation**](#installation) ·
[**Documentation**](#documentation) ·
[**License**](./LICENSE.md)
**Made with ♥ by Jeffrey Lanters**
# Installation
### Using the Unity Package Manager
Install the latest stable release using the Unity Package Manager by adding the following line to your `manifest.json` file located within your project's Packages directory, or by adding the Git URL to the Package Manager Window inside of Unity.
```json
"nl.elraccoone.canvas-visualizer": "git+https://github.com/jeffreylanters/unity-canvas-visualizer"
```
### Using OpenUPM
The module is availble on the OpenUPM package registry, you can install the latest stable release using the OpenUPM Package manager's Command Line Tool using the following command.
```sh
openupm add nl.elraccoone.canvas-visualizer
```
# Documentation
## Usage
Add the component to any canvas in your scene, optionally customize the colors in the inspector and watch your canvas come to life in the scene view!