Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jeremyhalin/noir
A minimal dark theme for Ghost
https://github.com/jeremyhalin/noir
dark-theme developer ghost ghost-theme minimal-dark-theme
Last synced: about 2 months ago
JSON representation
A minimal dark theme for Ghost
- Host: GitHub
- URL: https://github.com/jeremyhalin/noir
- Owner: jeremyhalin
- License: mit
- Created: 2020-05-20T09:57:00.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2022-09-11T16:10:29.000Z (over 2 years ago)
- Last Synced: 2024-08-08T18:23:35.749Z (5 months ago)
- Topics: dark-theme, developer, ghost, ghost-theme, minimal-dark-theme
- Language: CSS
- Size: 550 KB
- Stars: 9
- Watchers: 1
- Forks: 0
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred - jeremyhalin/noir - A minimal dark theme for Ghost (others)
README


# Noir
A minimal responsive dark theme for [Ghost](https://ghost.org/).
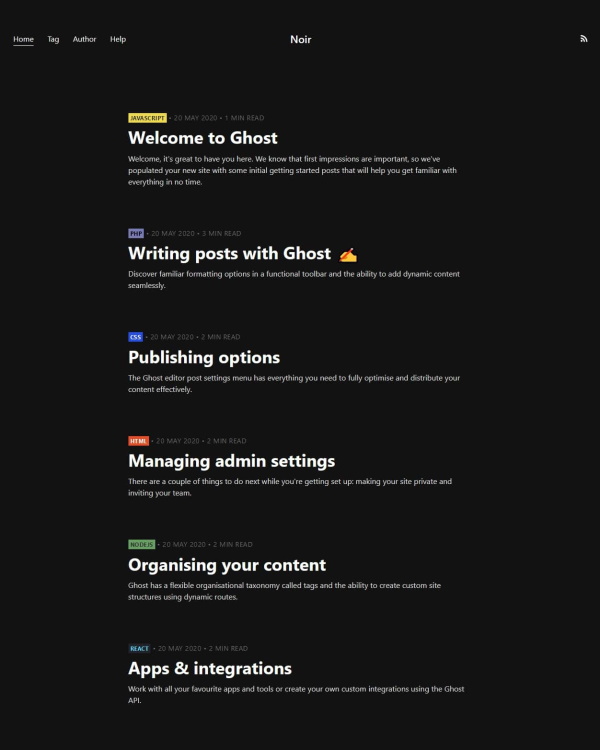
## Screenshots

## Features
- dark theme (always enabled)
- custom styles for tags (JavaScript, PHP, React, HTML, CSS and NodeJS currently supported)
- code highlight
## Localization
- English
- French
## TODO
- [x] set dark theme
- [x] make it minimal
- [x] add demo url to `package.json`
- [x] highlight code
- [x] custom link style
- [x] remove jQuery dependency
- [x] display tags on post card
- [x] change mobile menu
- [x] add license
- [x] add badges to README file
- [x] add screenshots
- [ ] try [publishing](https://ghost.org/marketplace/submit/) theme
- [x] create custom styling and layouts for posts which are marked as "featured"
- [ ] support "Subscribe" Ghost's feature
- [ ] add mobile screenshot
- [x] [validate](https://validator.w3.org) HTML on all pages
- [ ] support post image
- [ ] support tag's color
- [ ] add Newsletter signup
- [ ] custom home page
## Tags colors suggestions
- javascript: #f0db4f
- php: #787cb5
- react: #20232a
- html: #e44d26
- css: #264de4
- nodejs: #68a063
## Development
Styles are compiled using Gulp/PostCSS to polyfill future CSS spec. You'll need [Node](https://nodejs.org/), [Yarn](https://yarnpkg.com/) and [Gulp](https://gulpjs.com) installed globally. After that, from the theme's root directory:
```bash
# Install
yarn
# Run build & watch for changes
$ yarn dev
```
Now you can edit `/assets/css/` files, which will be compiled to `/assets/built/` automatically.
The `zip` Gulp task packages the theme files into `dist/noir.zip`, which you can then upload to your site.
```bash
yarn zip
```
## PostCSS Features Used
- Autoprefixer - Don't worry about writing browser prefixes of any kind, it's all done automatically with support for the latest 2 major versions of every browser.
- Variables - Simple pure CSS variables
- [Color Function](https://github.com/postcss/postcss-color-function)
## Copyright & License
Copyright (c) 2020 Jérémy Halin - Released under the [MIT license](LICENSE).