https://github.com/jerrywu001/vitepress-plugin-sandpack
Use sandpack-vue3 in vitepress as directive.
https://github.com/jerrywu001/vitepress-plugin-sandpack
codesandbox sandpack vitepress vue3
Last synced: 8 months ago
JSON representation
Use sandpack-vue3 in vitepress as directive.
- Host: GitHub
- URL: https://github.com/jerrywu001/vitepress-plugin-sandpack
- Owner: jerrywu001
- License: mit
- Created: 2023-02-02T07:55:48.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-01-30T03:22:05.000Z (almost 2 years ago)
- Last Synced: 2024-10-01T07:25:28.760Z (about 1 year ago)
- Topics: codesandbox, sandpack, vitepress, vue3
- Language: TypeScript
- Homepage: https://vitepress-sandbox.js-bridge.com
- Size: 550 KB
- Stars: 42
- Watchers: 1
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vitepress-v1 - Live Coding on Browser - Live coding using [Sandpack](https://github.com/jerrywu001/sandpack-vue3) (:electric_plug: Plugins / Community Plugins)
README

# install
This is plugin for vitepress that give you the power of editable sandboxes that run in the browser.
Language support: `angular` | `react` | `react-ts` | `vanilla` | `vanilla-ts` | `vue` | `vue3` | `vue3-ts` | `svelte` | `solid` | `test-ts`.
- install package
```bash
cd project-folder
npm i vitepress-plugin-sandpack -D
```
TIPS: for `pnpm`
you need:
```bash
pnpm add markdown-it-container -D
```
- edit theme config, register global component
`docs/.vitepress/theme/index.ts`
```diff
import DefaultTheme from 'vitepress/theme';
+import { Sandbox } from 'vitepress-plugin-sandpack';
+import 'vitepress-plugin-sandpack/dist/style.css';
export default {
...DefaultTheme,
enhanceApp(ctx) {
DefaultTheme.enhanceApp(ctx);
+ ctx.app.component('Sandbox', Sandbox);
},
}
```
- edit config
`docs/.vitepress/config.ts`
```js
import { defineConfig } from 'vitepress';
import container from 'markdown-it-container';
import { renderSandbox } from 'vitepress-plugin-sandpack';
// rule of 'html tag name' to 'component name'
// 'sanbox' -> 'Sandbox'
// 'my-sandbox' -> MySandbox
// 'sandbox-react-demo' -> SandboxReactDemo
export default defineConfig({
// ...
markdown: {
config(md) {
md
// the second parameter is html tag name
.use(container, 'sandbox', {
render (tokens, idx) {
return renderSandbox(tokens, idx, 'sandbox');
},
});
},
},
// ...
})
```
# document
[Full document](https://vitepress-sandbox.js-bridge.com)
[Custom usage](https://vitepress-sandbox.js-bridge.com/custom-usage/custom.html)
[vite-templates (from @0.3.0)](https://vitepress-sandbox.js-bridge.com/vite-templates/vite-vue-ts.html)
[大陆备用地址](https://vitepress-sandbox.netlify.app)
## how to use
[online demo](https://stackblitz.com/edit/vitejs-vite-79ocfq)
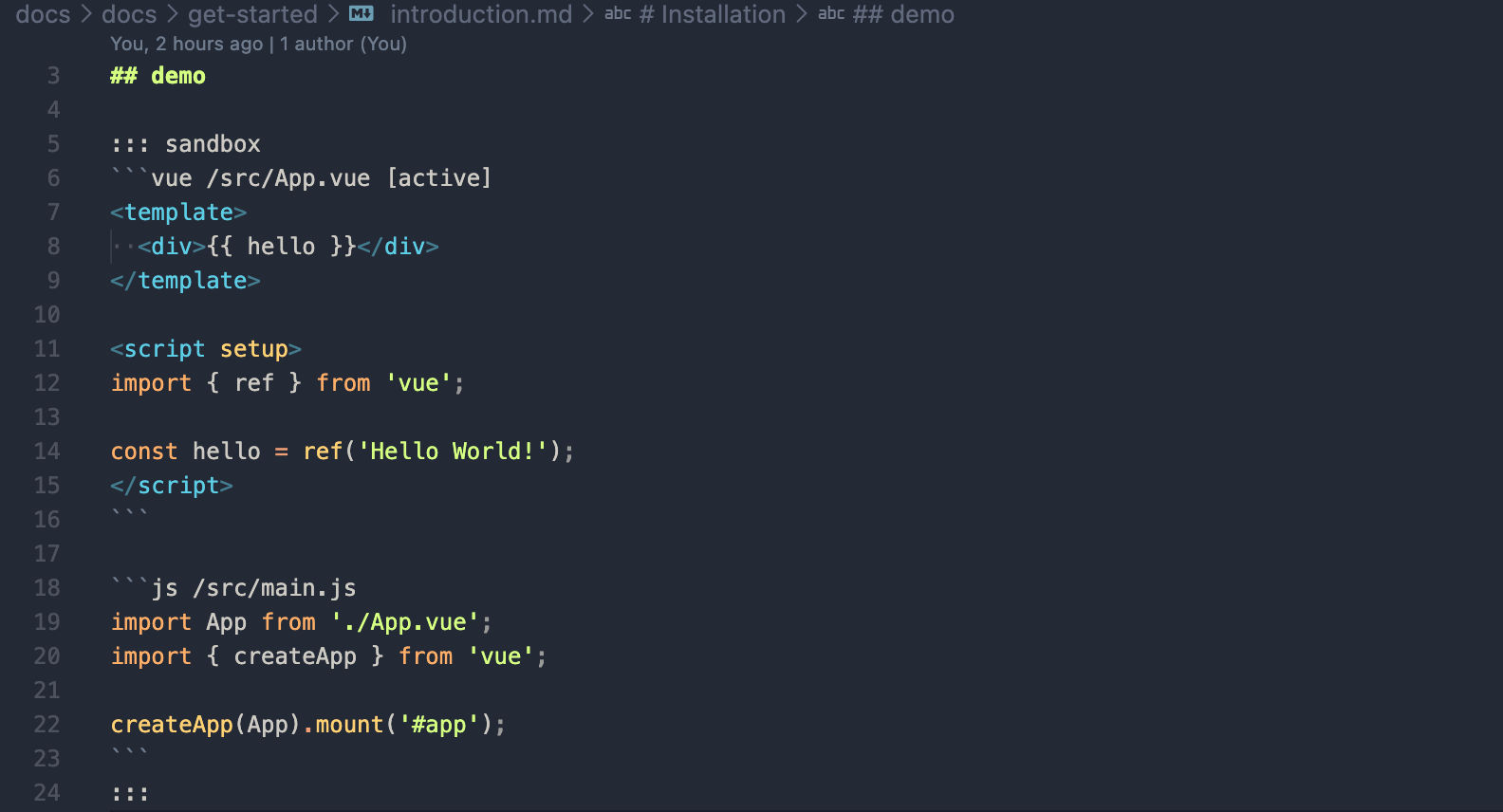
- code in markdown file

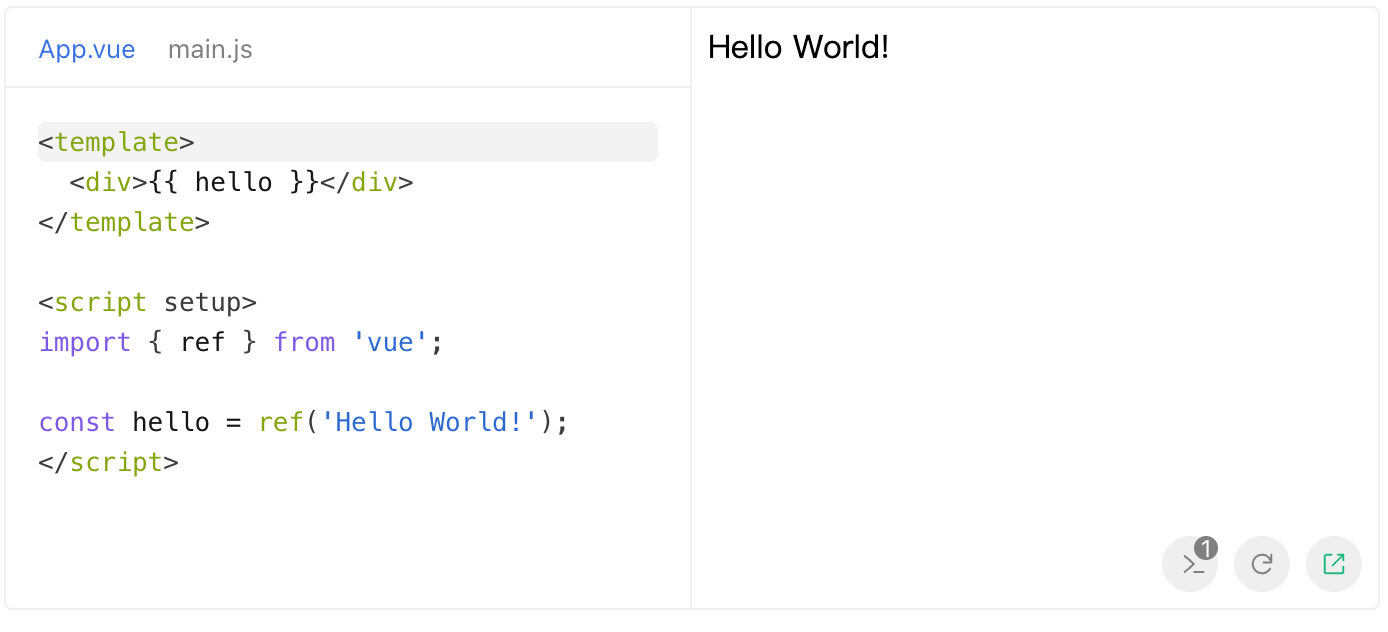
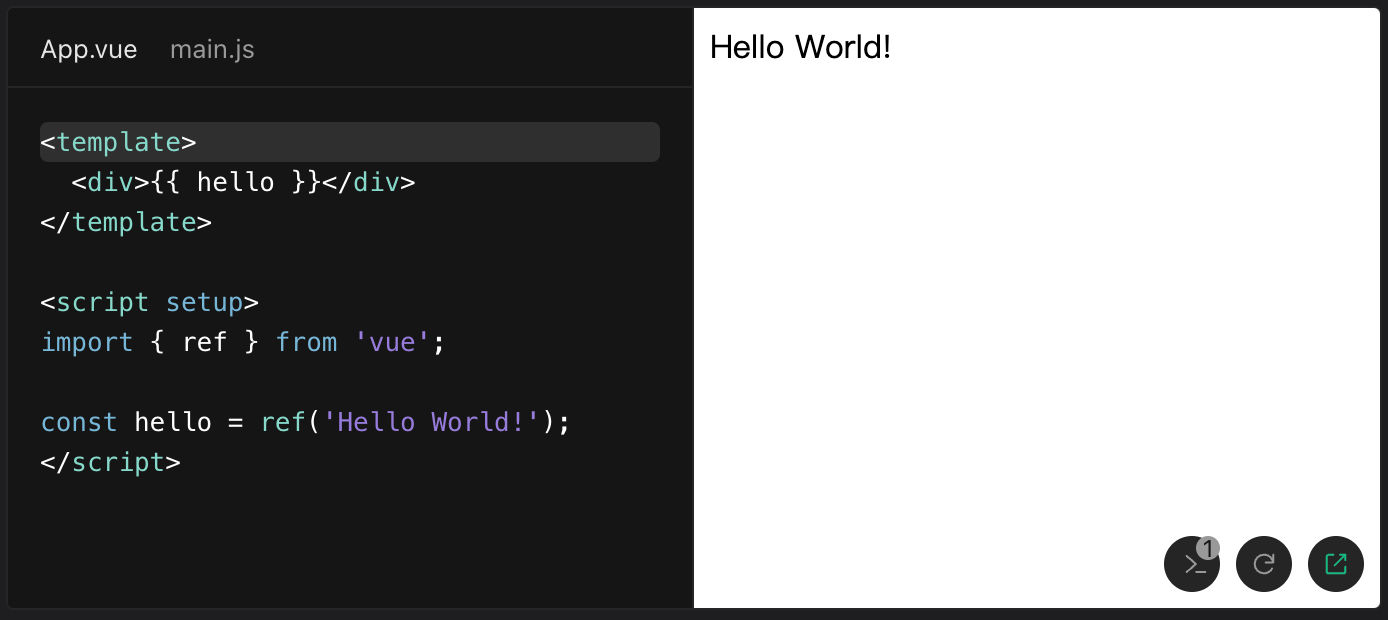
- preview in browser
light mode

dark mode

## use file snippets
[File snippets](https://vitepress-sandbox.js-bridge.com/basic-usage/snippets.html)
## Sponsor
Special Sponsor
