https://github.com/jersoncarin/css-portrait-image-generator
A trend CSS Text Portrait Image blending generator ✨
https://github.com/jersoncarin/css-portrait-image-generator
art css generator image text trend
Last synced: 8 months ago
JSON representation
A trend CSS Text Portrait Image blending generator ✨
- Host: GitHub
- URL: https://github.com/jersoncarin/css-portrait-image-generator
- Owner: jersoncarin
- License: mit
- Created: 2021-11-19T08:02:45.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2022-08-09T15:27:21.000Z (about 3 years ago)
- Last Synced: 2024-12-28T13:13:48.971Z (9 months ago)
- Topics: art, css, generator, image, text, trend
- Language: JavaScript
- Homepage: https://css-portrait.jersoncarin.dev
- Size: 1.44 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# CSS Text Portrait Builder
[](https://github.com/jersoncarin) [](https://github.com/jersoncarin/css-portrait-image-generator/blob/master/LICENSE)
[](https://github.com/jersoncarin/css-portrait-image-generator)
A trend CSS Text Portrait Image blending generator ✨
## 🔥 Demo
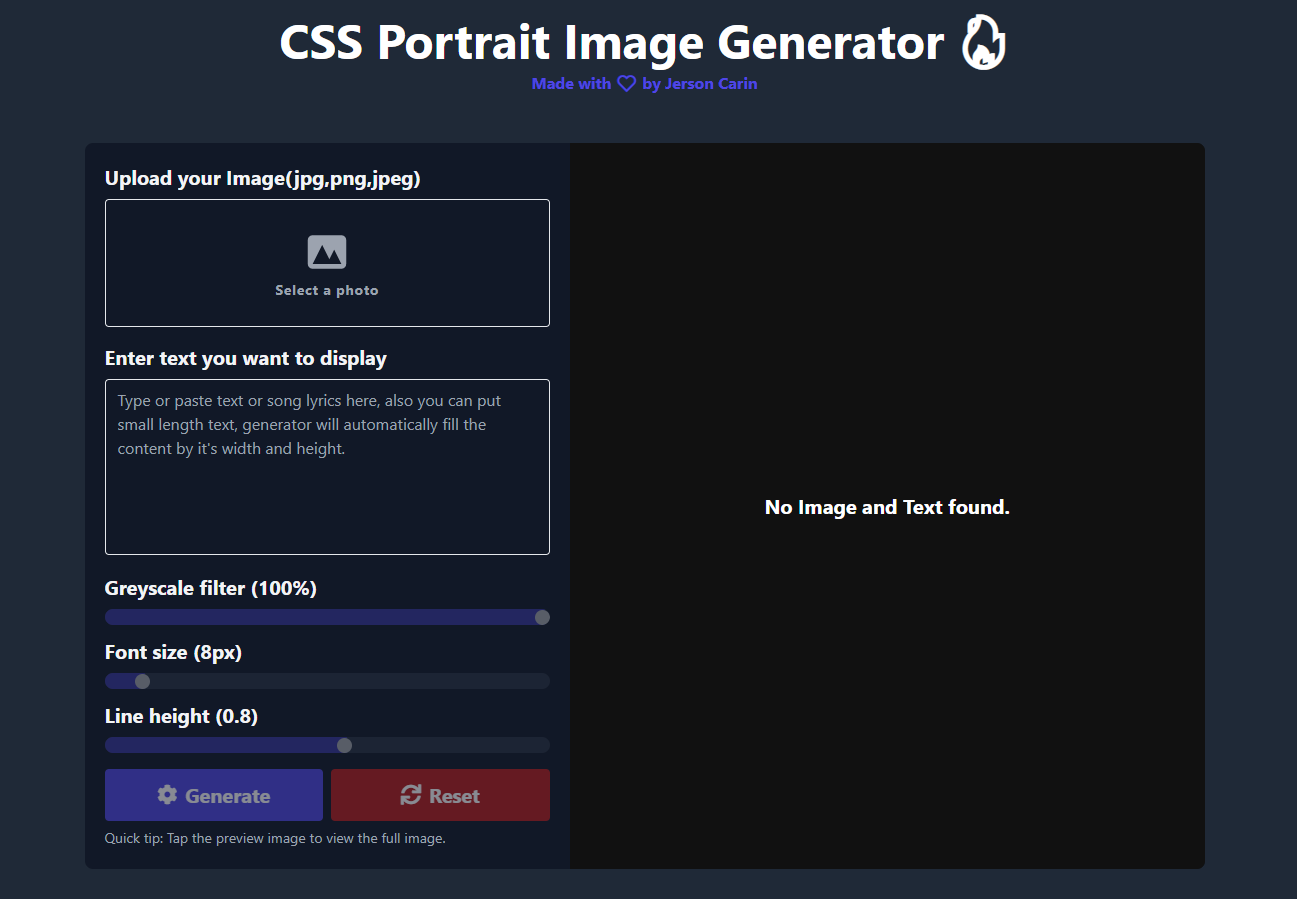
[](https://css-portrait.jersoncarin.dev)
[](https://css-portrait.jersoncarin.dev)
## ⚡ Features
- Auto-fill screen with text repeatedly by it's width and height.
- Responsive web design.
- Customizable.
- Easy to use, no-code friendly.
- Generate and Screenshot.
Have suggestions? Let me know!
## 🎯 Contributing
Contributions are welcome, create a pull request to this repo and I will review your code. Please consider to submit your pull request to the `master` branch. Thank you!
## 🐛 Issues
If you're facing a problem in using CSS Portrait Image Generator please let me know by [creating an issue here](https://github.com/jersoncarin/css-portrait-image-generator/issues/new). I'm here to help you!
## 📃 License
CSS Portrait Image Generator is licensed under [The MIT License](https://opensource.org/licenses/MIT).
## 📝 Author
CSS Portrait Image Generator is created by **[Jerson Carin](https://github.com/jersoncarin/)**
---
💻 Made with 💖 by [Jerson Carin](https://jersoncarin.dev)