Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jesperancinha/image-train-filters-web
This is an Image transformation webservice where we can see 3 algorithms performing updates on images. It implements a contour for images, the Kuwahara blur filter and finally an algorithm I made myself called chartizate. The latter creates images where the foreground is written text.
https://github.com/jesperancinha/image-train-filters-web
angular2 jvm nebular node-js sbt scala typescript
Last synced: about 1 month ago
JSON representation
This is an Image transformation webservice where we can see 3 algorithms performing updates on images. It implements a contour for images, the Kuwahara blur filter and finally an algorithm I made myself called chartizate. The latter creates images where the foreground is written text.
- Host: GitHub
- URL: https://github.com/jesperancinha/image-train-filters-web
- Owner: jesperancinha
- License: apache-2.0
- Created: 2016-03-03T13:26:29.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2024-10-29T09:33:04.000Z (2 months ago)
- Last Synced: 2024-10-29T11:43:58.862Z (2 months ago)
- Topics: angular2, jvm, nebular, node-js, sbt, scala, typescript
- Language: Scala
- Homepage: http://itf.joaofilipesabinoesperancinha.nl/
- Size: 30.3 MB
- Stars: 2
- Watchers: 4
- Forks: 1
- Open Issues: 3
-
Metadata Files:
- Readme: Readme.md
- License: LICENSE
Awesome Lists containing this project
README
# Image Train Filters
---
[](https://github.com/jesperancinha/image-train-filters-web)
[](http://itf.joaofilipesabinoesperancinha.nl/)
[](#)
[](https://circleci.com/gh/jesperancinha/image-train-filters-web)
[](https://ci.appveyor.com/project/jesperancinha/image-train-filters-web)
[](https://github.com/jesperancinha/image-train-filters-web/actions/workflows/image-train-filters.yml)
[](https://github.com/jesperancinha/image-train-filters-web/actions/workflows/image-train-filters-e2e.yml)
[](https://www.codacy.com/gh/jesperancinha/image-train-filters-web/dashboard?utm_source=github.com&utm_medium=referral&utm_content=jesperancinha/image-train-filters-web&utm_campaign=Badge_Grade)
[](https://codebeat.co/projects/github-com-jesperancinha-image-train-filters-web-master)
[](https://bettercodehub.com/results/jesperancinha/image-train-filters-web)
[](https://snyk.io/test/github/jesperancinha/image-train-filters-web)
[](https://www.codacy.com/gh/jesperancinha/image-train-filters-web/dashboard?utm_source=github.com&utm_medium=referral&utm_content=jesperancinha/image-train-filters-web&utm_campaign=Badge_Coverage)
[](https://codecov.io/gh/jesperancinha/image-train-filters-web)
[](https://coveralls.io/github/jesperancinha/image-train-filters-web?branch=master)
[](#)
[](#)
[](#)
---
## Description
Let's start with this image:

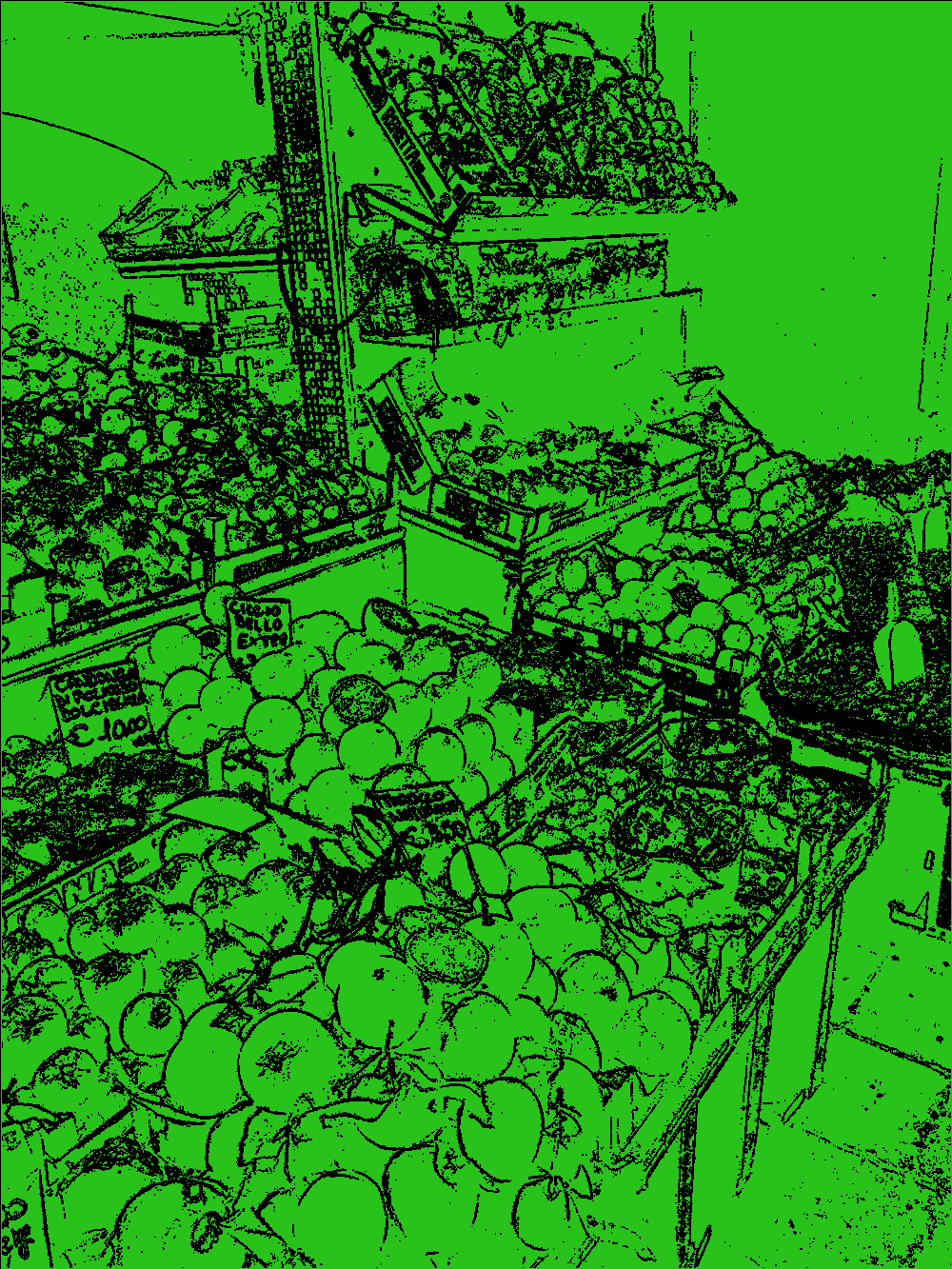
Using Image Contour filter:




Using Kuwahara filter:


Using Chartizate filter:



Current running online implementation: [Image train filters](http://itf.joaofilipesabinoesperancinha.nl)
## NodeJs Multiproject
```bash
yarn config set workspaces-experimental true
```
## How to use
We need to provide two form-data parameters in a Multipart Formdata request.
Use curl for that please. An example follows bellow.
### filename
- this is the where you load your image file in
### commands
- this is where you set your commands. there are only two examples at the moment:
1. Kuwahara filter:
> It smooths the image
2. Image contour filter:
> Processes differences in color ranges
>
> These requests you can apply as many times as you like using a JSON request. Read following example for more.
### Command example
```text
{
"commands": [
{
"filter": "imageKuwahara",
"settings": [
{
"name": "square-size",
"value": "2"
},
{
"name": "iterations",
"value": "2"
}
]
},
{
"filter": "imageContour",
"settings": [
{
"name": "bgColor",
"value": "0xFFFFFF"
},
{
"name": "lnColor",
"value": "0x000000"
},
{
"name": "diffThreshold",
"value": "800000"
},
{
"name": "radius",
"value": "2"
}
]
}
]
}
```
### Complete request
You can use tools like postman, but you can also use curl. This is an example of such request:
```text
$ curl -X POST --form [email protected] http://localhost:8080/images --form commands="{ \"commands\": [ { \"filter\": \"imageKuwahara\", \"settings\": [ { \"name\": \"square-size\", \"value\": \"2\"}, { \"name\": \"iterations\", \"value\": \"2\"} ]}, { \"filter\": \"imageContour\", \"settings\": [ { \"name\": \"bgColor\", \"value\": \"0xFFFFFF\"}, { \"name\": \"lnColor\", \"value\": \"0x000000\"}, { \"name\": \"diffThreshold\", \"value\": \"800000\"}, { \"name\": \"radius\", \"value\": \"2\"} ]} ] }"
```
### Results
Your results are stored wherever you define in your application.conf folder:
```text
akka {
loglevel = DEBUG
event-handlers = ["akka.event.slf4j.Slf4jEventHandler"]
}
service {
host = "localhost"
port = 8080
}
image-train-filters {
image-source-path = "/tmp/image-train-filters/sources"
image-destination-path = "/tmp/image-train-filters/destination"
}
```
Only important to note here that:
* image-source-path -> This is where your original file is saved
* image-destination-path -> This is where the resulting file is saved after applying the train of filters.
## DevOps
```text
$ npm i -g npm
$ npm install -g @angular/cli
$ alias ng="/usr/local/lib/node_modules/@angular/cli/bin/ng"
$ npm cache clean -f
$ npm install -g n
$ n stable
$ echo "deb https://dl.bintray.com/sbt/debian /" | tee -a /etc/apt/sources.list.d/sbt.list
$ apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 2EE0EA64E40A89B84B2DF73499E82A75642AC823
$ apt-get update
$ apt-get install sbt
$ apt-get install default-jre
```
### image-train-filters-fe Module
#### Make a build
```text
$ yarn install
$ yarn build
$ service nginx reload
```
## Resources
- [Akka Configuration Reference](https://doc.akka.io/docs/akka/current/general/configuration-reference.html)
- [SBT release 1.5.0](https://eed3si9n.com/sbt-1.5.0)
- [nginx: multiple websites on one server](https://serverfault.com/questions/845739/nginx-multiple-websites-on-one-server)
- [Set up multiple websites on a Digital Ocean droplet running nginx and node.js](https://coderwall.com/p/rldrxa/set-up-multiple-websites-on-a-digital-ocean-droplet-running-nginx-and-node-js)
- [Fixing 413 Request Entity Too Large Errors](https://www.keycdn.com/support/413-request-entity-too-large)
- [Postman](https://www.getpostman.com/)
- [Update all the Node dependencies to their latest version](https://flaviocopes.com/update-npm-dependencies/)
- [How to fix 'Unsupported platform for [email protected]: wanted {“os”:“darwin”,“arch”:“any”} (current: {“os”:“win32”,“arch”:“x64”})](https://stackoverflow.com/questions/56103865/how-to-fix-unsupported-platform-for-fsevents1-2-9-wanted-osdarwin-arch)
## About me
[](https://github.com/jesperancinha)