https://github.com/jgudo/socialgen
A simple facebook/instragram -inspired social media. Rebranding of old project 'Foodie'
https://github.com/jgudo/socialgen
mongodb reactjs social-media-app social-network
Last synced: 6 months ago
JSON representation
A simple facebook/instragram -inspired social media. Rebranding of old project 'Foodie'
- Host: GitHub
- URL: https://github.com/jgudo/socialgen
- Owner: jgudo
- License: mit
- Created: 2022-10-15T11:43:07.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-10-16T05:18:44.000Z (almost 3 years ago)
- Last Synced: 2025-03-25T23:01:52.696Z (7 months ago)
- Topics: mongodb, reactjs, social-media-app, social-network
- Language: TypeScript
- Homepage: https://socialgen.vercel.app
- Size: 5.05 MB
- Stars: 14
- Watchers: 1
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Social Gen
A facebook/instagram-like inspired social media. This pet project is the rebranding of the old project 'Foodie'
 
## Table of contents
- [Features](#features)
- [Technologies](#technologies)
- [Installation](#installation)
- [Run Locally](#run_local)
- [Deployment](#deployment)
- [Screenshots](#screenshots)
## Features
This web app consists of a basic features/functionalities of a socia media
- Login and Registration
- Notification
- Private Messaging
- Post CRUD functionality
- Comment feature
- Profile Customization
- Followers/Following feature
- Search Feature
## Technologies
| Front End | Back End |
| ------------ | ------------ |
| React 17.0.1 | Node 12.18.1 |
| TypeScript | MongoDB |
| Redux | Mongoose |
| Redux-Saga | SocketIO |
| React Router | Express JS |
| TailwindCSS | Passport JS |
| PostCSS | Cloudinary |
| Axios | |
## Installation
Install `yarn` and `concurrently` as `devDependencies`
```
$ npm install yarn concurrently -D
```
To install both ends (frontend/server).
```
$ yarn init-project
```
Or to install them individually
```
$ cd frontend // or cd server and then run:
$ yarn install
```
## Run locally
Before running the project, make sure to have the following done:
- Download and install [MongoDB](https://www.mongodb.com/)
- Create [Firebase Project](https://console.firebase.google.com/u/0/) for storage bucket
- Create Google Service Account json key and configure ENV variable to your machine
Create `.env-dev` or `.end-prod` env variables and set the following:
```
MONGODB_URI=
DB_NAME=
PORT=
CLIENT_URL=
SESSION_SECRET=
SESSION_NAME=
FIREBASE_PROJECT_ID=
FIREBASE_STORAGE_BUCKET_URL=
GOOGLE_APPLICATION_CREDENTIALS=
FACEBOOK_CLIENT_ID=
FACEBOOK_CLIENT_SECRET=
GITHUB_CLIENT_ID=
GITHUB_CLIENT_SECRET=
```
You can get your Facebook client id/secret here [Facebook for developers](http://developers.facebook.com/) and for GitHub here [Register Github OAuth App](https://github.com/settings/applications/new) and set the necessary env vars above.
After doing the steps above, you have to run your `Mongo Server` and finally you can now run both ends simultaneously by running:
```
$ npm start
```
Or you can run them individually
```
$ npm run start-client // frontend
$ npm run start-server // backend
// Or you can change to individual directory then run
$ cd frontend // or cd server
$ npm start
```
## Deployment
You can deploy your react app in [Vercel](http://vercel.app/) or whatever your preferred deployment platform.
And for the backend, you can deploy your server in [Heroku](https://heroku.com)
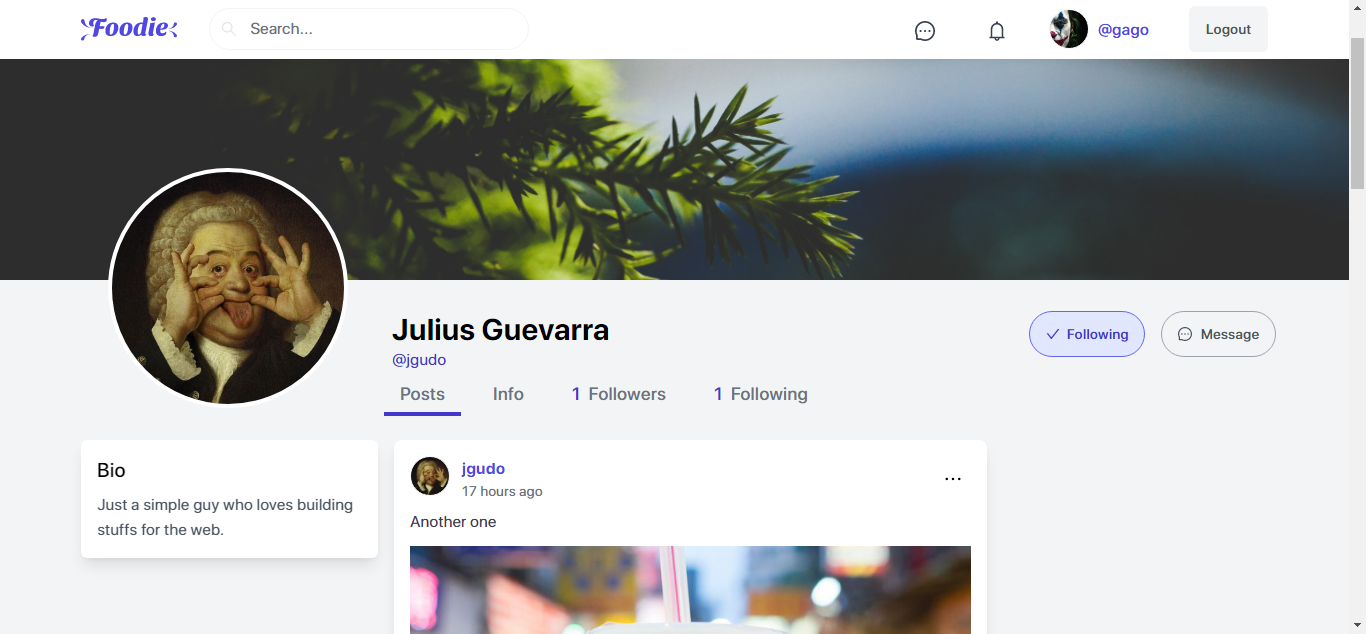
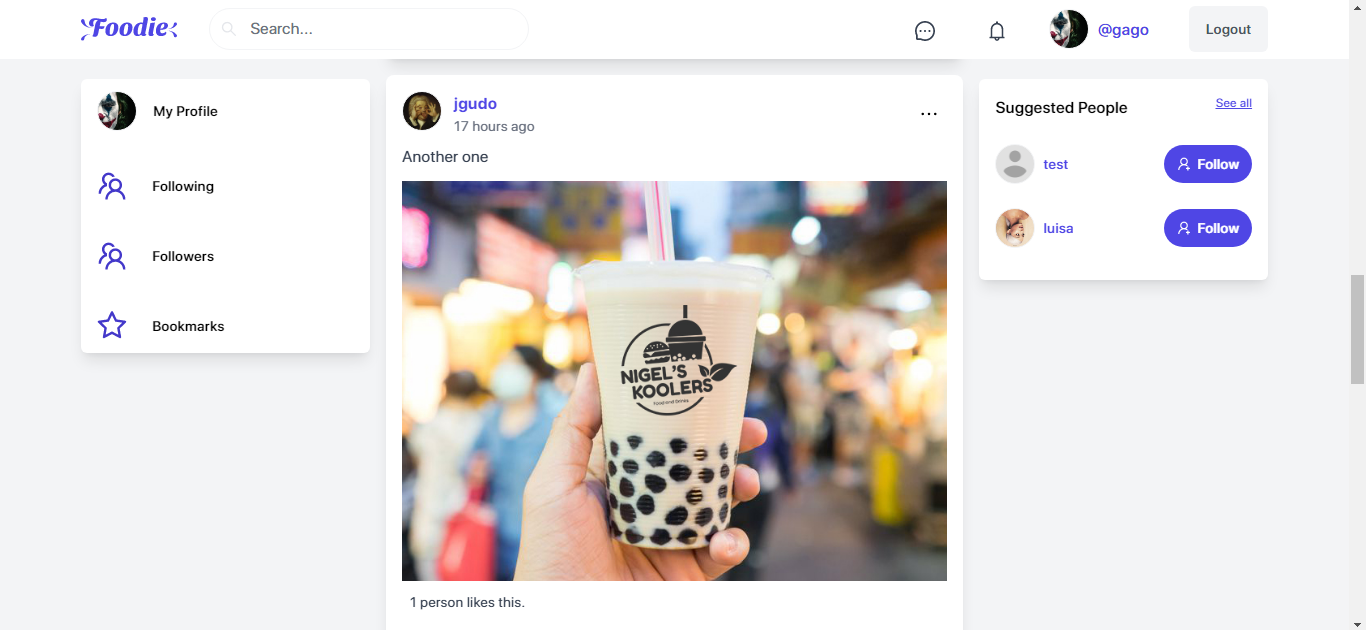
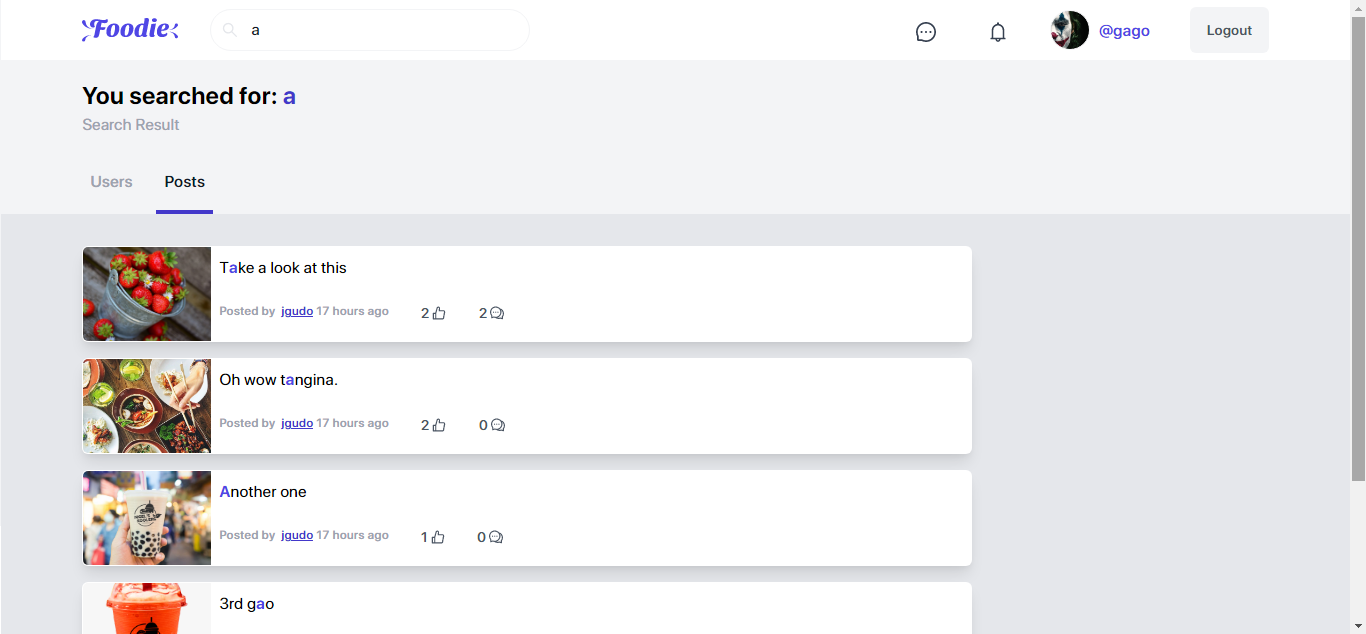
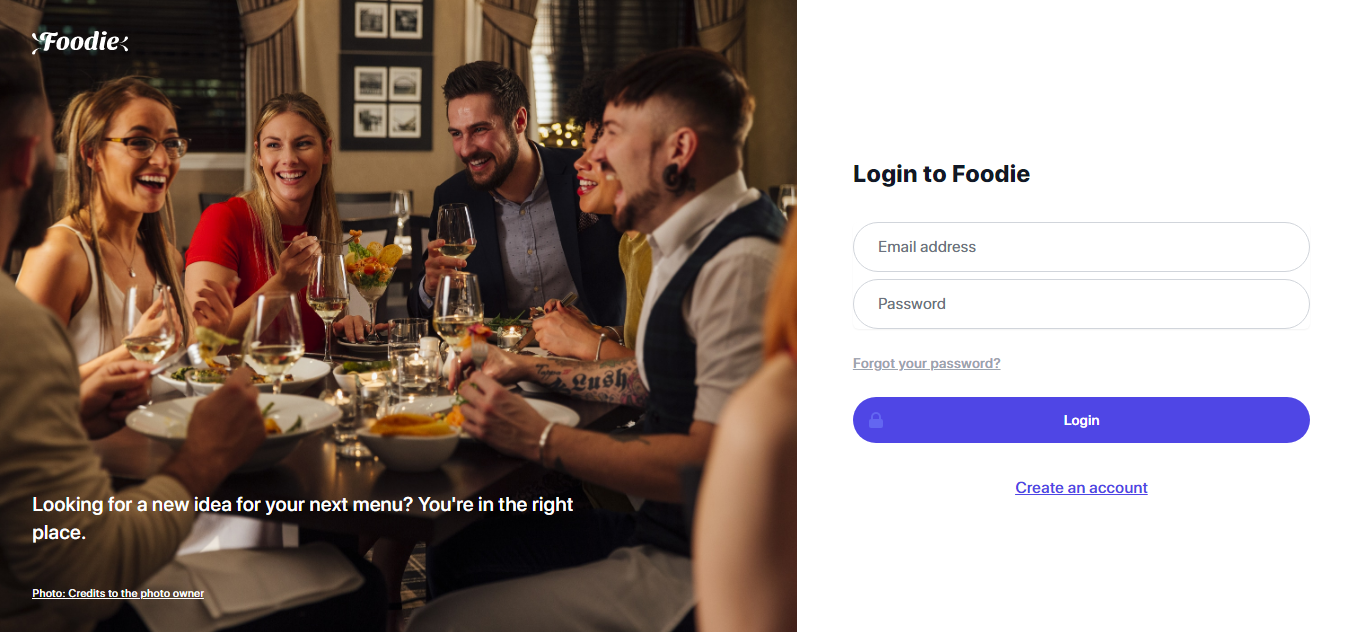
## Screenshots