Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jhostyn-2003/systemgastrom_uic-c-g
Proyecto de Unidad de Integración Curricular
https://github.com/jhostyn-2003/systemgastrom_uic-c-g
aws cloudinary fastapi nextjs14 postgresql prisma-orm python react render sonarqube tailwindcss telegram telegram-bot-api vercel
Last synced: 3 days ago
JSON representation
Proyecto de Unidad de Integración Curricular
- Host: GitHub
- URL: https://github.com/jhostyn-2003/systemgastrom_uic-c-g
- Owner: Jhostyn-2003
- Created: 2024-09-11T21:29:57.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-09-11T22:05:05.000Z (5 months ago)
- Last Synced: 2025-01-31T02:04:15.550Z (12 days ago)
- Topics: aws, cloudinary, fastapi, nextjs14, postgresql, prisma-orm, python, react, render, sonarqube, tailwindcss, telegram, telegram-bot-api, vercel
- Language: TypeScript
- Homepage:
- Size: 18.5 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Proyecto GastroSystem-SG1
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
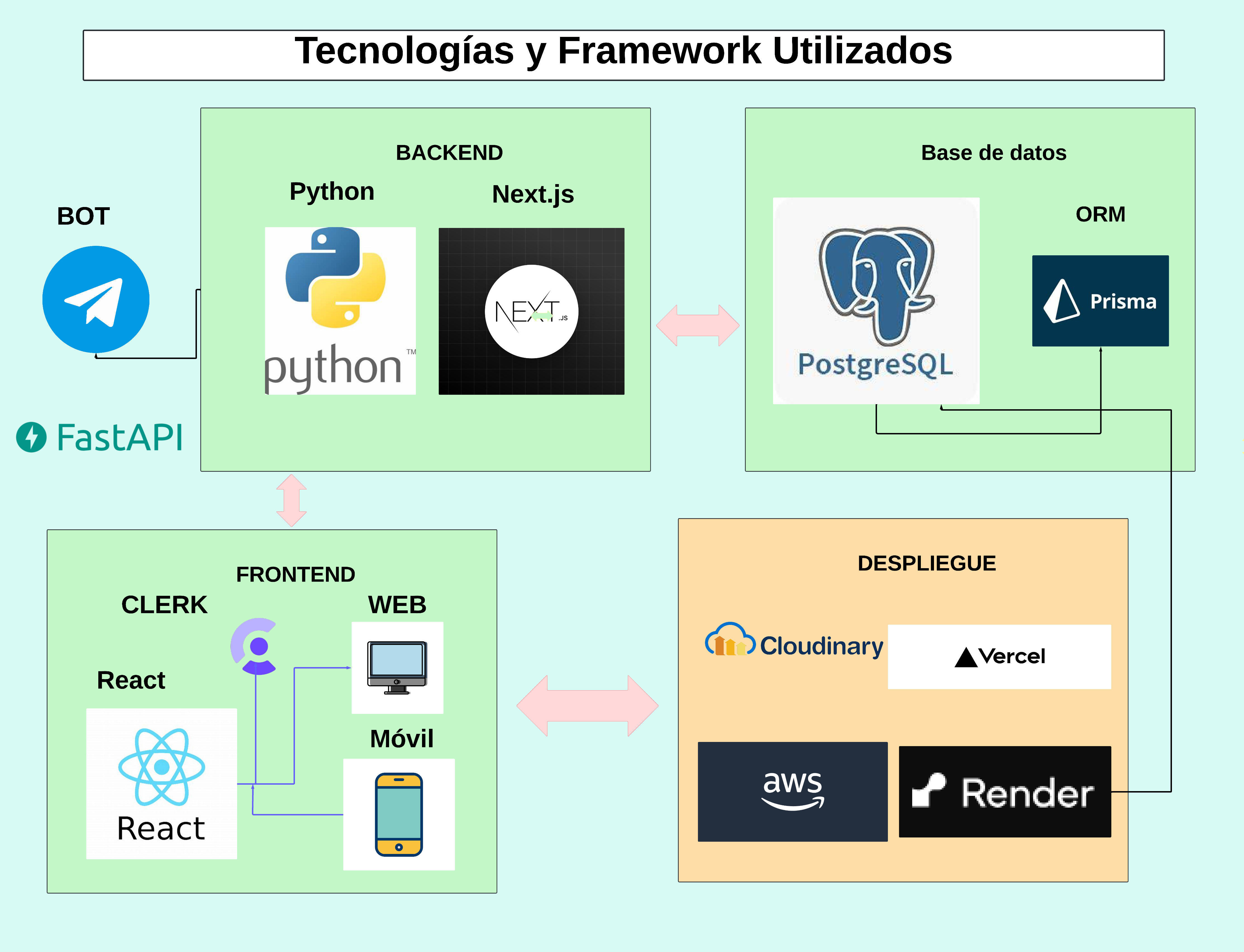
## Arquitectura del Sistema
### Arquitectura Web

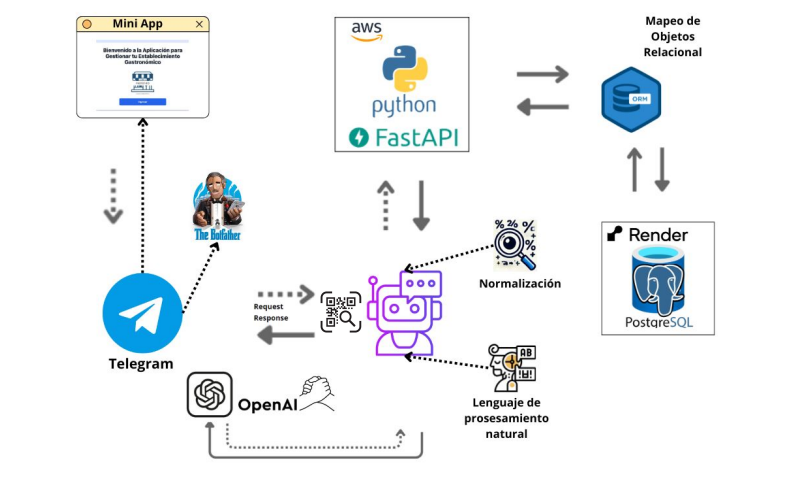
### Arquitectura Bot

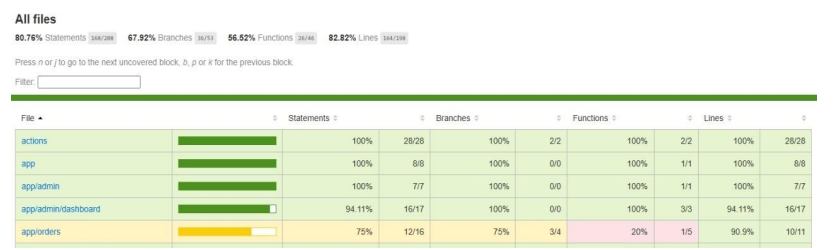
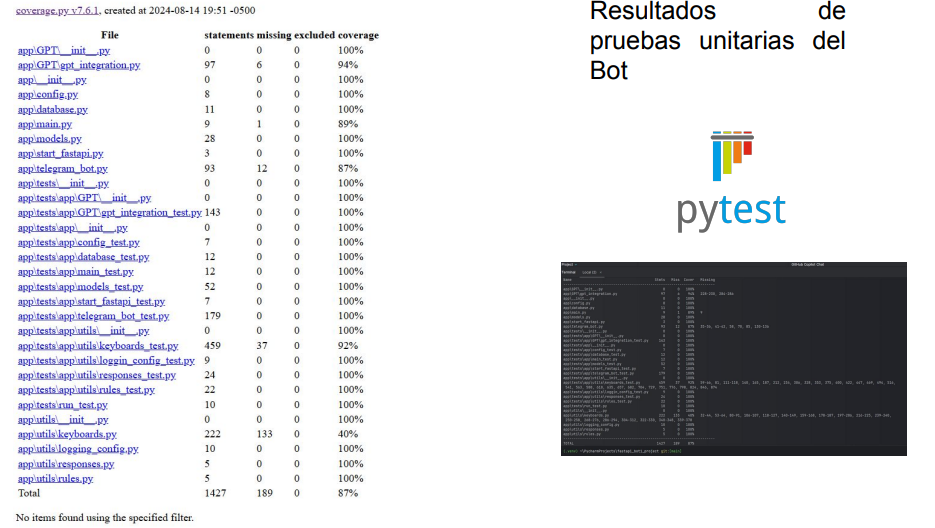
## Cobertura de Pruebas
### Cobertura Web

### Cobertura Bot

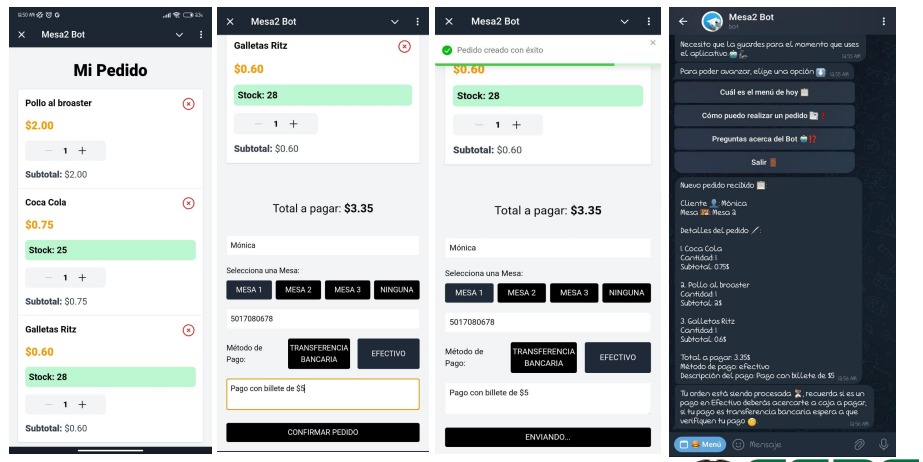
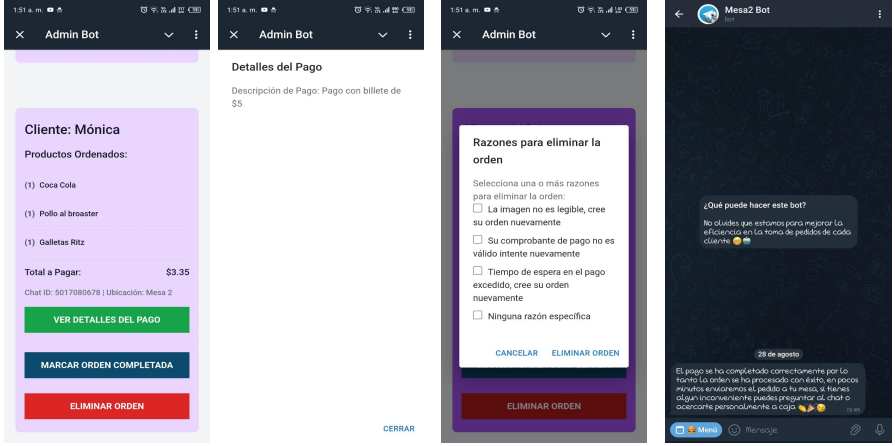
## Demos del Sistema
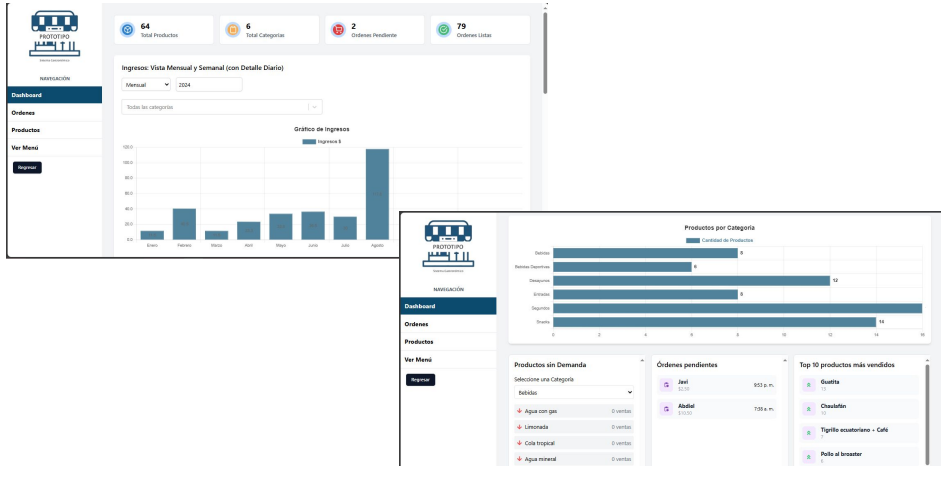
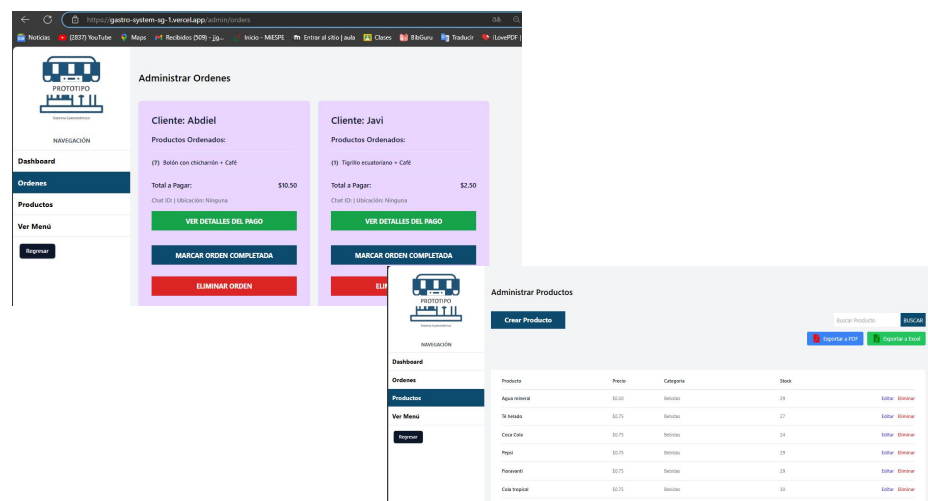
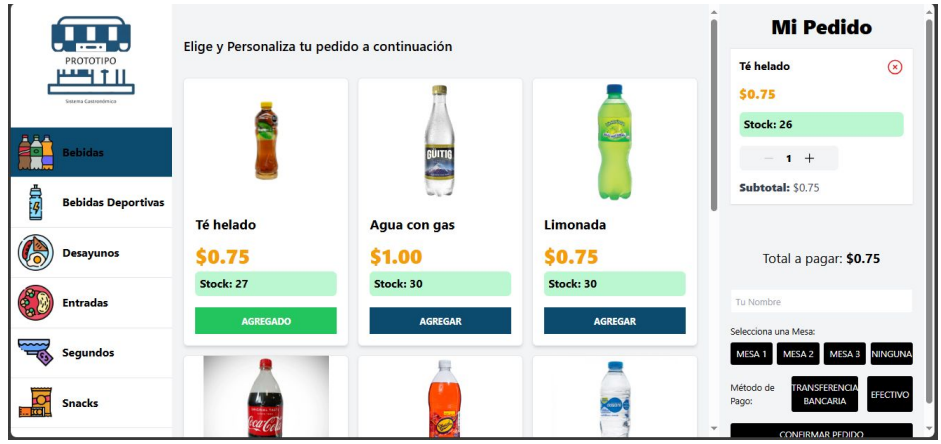
### Demo en Web



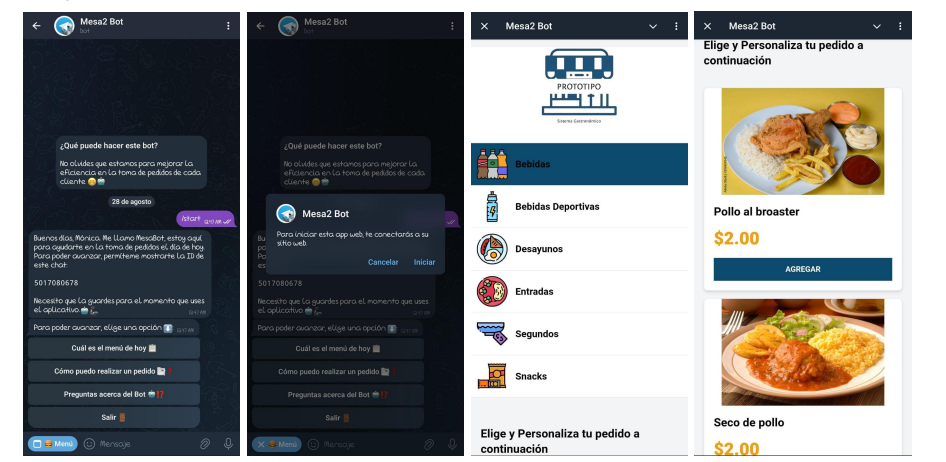
### Demo en Móvil



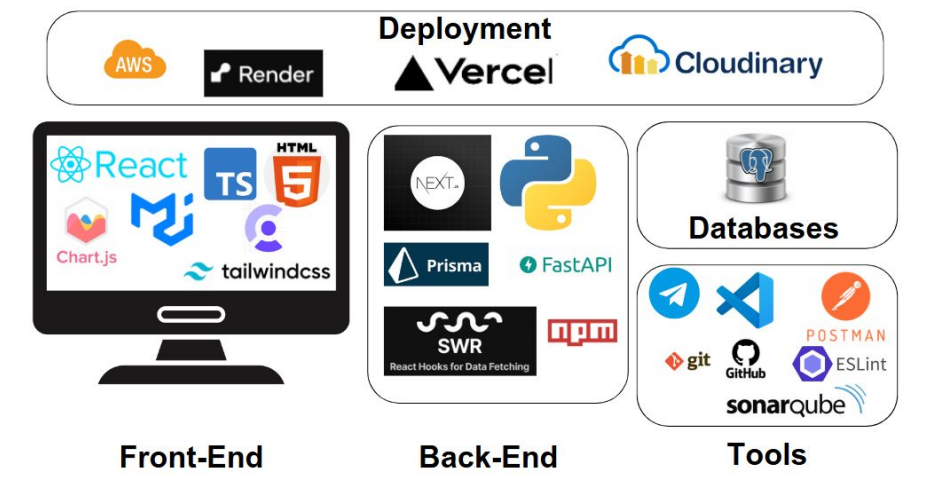
## Tecnologías Usadas

## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.