https://github.com/jiang111/CProgressButton
a circle progress button like iOS
https://github.com/jiang111/CProgressButton
android button-widget download
Last synced: 10 months ago
JSON representation
a circle progress button like iOS
- Host: GitHub
- URL: https://github.com/jiang111/CProgressButton
- Owner: jiang111
- License: apache-2.0
- Created: 2017-03-01T04:23:29.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2017-06-21T09:25:51.000Z (over 8 years ago)
- Last Synced: 2024-08-03T01:15:15.338Z (over 1 year ago)
- Topics: android, button-widget, download
- Language: Java
- Homepage:
- Size: 400 KB
- Stars: 385
- Watchers: 12
- Forks: 55
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
- awesome-github-android-ui - CProgressButton - 仿iOS环形进度按钮 (按钮)
README
# CProgressButton
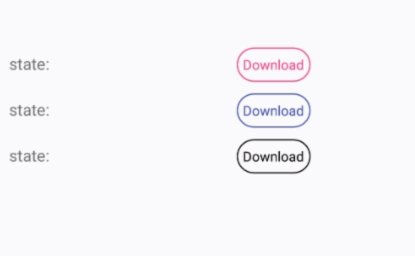
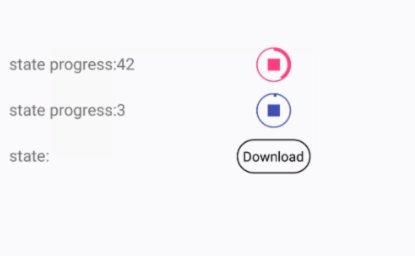
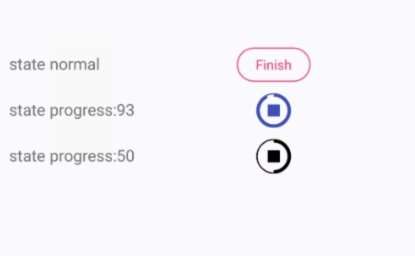
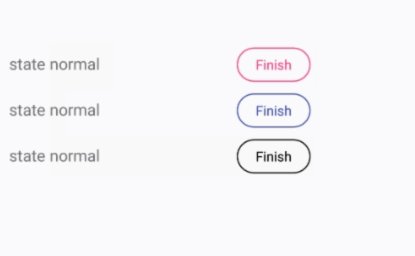
a circle progress button like iOS
[](https://jitpack.io/#jiang111/CProgressButton)

## Usage:
### Gradle
```
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
Step 2. Add the dependency [](https://jitpack.io/#jiang111/CProgressButton)
```
dependencies {
compile 'com.github.jiang111:CProgressButton:{last-version}'
}
```
### code
```
//config in your app
CProgressButton.initStatusString(new String[]{"download","pause","complete","error","delete"});
//use
CProgressButton progressButton = (CProgressButton)findViewById(R.id.btn2);
if(progressButton.getState() != CProgressButton.STATE.NORMAL){
progressButton.normal(0/1/2/3); //max value is String[].length - 1; call anytime;
}else{
progressButton.startDownload(); //you must call startDownload() before download(progress);
progressButton.download(progress);
}
```
### xml
layout
```
the width in bounder.xml
app:radius="40dp" //outside radius -> the radius in bounder.xml
app:color="@color/colorAccent" //all line color the color in bounder.xml
app:drawable_xml="@drawable/bounder" //bg drawable
android:textSize="12sp"
android:textColor="@color/colorAccent"
android:id="@+id/btn"
android:layout_height="30dp" />
```
drawable-> bounder.xml
```
```
### Other
If you found this library helpful or you learned something today and want to thank me, [buying me a cup of ☕️ with paypal](https://www.paypal.me/jyuesong)

### License
Copyright 2016 NewTab
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.