https://github.com/jinglue/amalthea
the hyper front-end engine of data science
https://github.com/jinglue/amalthea
code-mirror coffee-script html-plugin jupyter-notebook online-judge
Last synced: 25 days ago
JSON representation
the hyper front-end engine of data science
- Host: GitHub
- URL: https://github.com/jinglue/amalthea
- Owner: Jinglue
- License: mit
- Created: 2017-10-10T06:42:53.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2017-12-26T05:47:56.000Z (almost 8 years ago)
- Last Synced: 2025-02-01T14:43:58.452Z (10 months ago)
- Topics: code-mirror, coffee-script, html-plugin, jupyter-notebook, online-judge
- Language: CoffeeScript
- Homepage: https://jinglue.github.io/Amalthea/
- Size: 25.9 MB
- Stars: 8
- Watchers: 5
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
#  Amalthea
[](https://github.com/sindresorhus/awesome)
[](https://travis-ci.org/Jinglue/Amalthea)
[](https://www.npmjs.com/package/amalthea)
[](https://gitter.im/amalthea_ai/Lobby)
[](https://twitter.com/shinerising)
[](https://twitter.com/shinerising)

## Attention
By now, Amalthea is still under development, thus we don't encourage you to use it in production. But you can have it builded and tested, and send us issues if you find any. We are now working with the document and user guide, you can keep watching this project to receive the latest information.
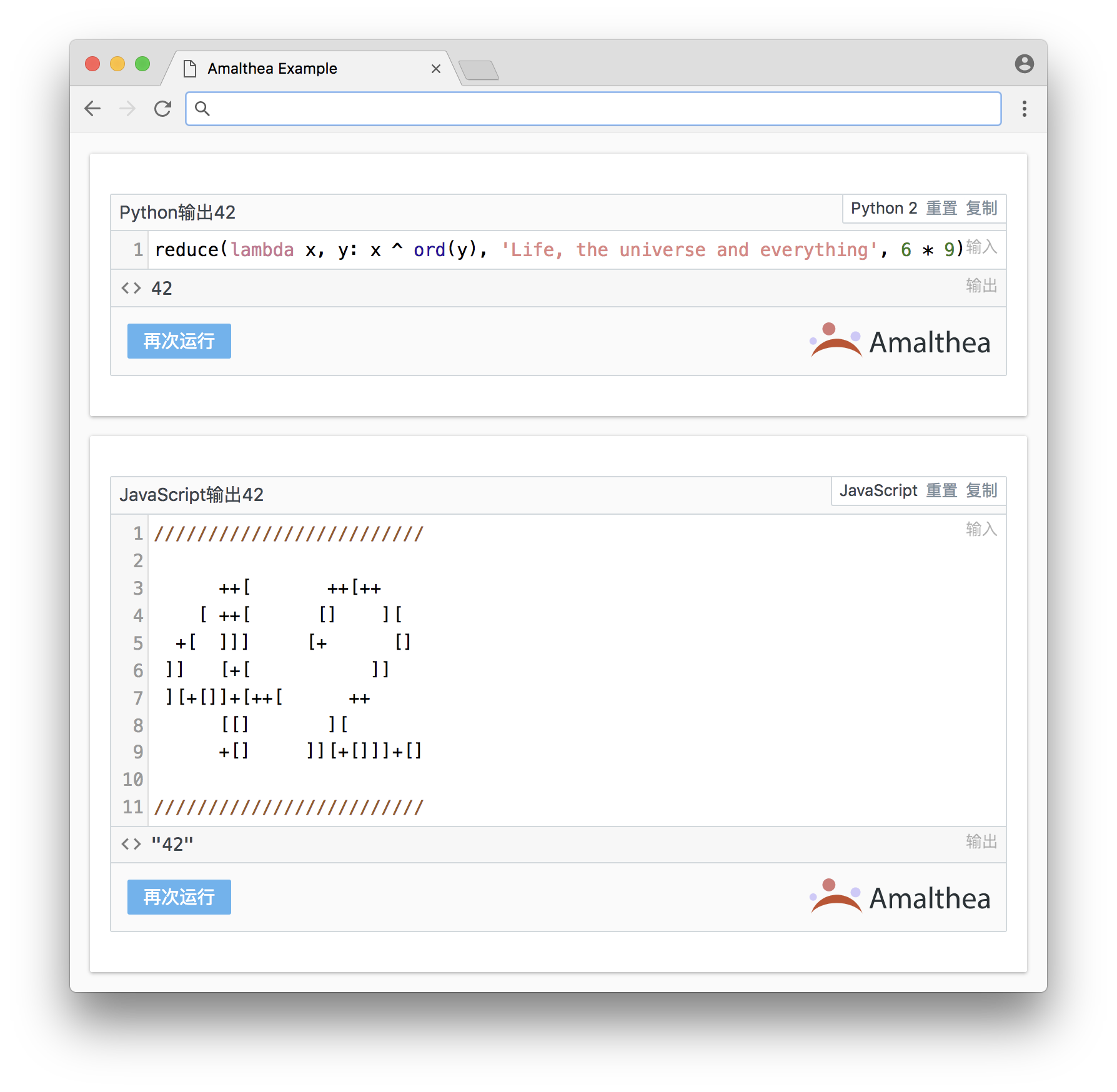
## What is Amalthea
Amalthea is a enhanced front-end version of Jupyter Notebook. With it, you can directly run your script within your browser, which could be beneficial for development document or online-education courses.
Check https://jinglue.github.io/Amalthea/ for demos
## Changelog
https://github.com/Jinglue/Amalthea/releases
## Download
Download Amalthea with NPM or Bower:
```shell
npm install amalthea --save
bower install amalthea --save
```
Then you can find the minified JavaScript Library in `dist` folder
## How to Use
Firstly, insert specific HTML elements to your webpage:
```HTML
{{ TITLE }}
{{ YOUR CODE }}
```
Such formatted HTML can be ganerated with the `ganerate.html` in `docs` folder.
then you can load this plugin like normal JavaScript libraries:
```HTML
const amalthea = new Amalthea({
//options
});
```
Do not forget to add the CSS in your HTML.
Alternatively, you can use SystemJS to load Amalthea dynamically:
```JavaScript
SystemJS.import('../dist/amalthea.js').then((root) => {
const amalthea = new root.Amalthea({
//options
});
})
```
Amalthea will render your webpage to enable online coding environment.