https://github.com/jnisperuza/custom-checkout-app
The custom checkout app is a React app responsible for overwriting vtex native Checkout v6 editing and deploying files through the admin's interface. This project allows you to customize the native VTEX checkout, generating the files that you can later replace from the administration console of your VTEX store. https://{accountName}.myvtex.com/admin/portal/#/sites/default/code. Through a proxy software you can map the local files with which you can see the changes you make in development mode before updating your store's checkout. [Checkout UI Custom app, Checkout Customizer]
https://github.com/jnisperuza/custom-checkout-app
checkout checkout-customizer checkout-react checkout-ui-custom-app checkout-ui-settings custom-checkout-app react-axios react-css-module react-jest react-material-ui react-redux react-sass react-webpack scss vtex vtex-apps vtex-checkout-deploy-app vtex-deploy vtex-react-checkout vtex-react-checkout-app
Last synced: 6 months ago
JSON representation
The custom checkout app is a React app responsible for overwriting vtex native Checkout v6 editing and deploying files through the admin's interface. This project allows you to customize the native VTEX checkout, generating the files that you can later replace from the administration console of your VTEX store. https://{accountName}.myvtex.com/admin/portal/#/sites/default/code. Through a proxy software you can map the local files with which you can see the changes you make in development mode before updating your store's checkout. [Checkout UI Custom app, Checkout Customizer]
- Host: GitHub
- URL: https://github.com/jnisperuza/custom-checkout-app
- Owner: jnisperuza
- License: mit
- Created: 2022-01-07T06:16:37.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2023-08-21T15:26:35.000Z (about 2 years ago)
- Last Synced: 2025-03-24T07:52:39.959Z (7 months ago)
- Topics: checkout, checkout-customizer, checkout-react, checkout-ui-custom-app, checkout-ui-settings, custom-checkout-app, react-axios, react-css-module, react-jest, react-material-ui, react-redux, react-sass, react-webpack, scss, vtex, vtex-apps, vtex-checkout-deploy-app, vtex-deploy, vtex-react-checkout, vtex-react-checkout-app
- Language: TypeScript
- Homepage:
- Size: 2.68 MB
- Stars: 16
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Custom Checkout App 🎨
The *custom checkout app* is a React app responsible for overwriting vtex native **[Checkout v6](https://help.vtex.com/tutorial/enable-checkout-v6--7qVqv3ptRvpVVplrvg8ruH)** editing and deploying files through the admin's interface.
This project allows you to customize the native VTEX checkout, generating the files that you can later replace from the administration console of your VTEX store. `https://{accountName}.myvtex.com/admin/portal/#/sites/default/code`.
Through a proxy software you can map the local files with which you can see the changes you make in development mode before updating your store's checkout. [Checkout UI Custom app, Checkout Customizer]
From the scope of the VTEX checkout you have access to the following objects:
**Important**: To use the vtexjs global variable from TypeScript files, it is recommended to declare this variable inside the component, to avoid linter errors.
```javascript
declare let vtexjs: any;
```
```javascript
vtexjs.checkout.getOrderForm().then((orderForm) => {});
```
```javascript
const item = {
id: 1001,
quantity: 1,
seller: '1',
};
vtexjs.checkout.addToCart([item], null, 1).then((orderForm) => {});
```
```javascript
vtexjs.checkout.setCustomData({});
```
```javascript
vtexjs.checkout.removeItems([{ index, quantity: 0 }]);
```
```javascript
vtexjs.checkout.removeAllItems(orderForm.items).then((orderForm) => {});
```
```javascript
vtexjs.checkout.sendAttachment('KEY_NAME', {});
```
## Checkout confirmation page
This page consumes the data of the request through a queryParam called og to display it in the default template, to directly access the data you can do it by reading the global variable:
```javascript
dataLayer
```
However, you can also consult the data of the order from the following official vtex endpoint
[Get Order](https://developers.vtex.com/docs/api-reference/orders-api#get-/api/oms/pvt/orders/-orderId-)
## Libraries with global Scope
From the browser console you can type $ or Jquery and for underscore _ and you will be able to see the instances of the respective libraries.
- JQuery
- Underscore
## Routes
| Path | Description |
| ------------ | --------------- |
| `/#/cart` | Shows the information of the products found in the orderForm. |
| `/#/email` | Is only shown when the orderForm does not have an active session, so it requests the email to check if the user already exists. |
| `/#/profile` | Request user information in case of being a user who is not yet registered. |
| `/#/shipping` | Request location information to determine logistics. |
| `/#/payment` | Allows you to select payment and billing methods. |
| `/orderPlaced/?og=###` | This route shows the information corresponding to the purchase with their respective codes for order tracking. **Important**: The vtexjs variable is not available in this path. |
## Available Scripts ⚡
In the project directory, you can run:
### `Build`
Builds the app for production to the `dist` folder.\
It correctly bundles React in production mode and optimizes the build for the best performance.
***Command available with `:dev`, `:qa`, and `:prod`***
```bash
npm run build
```
### `Start`
It works in the same way as build but additionally while you are modifying, It generating new files for the `dist` folder.
***Command available with `:dev`, `:qa`, and `:prod`***
```bash
npm run start
```
### `Test`
This runs the tests contained in the `__test__` folder.
```bash
npm run test
```
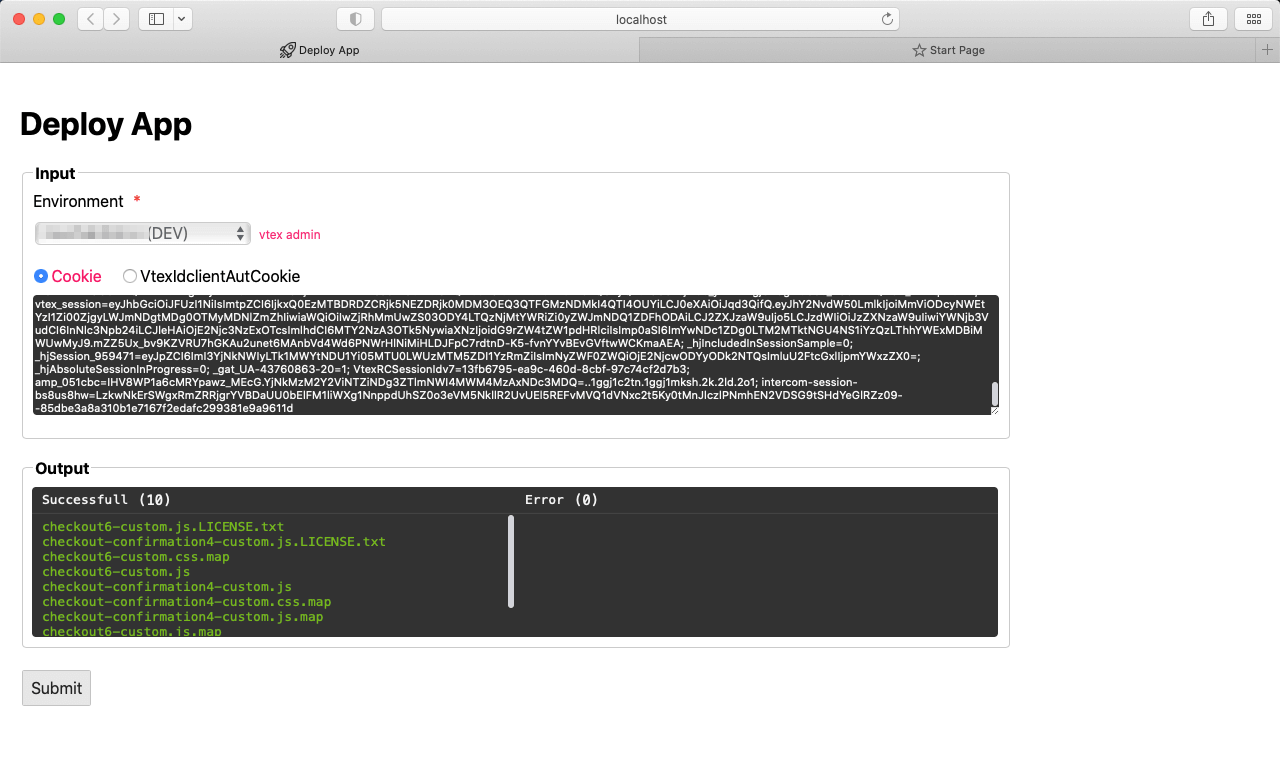
### `Launch Deploy App`
Initializes a local server on port 9000, it can be accessed as follows . From here you can deploy your code. You just need to copy the vtex admin cookie header and paste it into the "Cookie" field.
***Command available with `:dev`, `:qa`, and `:prod`***
```bash
npm run deployapp
```
## Environments
Inside the "environments" folder you can find the configuration files .dev.env, .qa.env, .prod.env, there you can add your environment variables.\
With the previous commands and the command `:dev`, `:qa`, and `:prod` for instance:
```bash
npm run start:dev
```
***If you don't set environment, dev is taken by default value***
## Project structure
```bash
src/
.
├── HOC
│ └── ProviderContext
│ └── index.tsx
├── __test__
│ ├── SampleToast.test.tsx
│ └── __snapshots__
│ └── SampleToast.test.tsx.snap
├── axiosInstance.ts
├── components
│ ├── App
│ │ └── index.tsx
│ ├── Cart
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── CartLinks
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── CartMoreOptions
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── CartTemplate
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── ClientProfileData
│ │ ├── ClientForm
│ │ │ ├── index.tsx
│ │ │ └── styles.scss
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── ConfirmationPage
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── Footer
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── Header
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── HtmlTooltip
│ │ └── index.tsx
│ ├── Layout
│ │ ├── Layout.module.scss
│ │ └── index.tsx
│ ├── PaymentData
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── Preloader
│ │ ├── Preloader.module.scss
│ │ └── index.tsx
│ ├── SampleDialog
│ │ ├── SampleDialog.module.scss
│ │ └── index.tsx
│ ├── SampleLogo
│ │ ├── SampleLogo.module.scss
│ │ └── index.tsx
│ ├── SampleToast
│ │ ├── SampleToast.module.scss
│ │ └── index.tsx
│ ├── ShippingData
│ │ ├── index.tsx
│ │ └── styles.scss
│ ├── StyledDialog
│ │ ├── StyledDialogTitle
│ │ │ ├── index.tsx
│ │ │ └── styles.scss
│ │ └── index.tsx
│ └── Totalizers
│ ├── index.tsx
│ └── styles.scss
├── constants.ts
├── country
│ └── COL.ts
├── environment.ts
├── helpers.tsx
├── index.tsx
├── redux
│ ├── UI
│ │ ├── action.ts
│ │ ├── actionTypes.ts
│ │ ├── reducer.ts
│ │ └── selectors.ts
│ ├── reducer.ts
│ └── store.ts
├── styles
│ ├── _classes.scss
│ ├── _fonts.scss
│ ├── _mixins.scss
│ ├── _variables.scss
│ └── index.scss
├── theme.ts
└── types
└── orderForm.d.ts
```
## The files that you must add to the checkout from the VTEX administrator are
The same js and css files should be assigned to the content of the confirmation page files:
- checkout-confirmation-footer
- checkout-confirmation-header
```bash
dist/
.
├── checkout-confirmation4-custom.css
├── checkout-confirmation4-custom.css.map
├── checkout-confirmation4-custom.js
├── checkout-confirmation4-custom.js.LICENSE.txt
├── checkout-confirmation4-custom.js.map
├── checkout6-custom.css
├── checkout6-custom.css.map
├── checkout6-custom.js
├── checkout6-custom.js.LICENSE.txt
├── checkout6-custom.js.map
└── index.html
```
## Guide components 🍕
To explain how this checkout application works, the following components with which you can expand the rest of the sections and functionalities of the "Custom checkout app" application.
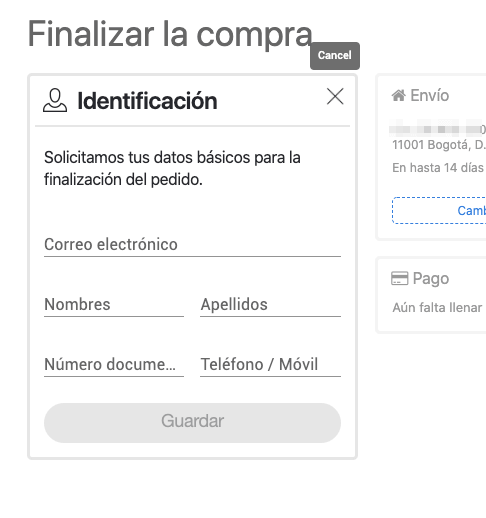
### Client profile data
```bash
│ ├── ClientProfileData
│ │ ├── ClientForm
│ │ │ ├── index.tsx
│ │ │ └── styles.scss
│ │ ├── index.tsx
│ │ └── styles.scss
```


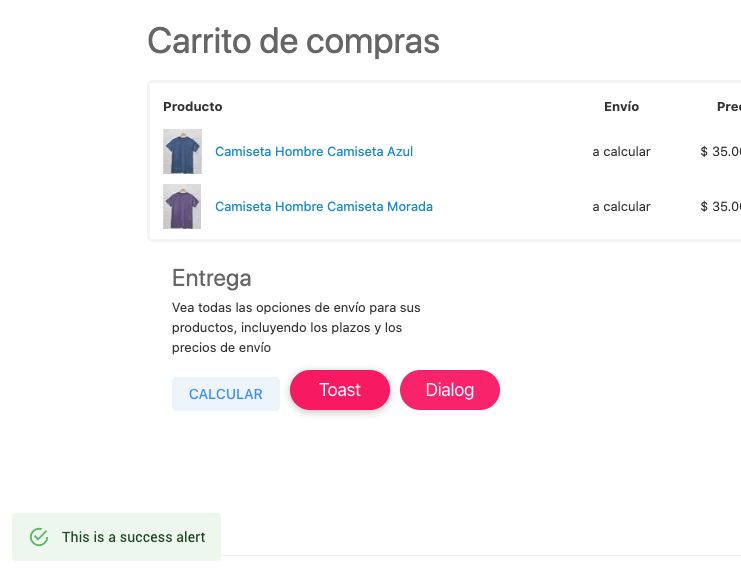
### Toast
```bash
│ ├── SampleToast
│ │ ├── SampleToast.module.scss
│ │ └── index.tsx
```

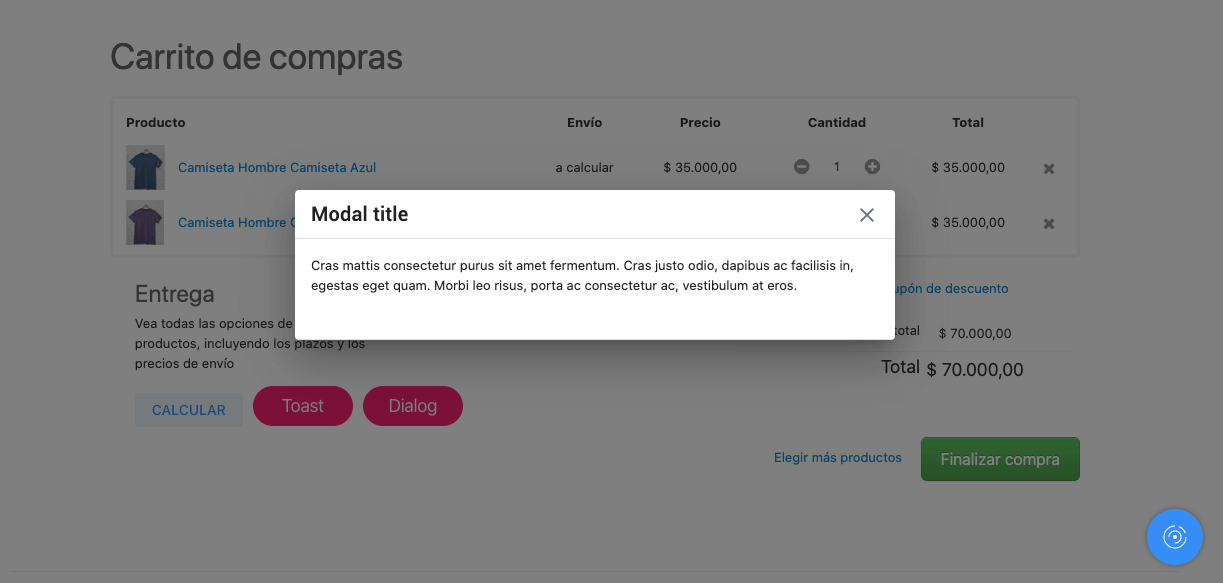
### Dialog
```bash
│ ├── StyledDialog
│ │ ├── StyledDialogTitle
│ │ │ ├── index.tsx
│ │ │ └── styles.scss
│ │ └── index.tsx
```

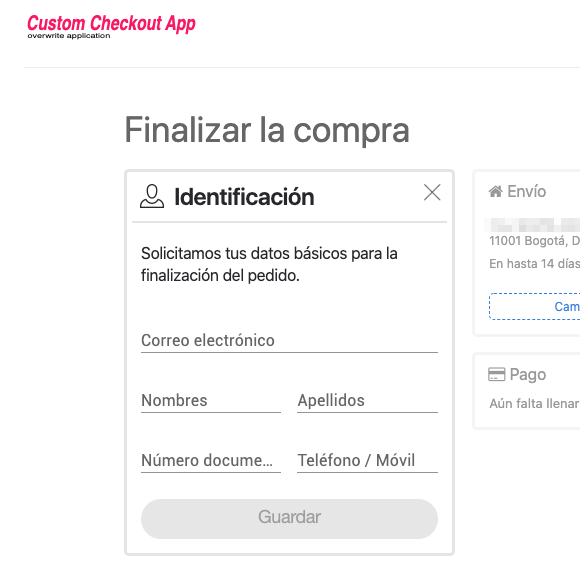
### Logo
```bash
│ ├── SampleLogo
│ │ ├── SampleLogo.module.scss
│ │ └── index.tsx
```

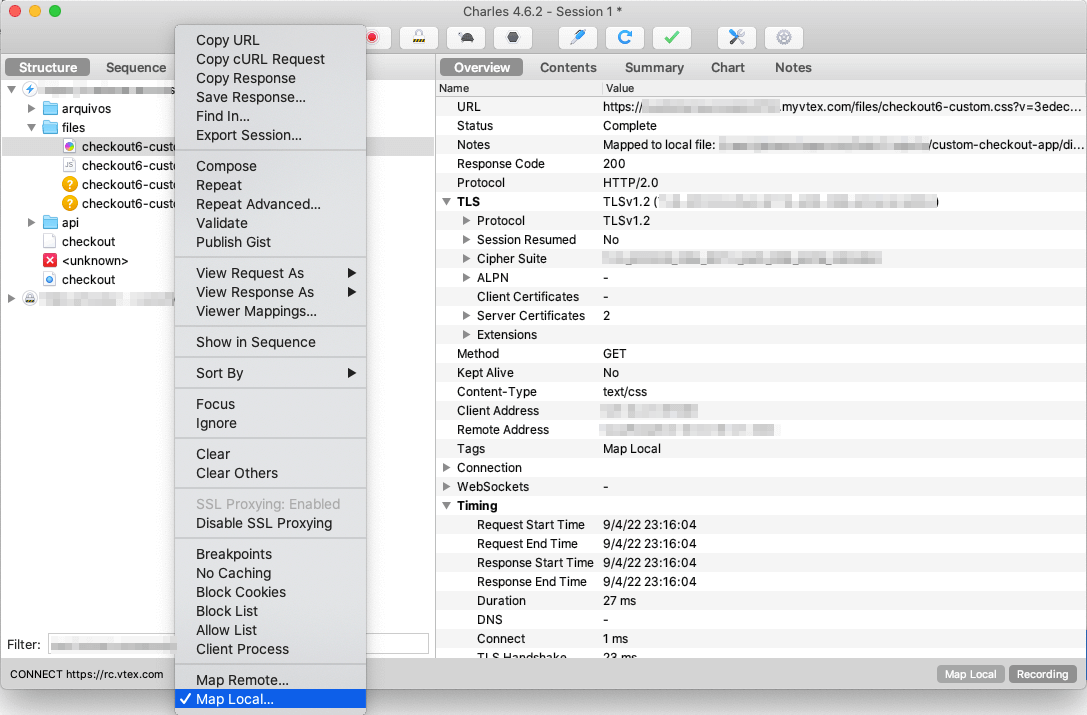
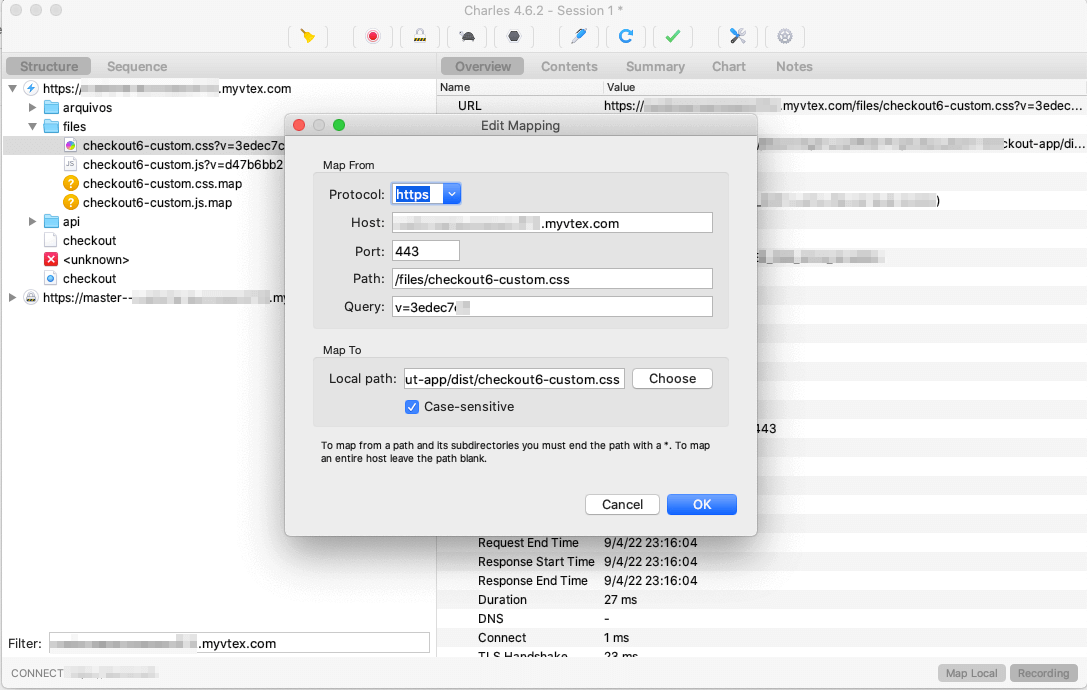
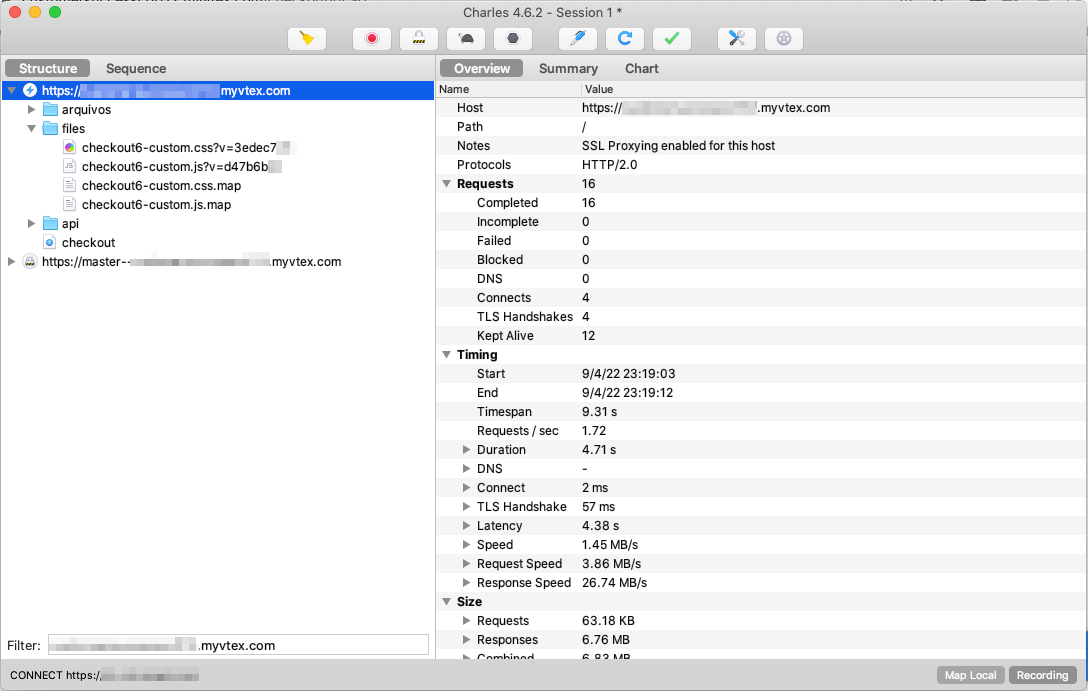
## Debug changes locally with Charles proxy 💻
To debug local changes you can use charles proxy as an option, below I show an example to map local files from charles proxy application.
*As a help we leave you a general configuration guide of the application, keep in mind that it can change depending on the version you have of the application and also the operating system [Charles proxy settings](https://github.com/jnisperuza/custom-checkout-app/blob/main/assets/doc/charles-settings.pdf)*
### Right click over the file what you want to map

### Select from your "Local path" the folder "dist" and choose the same file name you want to map

### As a final result you will have the files mapped and without any type of error or question symbol

## Deploy Checkout App ☁️
Before you run the `Deploy App` you must ensure updated environment file with you own trade policy in the property
```bash
REACT_APP_ENVIRONMENTS_URL: [{"name": "myvtex","value": "https://{accountName}.myvtex.com/admin/portal/#/sites/{devName}/code"}]
```
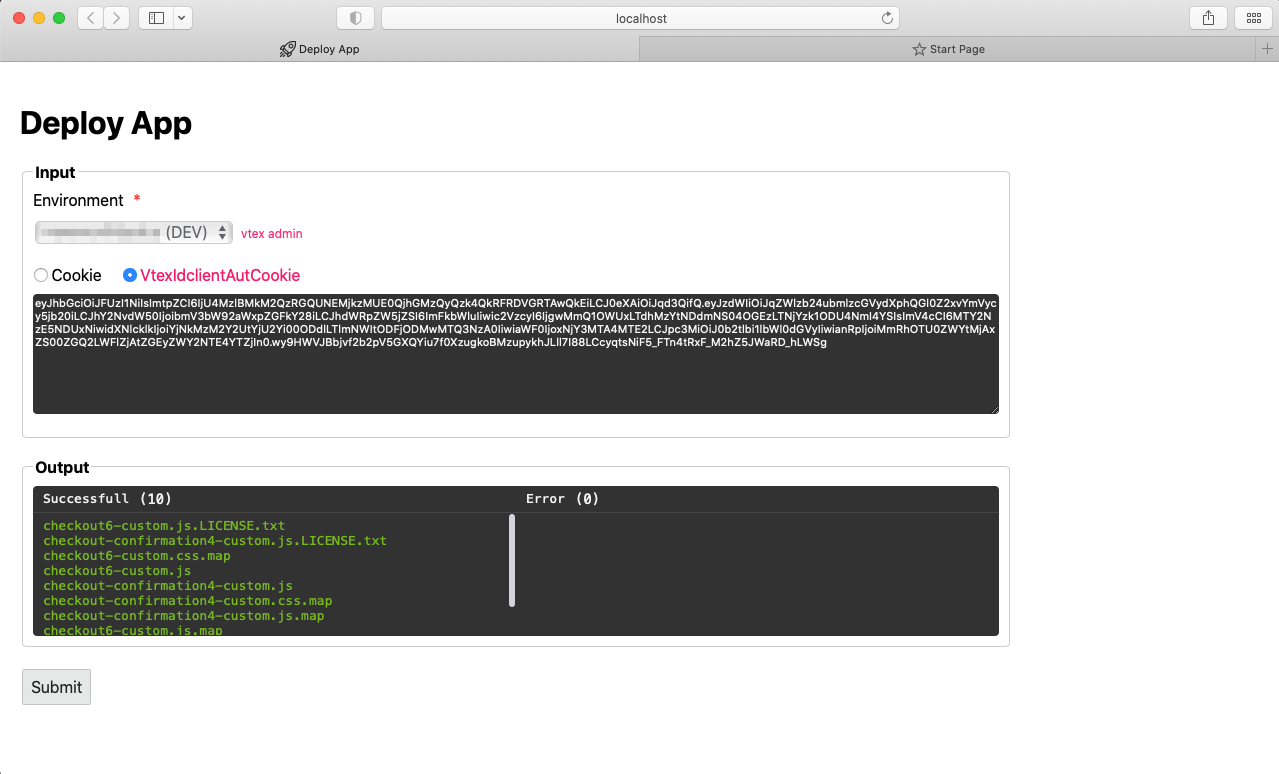
Other important aspect is that this application needs a Vtex admin cookie as input, to choose an environment and click the "Submit" button.
### ***Steps to get the Vtex Administrator Cookie***
There're multiple ways to get the cookie value, but only we'll mention two of them:
#### The first option:
1. Login to Vtex

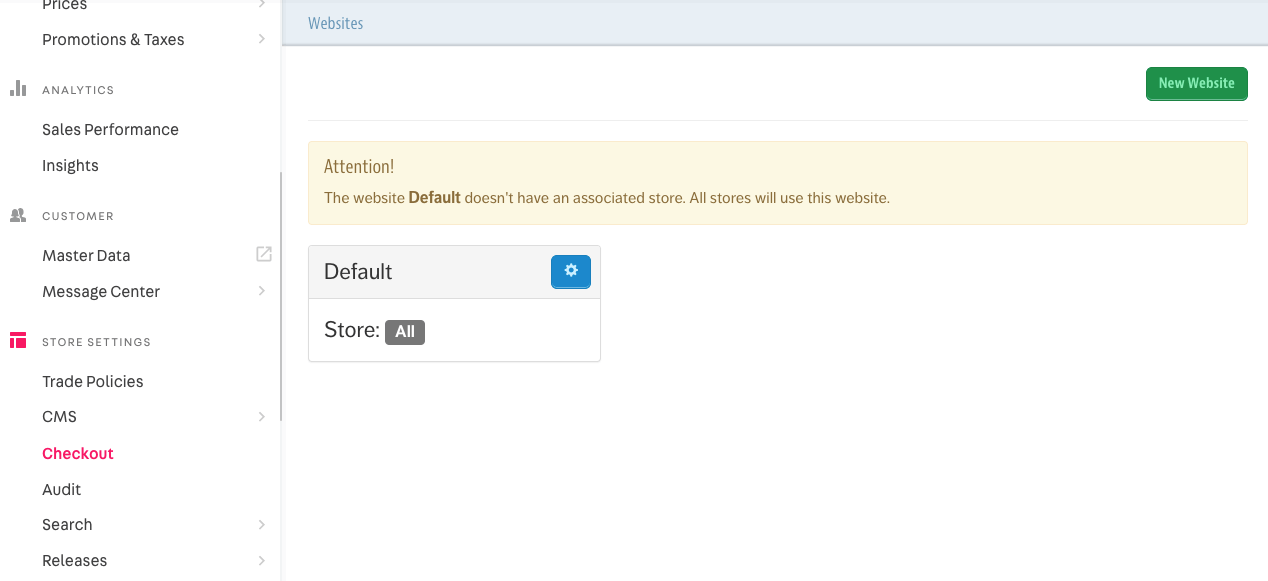
2. In the side menu look for the ***`STORE SETTINGS`*** and click on the option ***`Checkout`*** and then click on the engine icon

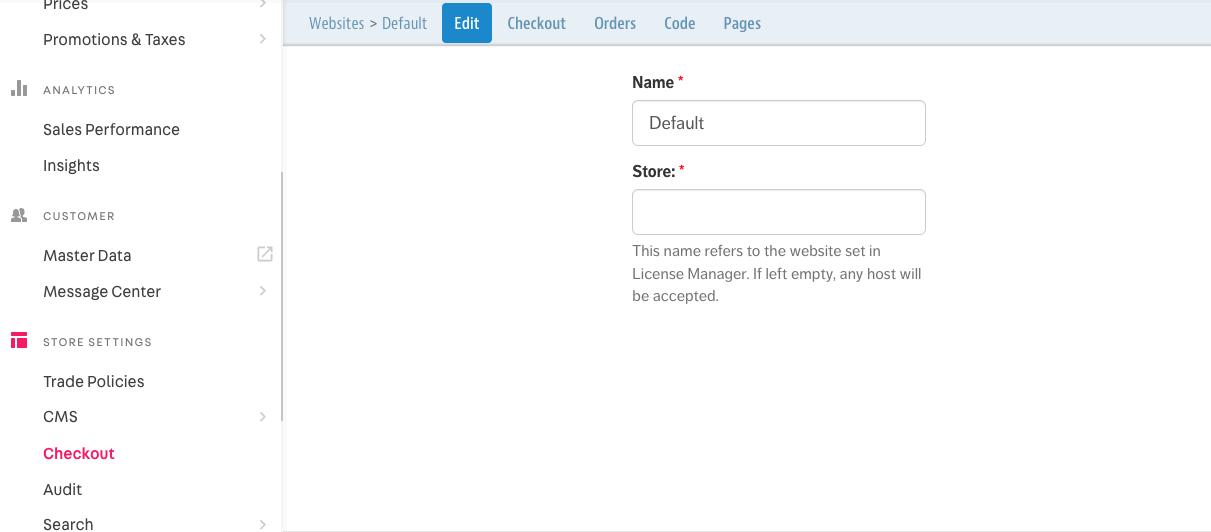
3. On the next view, you should click ***`Code`***

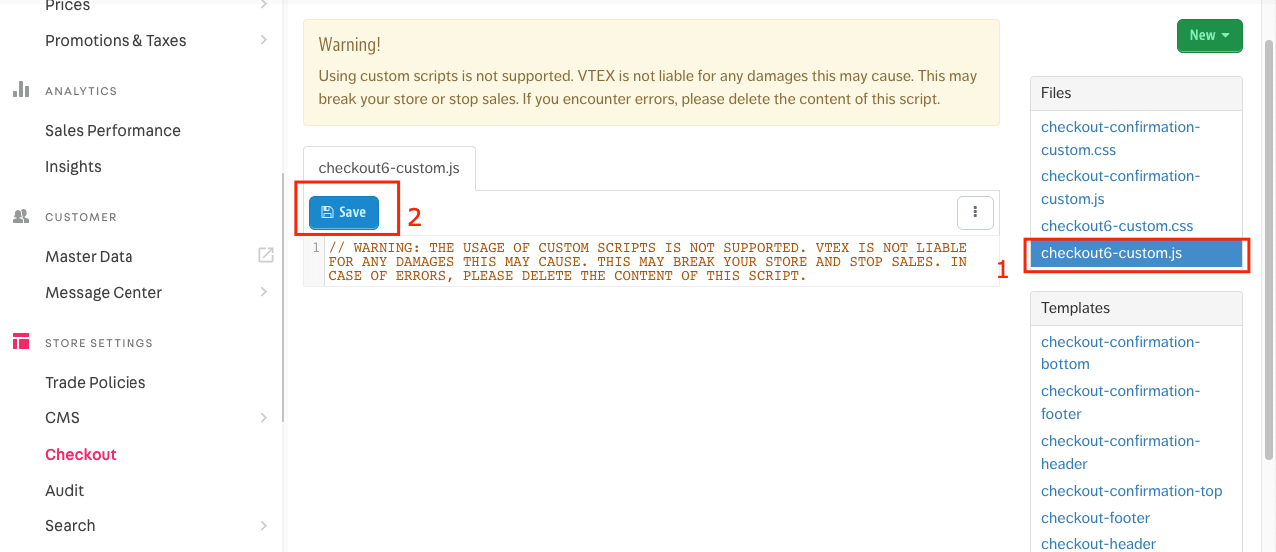
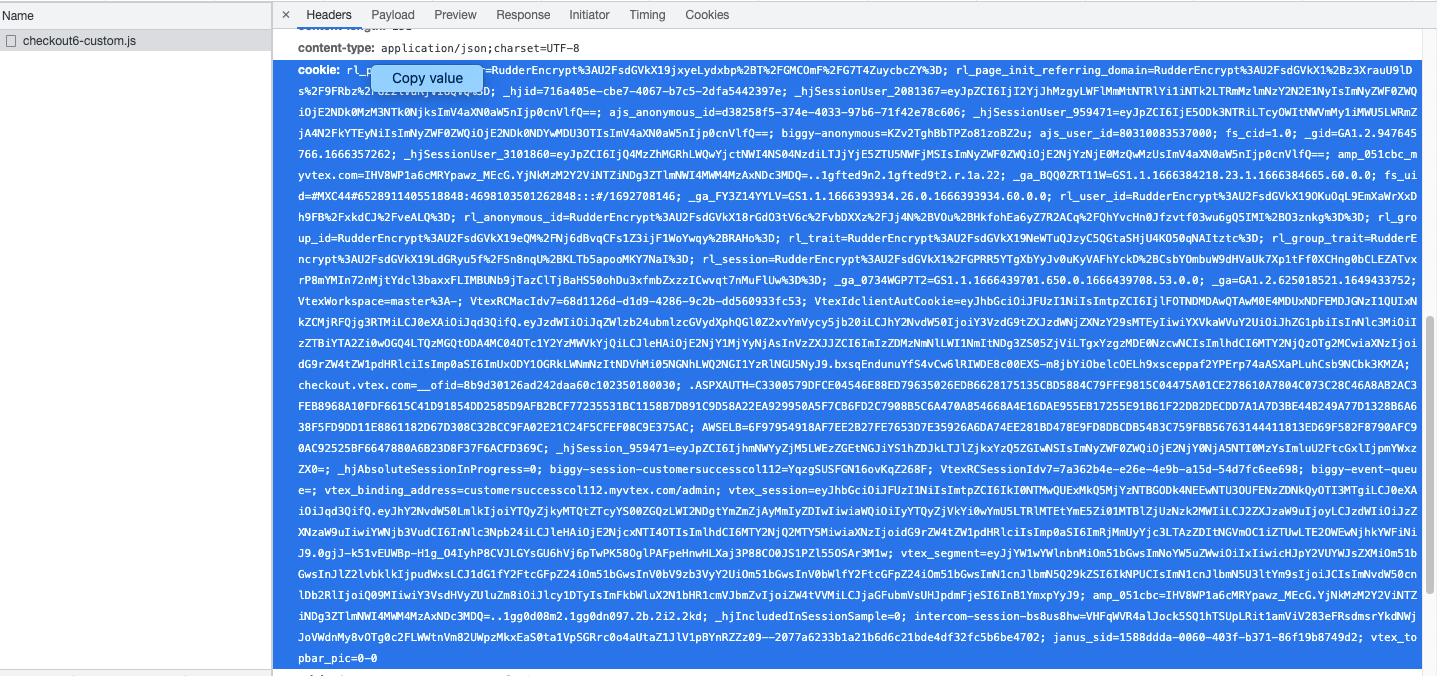
4. In this section you need to edit some file to get the cookie from the request as shown in the following image



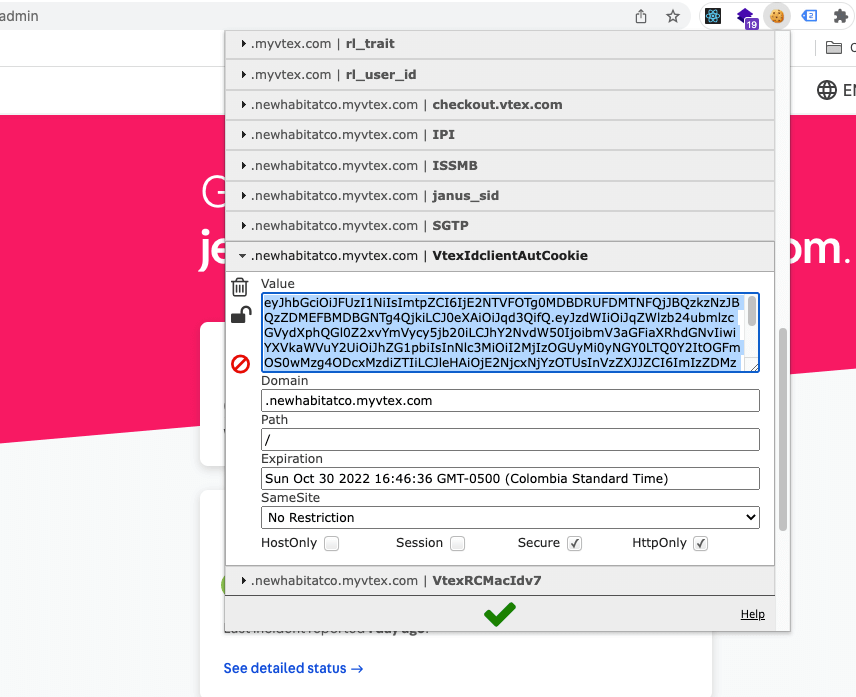
#### The second one
If you use [Google Chrome](https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg?hl=en) or [Opera](https://addons.opera.com/en/extensions/details/edit-this-cookie/) as a main browser, you could install an extension like a [EditThisCookie](https://www.editthiscookie.com/).
- Open extension once you've had logged into de Vtex administrator and copy value:


***`IMPORTANT`*** limit of size each file: 3Mb
## Learn More 🛠️
- [React](https://react.dev/reference/react)
- [Webpack](https://webpack.js.org/configuration)
- [Sass](https://sass-lang.com)
- [Babel](https://github.com/babel/babel-loader)
- [Axios](https://github.com/axios/axios)
- [Material UI](https://mui.com)
- [Notistack](https://notistack.com/getting-started)
- [Charles Proxy](https://www.charlesproxy.com/documentation/using-charles)
- [Checkout Vtex](https://github.com/vtex/vtex.js/blob/master/docs/checkout/README.en.md)
- [OrderForm Custom Data](https://developers.vtex.com/docs/guides/add-and-handle-custom-information-in-the-order)
- [Update orderForm configuration](https://developers.vtex.com/vtex-developer-docs/reference/updateorderformconfiguration)
- [Add client profile](https://developers.vtex.com/docs/api-reference/checkout-api#post-/api/checkout/pub/orderForm/-orderFormId-/attachments/clientProfileData)
- [CMS - Creating and editing a page template](https://help.vtex.com/tutorial/how-to-create-a-page-template--frequentlyAskedQuestions_1850)
- [Checkout customization guide](https://developers.vtex.com/vtex-rest-api/docs/checkout-customization-guide)
- [Customizing the Checkout Confirmation pages](https://developers.vtex.com/docs/guides/customize-checkout-confirmation-pages)
## Author ✒️
- **Jeison Nisperuza** - [jnisperuza](https://github.com/jnisperuza) - [jnisperuza.github.io](https://jnisperuza.github.io/)