https://github.com/joanclaret/max-char-limit-warning
:bell: Get a warning when the maximum char limit has been exceeded with a simple jQuery plugin
https://github.com/joanclaret/max-char-limit-warning
jquery jquery-plugin maximum-char
Last synced: 8 months ago
JSON representation
:bell: Get a warning when the maximum char limit has been exceeded with a simple jQuery plugin
- Host: GitHub
- URL: https://github.com/joanclaret/max-char-limit-warning
- Owner: JoanClaret
- Created: 2015-11-26T09:14:02.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2015-12-06T14:51:45.000Z (about 10 years ago)
- Last Synced: 2025-04-11T20:44:25.042Z (8 months ago)
- Topics: jquery, jquery-plugin, maximum-char
- Language: JavaScript
- Homepage:
- Size: 12.7 KB
- Stars: 23
- Watchers: 2
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

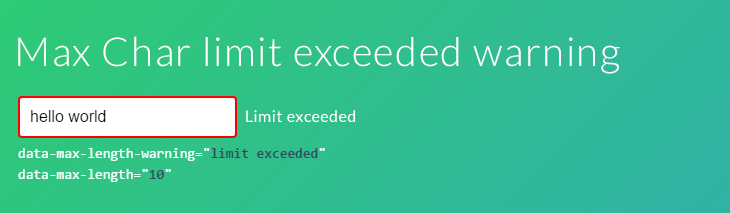
Maximum Characters limit exceeded warning
========================================
Get a warning when the maximum char limit has been exceeded with a simple jQuery plugin
* Only 1 js file
* < 1Kb minified (495 bytes)
* Easy to implement
* Works with inputs, textareas.
[](https://badge.fury.io/js/max-char-limit-warning) [](https://gitter.im/JoanClaret/max-char-limit-warning?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
Online demo
-----------
[Visit codepen](http://codepen.io/joanclaret/pen/XmwLVP).
Installation
-----------
### 1. Grab a copy of the plugin
Using bower
```bash
bower install max-char-limit-warning --save-dev
```
Using npm
```bash
npm install max-char-limit-warning --save-dev
```
or [download the plugin](https://github.com/JoanClaret/max-char-limit-warning/archive/master.zip) from GitHub
### 2. Load the required javascript files
Load them in the html
```html
```
or use Browserify
```javascript
require('maxCharWarning');
```
### 3. Create the HTML markup
```html
```
### 4. Initialize the plugin
Default initialization
```javascript
$(document).ready(function(){
$('.js-max-char-warning').maxCharWarning();
});
```
### Follow the repository
★ Star and watch [this repo](https://github.com/JoanClaret/max-char-limit-warning) in order to stay updated with news about this plugin
### Other useful plugins
* [jcSlider](http://joanclaret.github.io/jcSlider): A responsive slider jQuery plugin with CSS animations
* [html5 canvas animation](http://joanclaret.github.io/html5-canvas-animation): 3D lines animation with three.js
* [slide and swipe menu](http://joanclaret.github.io/slide-and-swipe-menu): A sliding swipe menu that works with touchSwipe library.
* [jquery dynamic max height](http://joanclaret.github.io/jquery-dynamic-max-height) : Dynamic max height plugin for jQuery with CSS animation
License
-------
The MIT License (MIT)
Copyright (c) 2015 Joan Claret
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.