https://github.com/joeshub/css-in-react
🍭 CSS in React - Learn the best CSS in JS frameworks by example
https://github.com/joeshub/css-in-react
aphrodite css css-in-js css-in-react css-modules cssinjs decss emotion glamor glamorous jss postcss radium react react-css-modules stylable styled-components styletron
Last synced: 6 months ago
JSON representation
🍭 CSS in React - Learn the best CSS in JS frameworks by example
- Host: GitHub
- URL: https://github.com/joeshub/css-in-react
- Owner: joeshub
- Created: 2016-11-05T23:31:39.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2018-03-20T22:13:29.000Z (almost 8 years ago)
- Last Synced: 2025-04-12T02:24:27.662Z (10 months ago)
- Topics: aphrodite, css, css-in-js, css-in-react, css-modules, cssinjs, decss, emotion, glamor, glamorous, jss, postcss, radium, react, react-css-modules, stylable, styled-components, styletron
- Language: JavaScript
- Homepage:
- Size: 7.82 MB
- Stars: 104
- Watchers: 1
- Forks: 13
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 🍭 CSS in React
Learn the best frameworks by example
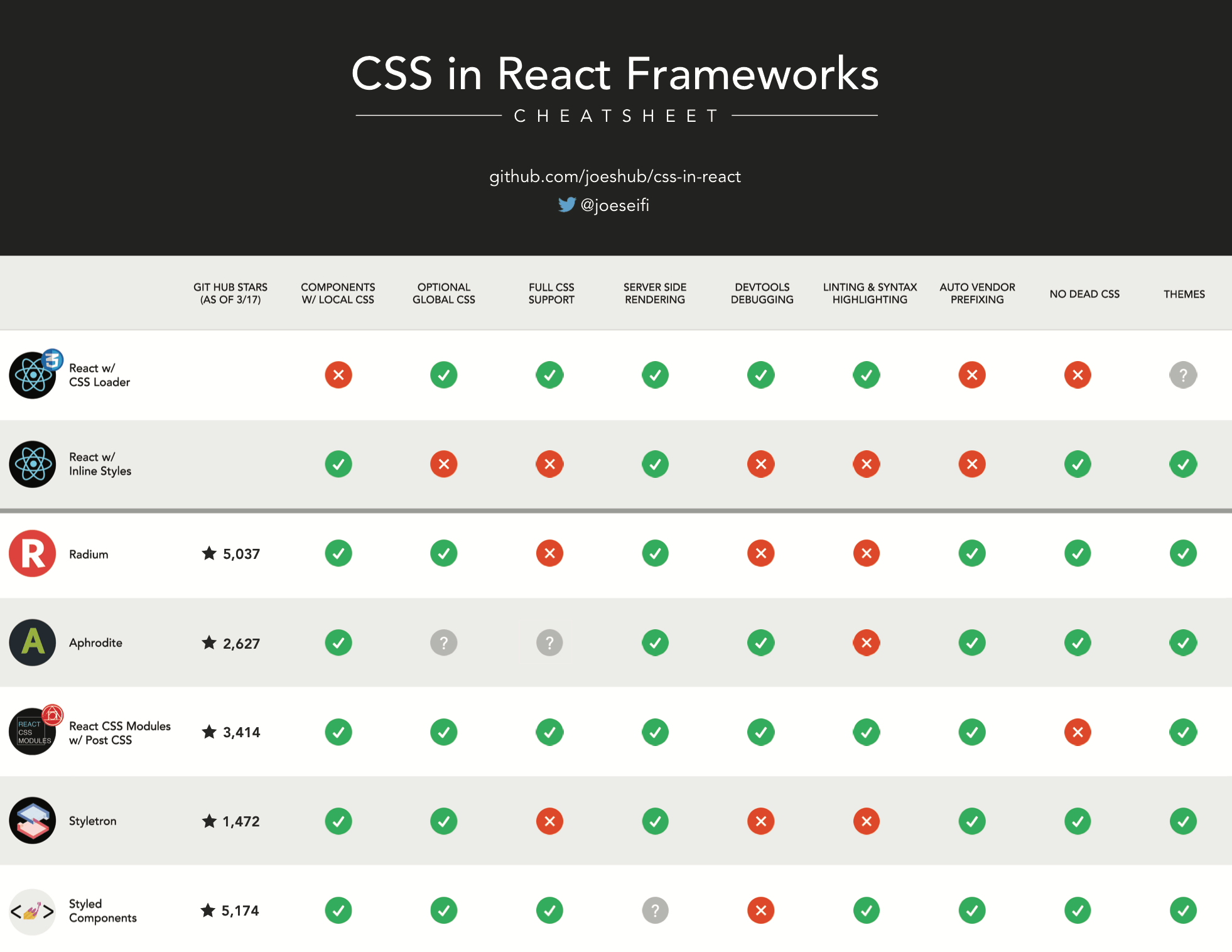
## Cheat Sheet

## Requirements
* [node](https://nodejs.org/en/download/releases/) - version 6
* [yarn](https://yarnpkg.com) or npm
## Usage
1. Fork and clone this repo
2. ``yarn install``
6. ``yarn start``
7. Open [http://0.0.0.0:3333](http://0.0.0.0:3333)
## Sections
01. [React](https://github.com/facebook/react) with [CSS loader](https://github.com/webpack-contrib/css-loader)
02. [React](https://github.com/facebook/react) using inline styles
03. [Radium](https://github.com/FormidableLabs/radium)
04. [Aphrodite](https://github.com/Khan/aphrodite)
05. [React-css-modules](https://github.com/gajus/react-css-modules) with [PostCSS](https://github.com/postcss/postcss)
06. [Styletron](https://github.com/rtsao/styletron)
07. [Styled Components](https://github.com/styled-components/styled-components)
08. [Emotion](https://github.com/emotion-js/emotion)
09. [Stylable](https://github.com/wix/stylable)
10. [Glamor](https://github.com/threepointone/glamor)
11. [React JSS](https://github.com/cssinjs/react-jss)
12. [Glamorous](https://github.com/paypal/glamorous)
13. [DeCSS](https://github.com/kossnocorp/decss)
## How this project is organized
### Buttons
- Each folder contains a button example for learning the basics of that framework and to show what features it supports.
### Workshops
- Some folders folder also contains a workshop with challenges explained in the README
- Currently there are workshops for:
- Radium
- React CSS Modules with PostCSS
- Styled Components
### Solutions
- Workshops have a separate solutions complete with code and implementation steps in the README
### Workshop Slides
- To get started check out the [slides for this workshop](http://seifi.org/css/sxsw-slides-css-in-react-the-good-the-bad-and-the-ugly.html) which was given at SXSW 2017