https://github.com/joethei/obsidian-plantuml
Generate PlantUML Diagrams inside Obsidian.md
https://github.com/joethei/obsidian-plantuml
obsidian obsidian-md obsidian-plugin plantuml
Last synced: 8 months ago
JSON representation
Generate PlantUML Diagrams inside Obsidian.md
- Host: GitHub
- URL: https://github.com/joethei/obsidian-plantuml
- Owner: joethei
- License: mit
- Created: 2021-03-20T07:11:33.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-09-04T07:32:15.000Z (about 1 year ago)
- Last Synced: 2025-03-29T01:09:13.057Z (8 months ago)
- Topics: obsidian, obsidian-md, obsidian-plugin, plantuml
- Language: TypeScript
- Homepage:
- Size: 142 KB
- Stars: 451
- Watchers: 6
- Forks: 25
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- jimsghstars - joethei/obsidian-plantuml - Generate PlantUML Diagrams inside Obsidian.md (TypeScript)
README
# PlantUML Support for Obsidian


[](https://liberamanifesto.com)
Render [PlantUML](https://plantuml.com) Diagrams in [Obsidian](https://obsidian.md)
---

This plugin uses either the [PlantUML Online Server](https://plantuml.com/server), or a local
`.jar` file for rendering.
You can also host your own server
([Docker](https://hub.docker.com/r/plantuml/plantuml-server) /
[JEE](https://plantuml.com/de/server) /
[PicoWeb](https://plantuml.com/de/picoweb)) and specify its address in the settings.
Please note that using the local rendering method is not as performant as using a server.
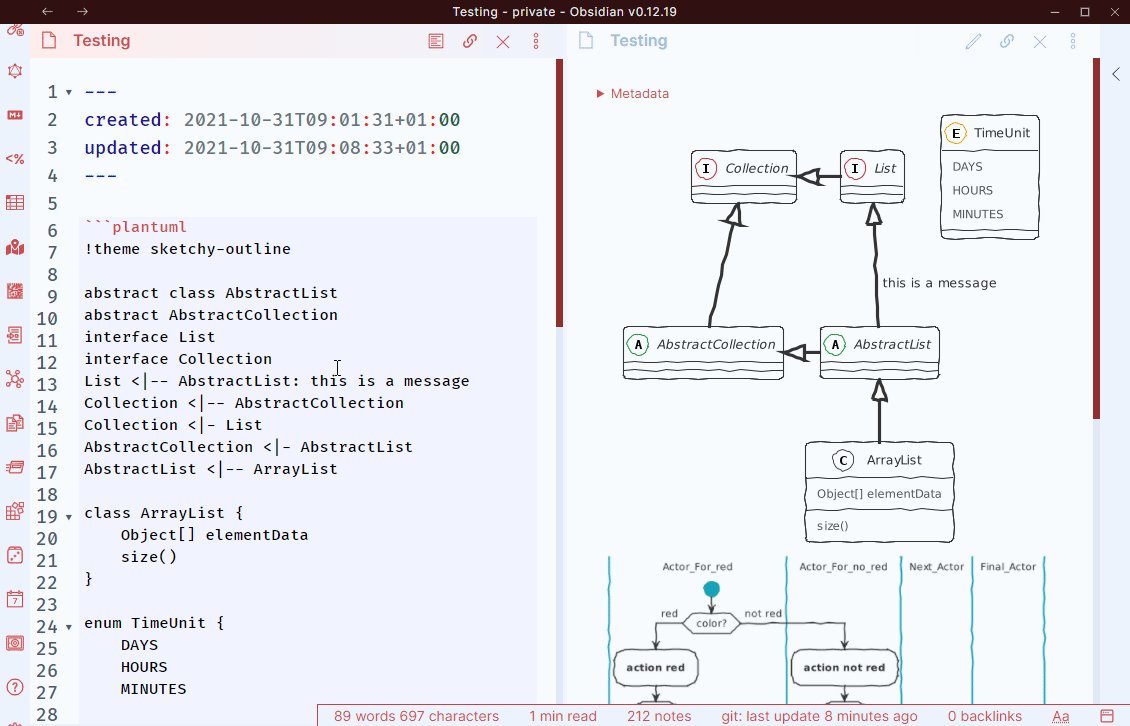
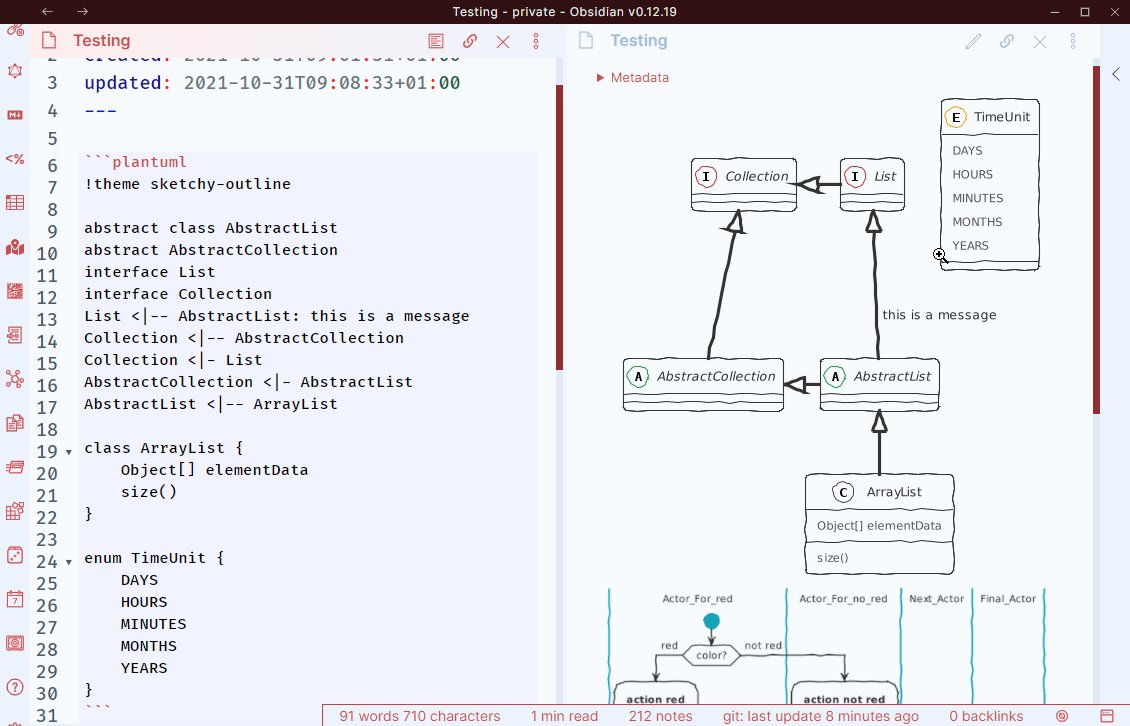
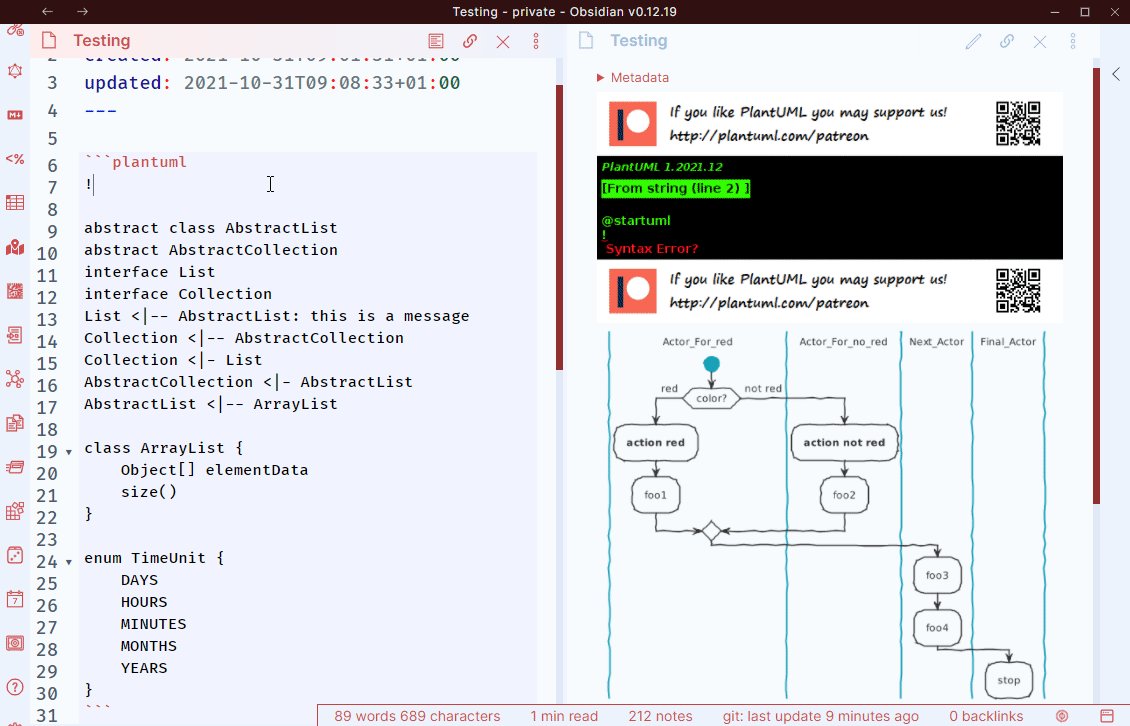
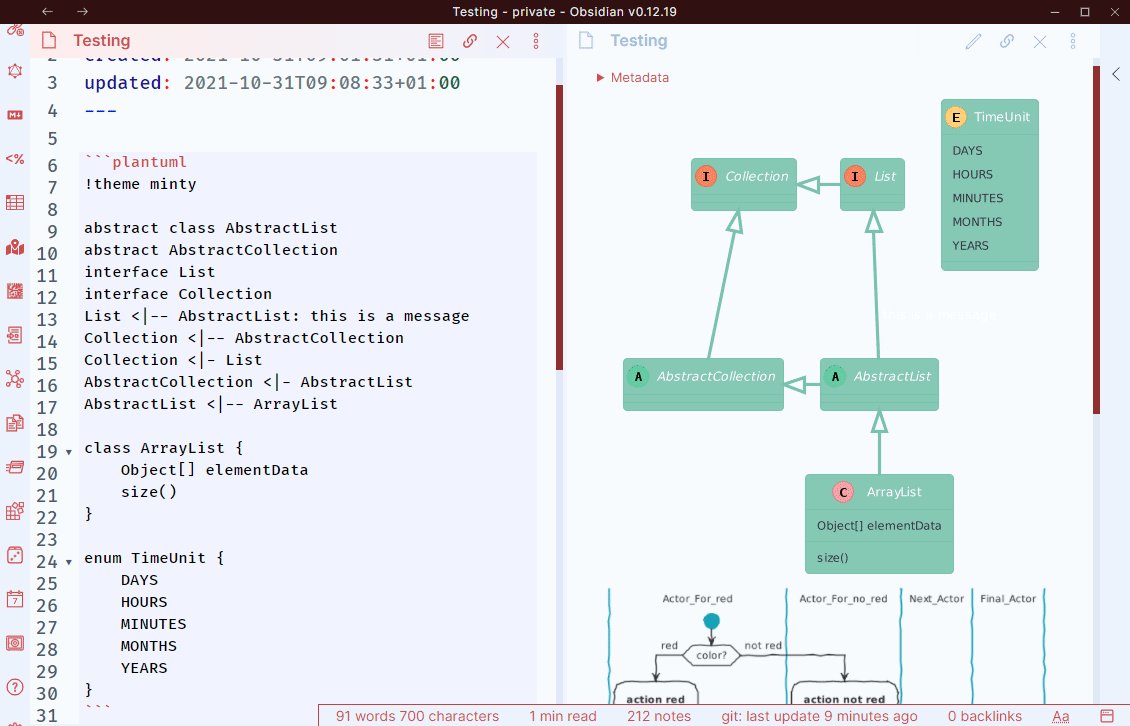
## Usage
Create a fenced codeblock using `plantuml` as the language.
Specify your plantuml code inside.
To generate a diagram with higher resolution use `plantuml-svg`
You can also use `plantuml-ascii` to generate ASCII Art.
Documentation on Plantuml can be found on [plantuml.com](https://plantuml.com/)
### Linking to notes in vault
Since the syntax for weblinks in PlantUML is the same for as for Wikilinks in Obsidian,
a special syntax is used:
`[[[Your other note]]]`
For the content of such a link refer to the [obisidian documentation](https://help.obsidian.md/How+to/Internal+link).
Normal web links are described [here](https://plantuml.com/de/link)
### Including an `.puml` file
> ⚠️ Only works when using local rendering
This works just as describe in the [official documentation](https://plantuml.com/de/preprocessing#393335a6fd28a804).
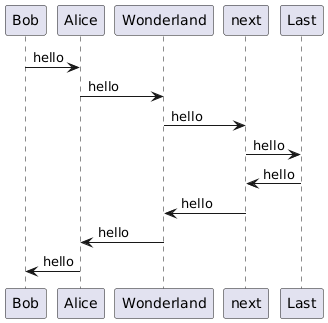
### Examples
~~~markdown
```plantuml
Bob -> Alice : hello
Alice -> Wonderland: hello
Wonderland -> next: hello
next -> Last: hello
Last -> next: hello
next -> Wonderland : hello
Wonderland -> Alice : hello
Alice -> Bob: hello
```
~~~
results in:

~~~markdown
```plantuml-ascii
Bob -> Alice : hello
Alice -> Wonderland: hello
Wonderland -> next: hello
next -> Last: hello
Last -> next: hello
next -> Wonderland : hello
Wonderland -> Alice : hello
Alice -> Bob: hello
```
~~~
results in:
```
┌───┐ ┌─────┐ ┌──────────┐ ┌────┐ ┌────┐
│Bob│ │Alice│ │Wonderland│ │next│ │Last│
└─┬─┘ └──┬──┘ └────┬─────┘ └─┬──┘ └─┬──┘
│ hello │ │ │ │
│──────────────>│ │ │ │
│ │ │ │ │
│ │ hello │ │ │
│ │─────────────────>│ │ │
│ │ │ │ │
│ │ │ hello │ │
│ │ │ ─────────────────> │
│ │ │ │ │
│ │ │ │ hello │
│ │ │ │ ──────────────>
│ │ │ │ │
│ │ │ │ hello │
│ │ │ │ <──────────────
│ │ │ │ │
│ │ │ hello │ │
│ │ │ <───────────────── │
│ │ │ │ │
│ │ hello │ │ │
│ │<─────────────────│ │ │
│ │ │ │ │
│ hello │ │ │ │
│<──────────────│ │ │ │
┌─┴─┐ ┌──┴──┐ ┌────┴─────┐ ┌─┴──┐ ┌─┴──┐
│Bob│ │Alice│ │Wonderland│ │next│ │Last│
└───┘ └─────┘ └──────────┘ └────┘ └────┘
```
## Known issues
Not all methods of using PlantUML support all different diagrams.
Following are a few known issues.
- ASCII can only ever generate Sequence diagrams
- The PicoWeb server does not support clickable links in png diagrams
- Some languages like chinese are not rendered correctly -> Switch to SVG rendering
## Installation
`Settings > Community plugins > Community Plugins > Browse` and search for `PlantUML`.