https://github.com/jogboms/flutter_offline
✈️ A tidy utility to handle offline/online connectivity like a Boss
https://github.com/jogboms/flutter_offline
android connectivity connectivity-manager dart-library dartlang flutter flutter-package flutter-widget ios network
Last synced: 9 months ago
JSON representation
✈️ A tidy utility to handle offline/online connectivity like a Boss
- Host: GitHub
- URL: https://github.com/jogboms/flutter_offline
- Owner: jogboms
- License: mit
- Created: 2018-09-05T07:30:33.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-07-11T08:02:10.000Z (over 1 year ago)
- Last Synced: 2025-05-15T11:02:45.786Z (9 months ago)
- Topics: android, connectivity, connectivity-manager, dart-library, dartlang, flutter, flutter-package, flutter-widget, ios, network
- Language: Dart
- Homepage:
- Size: 1.12 MB
- Stars: 1,186
- Watchers: 13
- Forks: 120
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter-cn - 离线 - 用于处理离线/在线连接的整洁工具,由[Jeremiah Ogbomo](https://twitter.com/jogboms)开发。 (组件 / UI)
- awesome-flutter - Offline - A tidy utility to handle offline/online connectivity like a Boss ` 📝 4 months ago` (UI [🔝](#readme))
- awesome-flutter - Offline - Tidy utility to handle offline/online connectivity by [Jeremiah Ogbomo](https://twitter.com/jogboms). (Components / UI)
- fucking-awesome-flutter - Offline - Tidy utility to handle offline/online connectivity by 🌎 [Jeremiah Ogbomo](twitter.com/jogboms). (Components / UI)
- awesome-flutter-cn - Offline - 优雅的网络在线/离线提示器,[Jeremiah Ogbomo](https://twitter.com/jogboms). (组件 / UI)
README
# ✈️ Flutter Offline
[](https://github.com/jogboms/flutter_offline/actions/workflows/main.yml) [](https://codecov.io/gh/jogboms/flutter_offline) [](https://pub.dartlang.org/packages/flutter_offline)
A tidy utility to handle offline/online connectivity like a Boss. It provides support for both iOS and Android platforms (offcourse).
## 🎖 Installing
```yaml
dependencies:
flutter_offline: "^4.0.0"
```
### ⚡️ Import
```dart
import 'package:flutter_offline/flutter_offline.dart';
```
### ✔ Add Permission to Manifest
```dart
```
## 🎮 How To Use
```dart
import 'package:flutter/material.dart';
import 'package:flutter_offline/flutter_offline.dart';
class DemoPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Offline Demo"),
),
body: OfflineBuilder(
connectivityBuilder: (
BuildContext context,
List connectivity,
Widget child,
) {
final bool connected = !connectivity.contains(ConnectivityResult.none);
return new Stack(
fit: StackFit.expand,
children: [
Positioned(
height: 24.0,
left: 0.0,
right: 0.0,
child: Container(
color: connected ? Color(0xFF00EE44) : Color(0xFFEE4400),
child: Center(
child: Text("${connected ? 'ONLINE' : 'OFFLINE'}"),
),
),
),
Center(
child: new Text(
'Yay!',
),
),
],
);
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Text(
'There are no bottons to push :)',
),
new Text(
'Just turn off your internet.',
),
],
),
),
);
}
}
```
For more info, please, refer to the `main.dart` in the example.
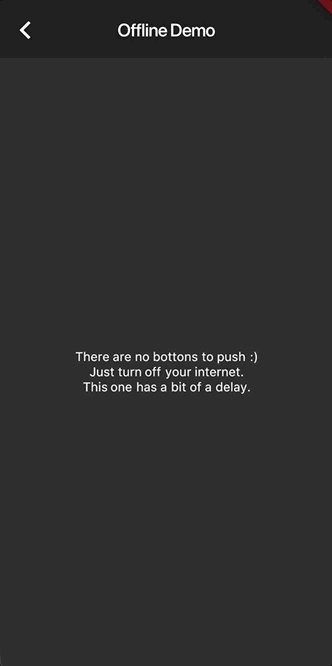
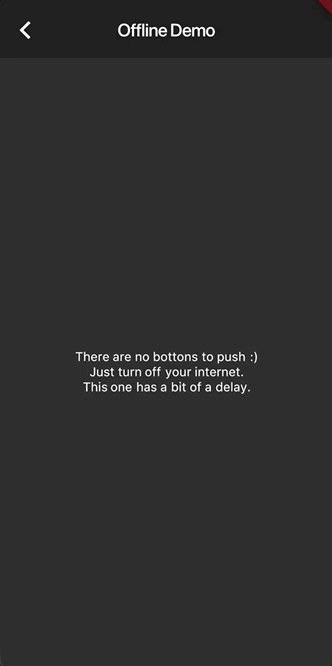
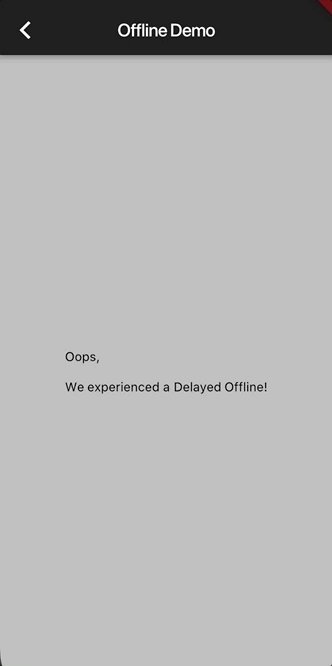
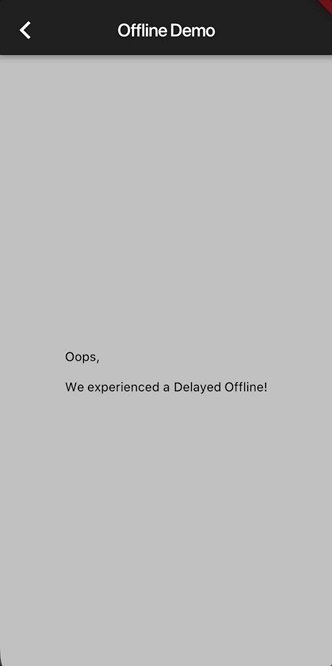
## 📷 Screenshots



## 🐛 Bugs/Requests
If you encounter any problems feel free to open an issue. If you feel the library is
missing a feature, please raise a ticket on Github and I'll look into it.
Pull request are also welcome.
### ❗️ Note
For help getting started with Flutter, view our online
[documentation](https://flutter.io/).
For help on editing plugin code, view the [documentation](https://flutter.io/platform-plugins/#edit-code).
### 🤓 Mentions
Simon Lightfoot ([@slightfoot](https://github.com/slightfoot)) is just awesome 👍.
## ⭐️ License
MIT License