Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/johndavedecano/svelte-mention
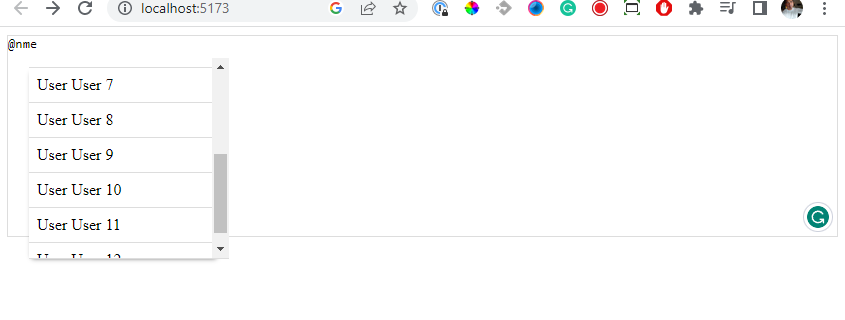
A mention library for SvelteJS. This enables you to have a facebook-like user mentions in a textareas
https://github.com/johndavedecano/svelte-mention
javascript svelte sveltekit vercel
Last synced: 30 days ago
JSON representation
A mention library for SvelteJS. This enables you to have a facebook-like user mentions in a textareas
- Host: GitHub
- URL: https://github.com/johndavedecano/svelte-mention
- Owner: johndavedecano
- Created: 2023-05-11T05:05:28.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-05-11T21:13:07.000Z (over 1 year ago)
- Last Synced: 2024-11-11T18:47:16.666Z (3 months ago)
- Topics: javascript, svelte, sveltekit, vercel
- Language: Svelte
- Homepage: https://svelte-mention.vercel.app/
- Size: 45.9 KB
- Stars: 3
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Svelte Mention
A mention library for SvelteJS. This enables you to have a facebook-like user mentions in a textareas

## Installation
```
npm i svelte-mention
```
## Usage
```
import Mention from 'svelte-mention'
let items = [
{ label: "User User 1" },
{ label: "User User 2" },
{ label: "User User 3" },
{ label: "User User 4" },
{ label: "User User 5" },
{ label: "User User 6" },
{ label: "User User 7" },
{ label: "User User 8" },
{ label: "User User 9" },
{ label: "User User 10" },
{ label: "User User 11" },
{ label: "User User 12" },
];
let value = "How are you today?";
const handle_change = (evt) => console.log(evt.detail);
const handle_mention = (evt) => console.log(evt.detail);
```
## Customization through CSS Variables
```
--mention-border-color: #ddd;
--mention-background: #fff;
--mention-shadow: -5px 7px 5px -8px rgba(0, 0, 0, 0.75);
--mention-background-hover: aliceblue;
--mention-padding: 8px;
--mention-border-radius: 8px;
--mention-z-index: 2000;
```
## Milestones
- make more customizable
- allow custom component