https://github.com/jonataswalker/es6-sample-project
An ES6 sample project using Rollup, Bublé, Sass
https://github.com/jonataswalker/es6-sample-project
boilerplate es6 rollup
Last synced: 3 months ago
JSON representation
An ES6 sample project using Rollup, Bublé, Sass
- Host: GitHub
- URL: https://github.com/jonataswalker/es6-sample-project
- Owner: jonataswalker
- License: mit
- Created: 2016-04-16T10:14:05.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2016-12-09T20:02:13.000Z (about 9 years ago)
- Last Synced: 2025-08-09T05:44:29.231Z (6 months ago)
- Topics: boilerplate, es6, rollup
- Language: JavaScript
- Homepage:
- Size: 139 KB
- Stars: 29
- Watchers: 2
- Forks: 14
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# es6-sample-project
[](https://nodei.co/npm/es6-sample-project/)
An ES6 sample project using [Rollup](https://github.com/rollup/rollup), [Bublé](https://buble.surge.sh/guide/#what-is-buble) (as a plugin), [Sass (node-sass)](https://github.com/sass/node-sass/).
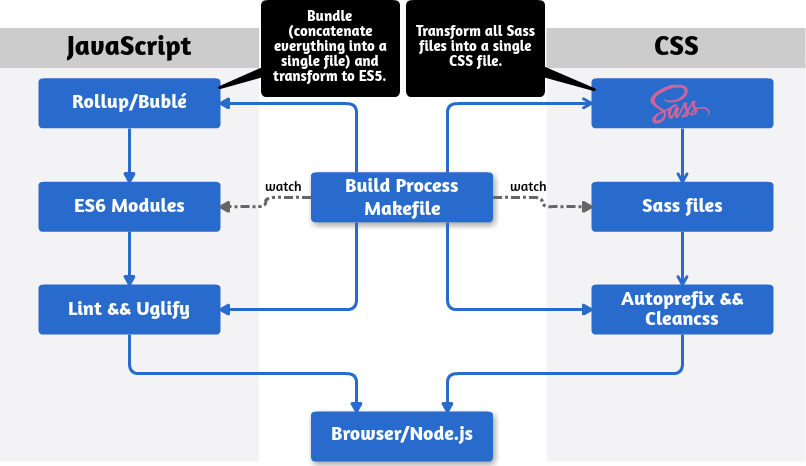
This package shows how to get started writing ES6 modules. The workflow is like this:

### Why?
Because all these tools and how they fit together can be scary at the beginning.
### Usage
```
$ git clone git@github.com:jonataswalker/es6-sample-project.git
$ cd es6-sample-project
$ npm install
```
### Available tasks
###### Build (js && css) and Watch (for changes)
`$ make build-watch`
###### Build (js && css)
`$ make build`
###### Build JavaScript
`$ make build-js`
Includes `make bundle-js` `make lint` `make uglifyjs` `make add-js-header`
###### Build CSS
`$ make build-css`
Includes `make compile-sass` `make prefix-css` `make cleancss` `make add-css-header`
### Why Makefile?
Because it's just great.
### Missing Tests?
For the sake of simplicity.
### Final result
See [here a demo](http://rawgit.com/jonataswalker/es6-sample-project/master/examples/example.html).