https://github.com/jongha/jquery-jsontotable
This plugin can convert JSON data type to table for html. JSON is used primarily to transmit data between a server and web application, as an alternative to XML. In these reasons todays many applications use json data format for data transferring. And you need json to table converter for html display.
https://github.com/jongha/jquery-jsontotable
data-transfer html javascript jquery-jsontotable json json-data table-converter transmit-data
Last synced: 8 months ago
JSON representation
This plugin can convert JSON data type to table for html. JSON is used primarily to transmit data between a server and web application, as an alternative to XML. In these reasons todays many applications use json data format for data transferring. And you need json to table converter for html display.
- Host: GitHub
- URL: https://github.com/jongha/jquery-jsontotable
- Owner: jongha
- License: mit
- Created: 2014-01-03T04:19:26.000Z (almost 12 years ago)
- Default Branch: master
- Last Pushed: 2014-10-11T10:24:26.000Z (about 11 years ago)
- Last Synced: 2025-04-30T08:14:18.598Z (8 months ago)
- Topics: data-transfer, html, javascript, jquery-jsontotable, json, json-data, table-converter, transmit-data
- Language: JavaScript
- Homepage: http://plugins.jquery.com/jsontotable/
- Size: 503 KB
- Stars: 73
- Watchers: 7
- Forks: 34
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-jquery - jquery-jsontotable - This plugin can convert JSON data type to table for html. JSON is used primarily to transmit data between a server and web application, as an alternative to XML. In these reasons todays many applications use json data format for data transferring. And you need json to table converter for html display. (Table of contents / Data Table)
README
# jQuery-JSONtoTable
[](https://travis-ci.org/jongha/jquery-jsontotable)
[](https://coveralls.io/r/jongha/jquery-jsontotable)
[](https://gemnasium.com/jongha/jquery-jsontotable)
This plugin can convert JSON data type to table for html. JSON, or JavaScript Object Notation, is an open standard format that uses human-readable text to transmit data objects consisting of attribute–value pairs. It is used primarily to transmit data between a server and web application, as an alternative to XML. In these reasons todays many applications use JSON data format for data transferring. And you need JSON to table converter for html display. Let's fork and use this. Thanks.
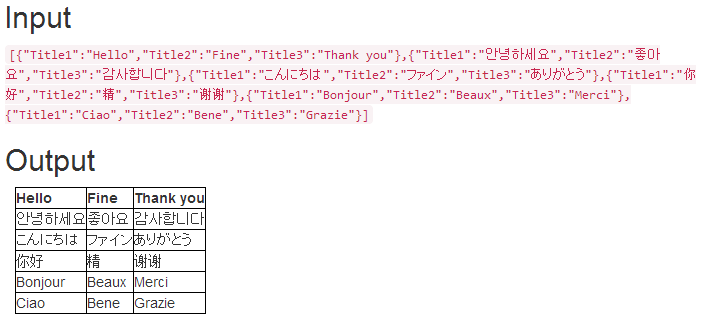
## Screenshot

## Usage
This sample is how to use this plugin using an Array type. 'header' key is an option. Default value is 'true'. This option indicates whether a header of the table is showing or hiding.
```
var data = [[1, 2, 3], [1, 2, 3]];
$.jsontotable(data, { id: '#jsontotable', header: false });
```
And the following is how to use this plugin using an Object type.
```
var data = [{'Title1': 'Hello', 'Title2': 'Fine', 'Title3': 'Thank you'}, {'Title1': 'Hello', 'Title2': 'Fine', 'Title3': 'Thank you'}];
$.jsontotable(data, { id: '#jsontotable', header: false });
```
And you can also use the string. The following is how to use this plugin using an String type.
```
var data = '[[1, 2, 3], [1, 2, 3]]';
$.jsontotable(data, { id: '#jsontotable', header: false });
```
And you can also use the Object with custom attributes.
```
var data = [ { id: 'header', class: 'header-class', _data:['1', '2', '3'] }, {'Title1': '1', 'Title2': '2', 'Title3': '3'} ];
$.jsontotable(data, { id: '#jsontotable', header: false });
```
If you want to use the bootstrap style you can add 'className' key as follows.
```
$.jsontotable(data, { id: '#jsontotable', className: 'table table-hover' });
```
## License
jQuery-JSONtoTable is available under the terms of the [MIT License](https://github.com/jongha/jquery-jsontotable/blob/master/LICENSE).