https://github.com/jonsamp/react-native-header-scroll-view
A React Native component that creates a Apple-esque large header that fades in a smaller header as you scroll.
https://github.com/jonsamp/react-native-header-scroll-view
Last synced: 4 months ago
JSON representation
A React Native component that creates a Apple-esque large header that fades in a smaller header as you scroll.
- Host: GitHub
- URL: https://github.com/jonsamp/react-native-header-scroll-view
- Owner: jonsamp
- License: mit
- Created: 2018-10-01T02:40:52.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2020-08-01T17:27:43.000Z (over 5 years ago)
- Last Synced: 2024-12-17T09:07:47.843Z (12 months ago)
- Language: JavaScript
- Size: 9.54 MB
- Stars: 127
- Watchers: 2
- Forks: 8
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-header-scroll-view ★3 - iOS-style large header scroll view. (Components / Navigation)
- awesome-react-native - react-native-header-scroll-view ★3 - iOS-style large header scroll view. (Components / Navigation)
- awesome-react-native - react-native-header-scroll-view ★3 - iOS-style large header scroll view. (Components / Navigation)
- awesome-react-native - react-native-header-scroll-view ★3 - iOS-style large header scroll view. (Components / Navigation)
- fucking-awesome-react-native - react-native-header-scroll-view ★3 - iOS-style large header scroll view. (Components / Navigation)
README
# react-native-header-scroll-view
---
🚨 DEPRECATED and unmaintained 🚨
This library is an emulation of native iOS large headers. Now you can access the real thing with [react-native-screens/native-stack](https://github.com/software-mansion/react-native-screens/tree/master/native-stack). This library is a drop-in replacement for React Navigation's stack view, and includes direct access to native large headers/transitions etc. It has awesome performance.
You can see it in action in this app: [github](https://github.com/jonsamp/gray-one), [download on the app stores](https://jovial-sammet-3cec91.netlify.app/).
---
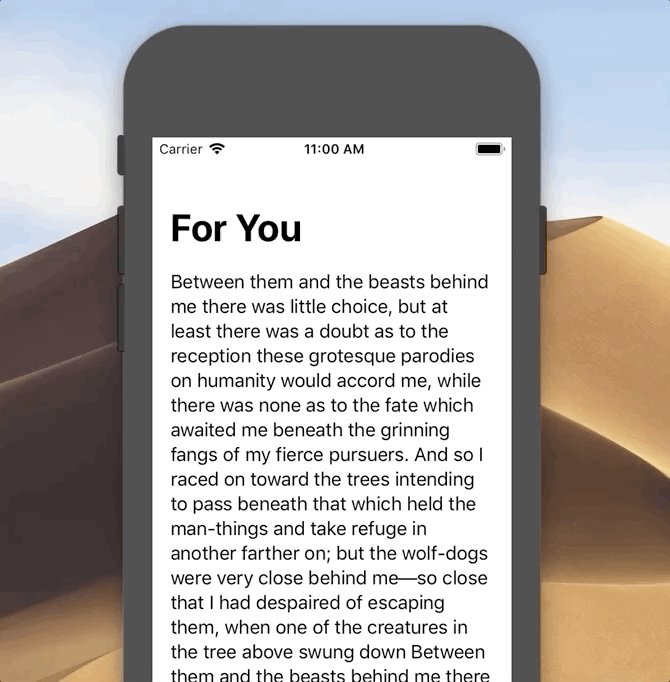
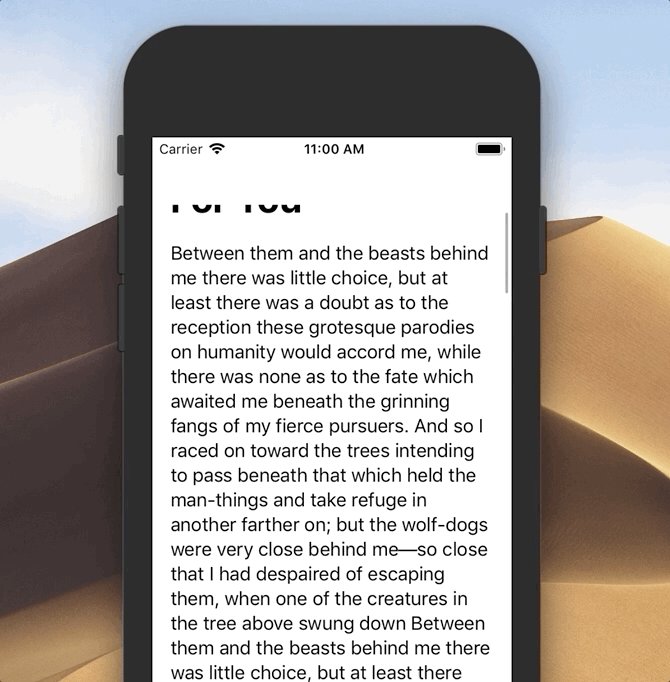
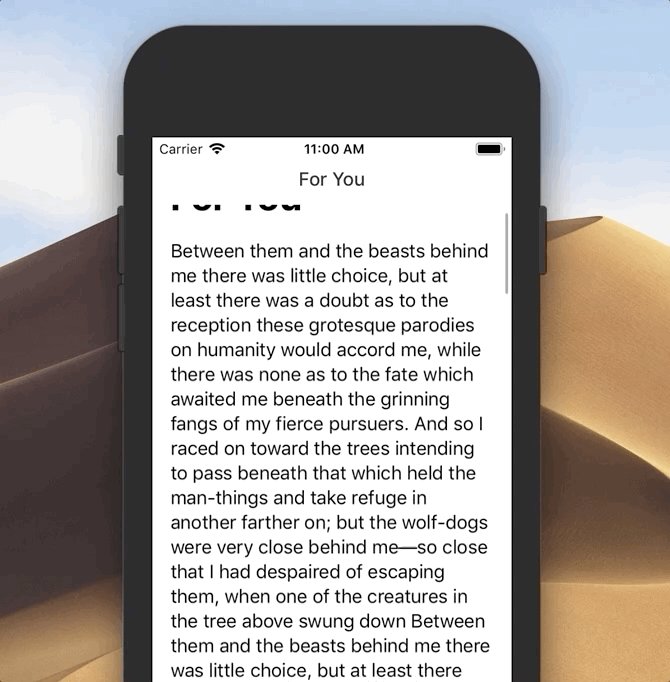
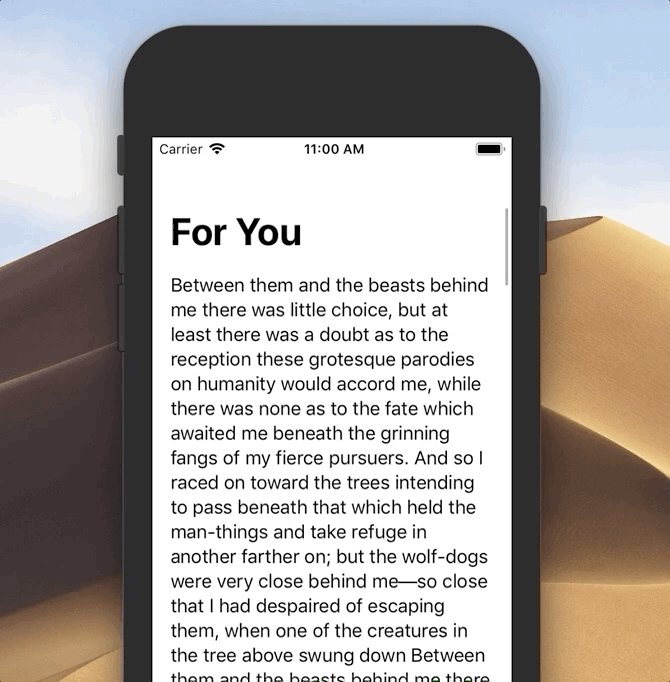
A React Native component that mimicks Apple's large header that fades in a smaller header as you scroll, and slightly expands as you scroll up. You can see this effect in Apple's Messages, Books, etc.

## Installation
```bash
# yarn
yarn add react-native-header-scroll-view
# npm
npm install react-native-header-scroll-view --save
```
Then, import with:
```js
import HeaderScrollView from 'react-native-header-scroll-view';
```
## Usage
Example usage:
```js
import React, { Component } from 'react';
import { Text } from 'react-native';
import HeaderScrollView from 'react-native-header-scroll-view';
class App extends Component {
render() {
return (
...
);
}
}
```
To use this component with React Navigation, you'd want to disable the built-in header. There are 2 ways to disable the header in React Navigation:
Disable the default header for one screen:
```js
static navigationOptions = {
headerShown: false
};
```
Disable header globally in `createStackNavigator`:
```js
const Home = createStackNavigator(
{
ExampleScreen1,
ExampleScreen1,
},
{
headerMode: 'none',
}
);
```
## Props
For default Apple-style settings, you only need to provide:
| Prop | Type | Description |
| ------- | ------ | --------------------------------------------------------------------------------------------------------------------------------------- |
| `title` | string | The title of the header. This will show up as large text inside the scroll view and then fade in as the smaller text inside the header. |
From there, you can customize this component to get exactly what you want.
| Prop | Type | Description |
| ------------------------------- | ---------------------------- | ----------------------------------------------------------------------------------------------------------------------- |
| `titleStyle` | React Native style or Object | Styles the large header title component inside the scroll view. |
| `containerStyle` | React Native style or Object | Styles the entire container wrapping the header and the scrollview. |
| `headerContainerStyle` | React Native style or Object | Styles the container of the header component that appears after scrolling. |
| `headerComponentContainerStyle` | React Native style or Object | Styles the component inside the header. Anything within this style will fade in and out as the scroll position changes. |
| `headlineStyle` | React Native style or Object | Styles the header text inside the header that appears after scrolling. |
| `scrollContainerStyle` | React Native style or Object | Styles the scroll view component. |
| `fadeDirection` | String | When the header component fades, it can fade `'up'` or `'down'`, |
| `scrollViewProps` | Object | Pass any extra props to the scrollView. |
Visual reference of the styles containers:
