https://github.com/joomcode/BottomSheet
Bottom Sheet for iOS
https://github.com/joomcode/BottomSheet
bottomsheet ios swift swift-package-manager
Last synced: 6 months ago
JSON representation
Bottom Sheet for iOS
- Host: GitHub
- URL: https://github.com/joomcode/BottomSheet
- Owner: joomcode
- License: mit
- Created: 2021-11-25T09:19:51.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2024-01-10T14:32:20.000Z (about 2 years ago)
- Last Synced: 2024-05-29T12:29:07.537Z (over 1 year ago)
- Topics: bottomsheet, ios, swift, swift-package-manager
- Language: Swift
- Homepage: https://medium.com/joomtech/bottom-sheet-shall-we-drop-the-formalities-400515255829
- Size: 131 KB
- Stars: 276
- Watchers: 5
- Forks: 39
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-ios - BottomSheet - Powerful Bottom Sheet component with content based size, interactive dismissal and navigation controller support. (UI / Alert & Action Sheet)
- awesome-swift - BottomSheet - Powerful Bottom Sheet component with content based size, interactive dismissal and navigation controller support. (Libs / UI)
- awesome-ios-star - BottomSheet - Powerful Bottom Sheet component with content based size, interactive dismissal and navigation controller support. (UI / Alert & Action Sheet)
- fucking-awesome-swift - BottomSheet - Powerful Bottom Sheet component with content based size, interactive dismissal and navigation controller support. (Libs / UI)
- fucking-awesome-ios - BottomSheet - Powerful Bottom Sheet component with content based size, interactive dismissal and navigation controller support. (UI / Alert & Action Sheet)
README
# Bottom Sheet
Bottom Sheet component is designed to handle any content, including a scrolling one.
- ✅ use any content size, and it will adapt
- ✅ use scrollable content: `UICollectionView`, `UITableView` or `UIScrollView`
- ✅ dismiss interactively by swipe-down or just tapping on an empty space
- ✅ build flows inside using `BottomSheetNavigationController`
- ✅ supports all system transitions: push and (interactive) pop
- ✅ transition animated between different content sizes
- ✅ Customize appearance:
- pull bar visibility
- corner radius
- shadow background color
## How it looks like
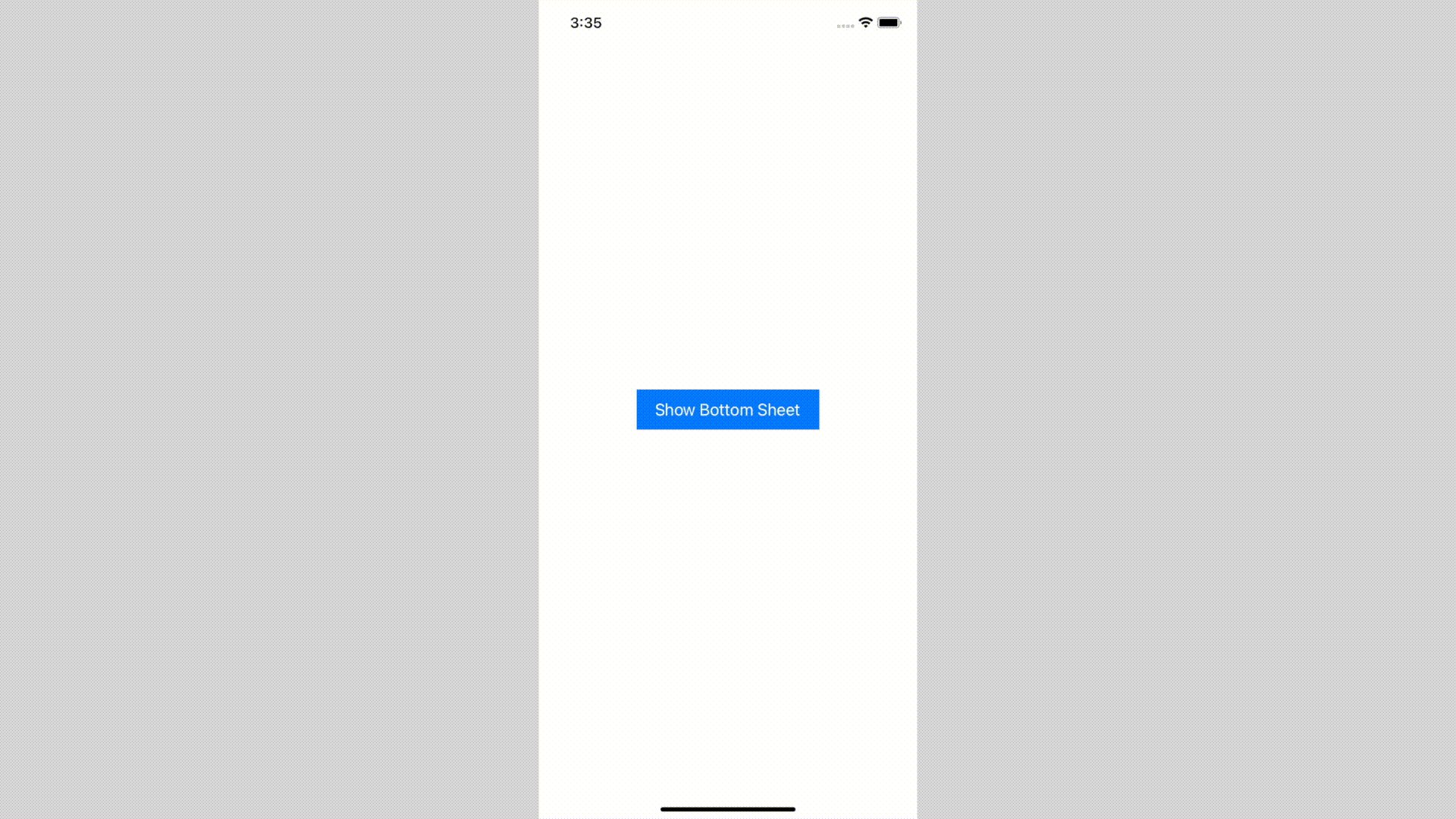
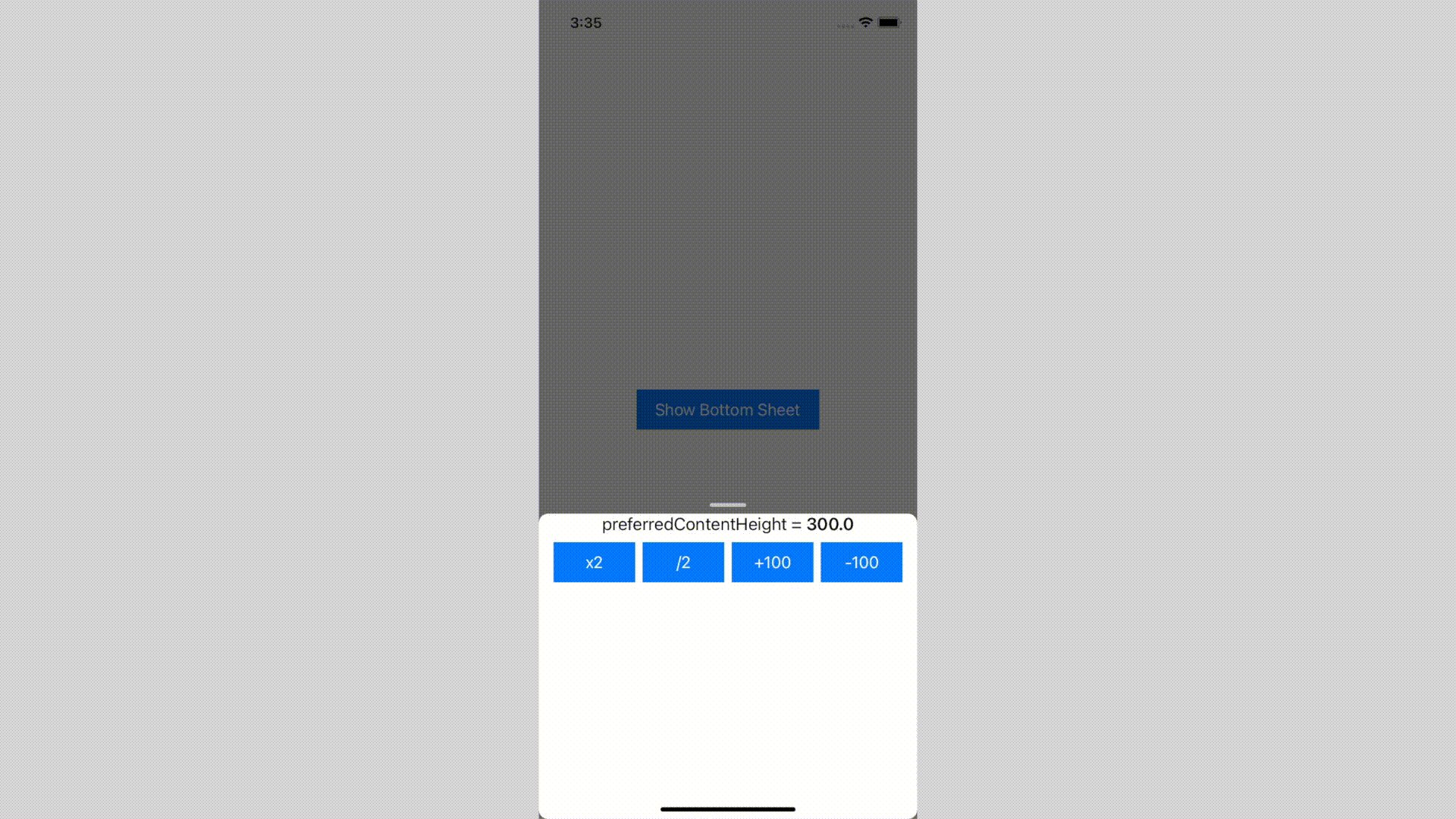
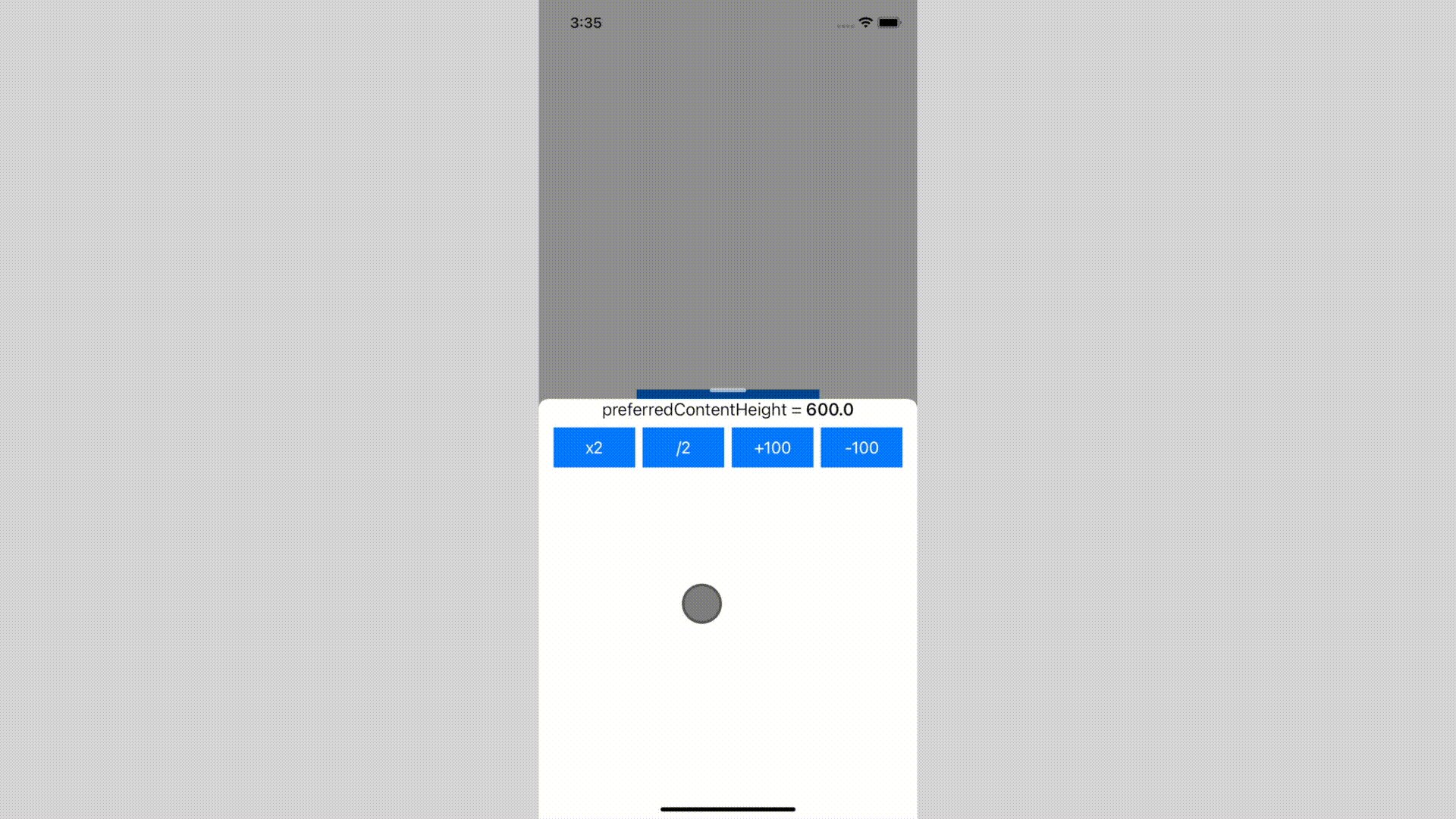
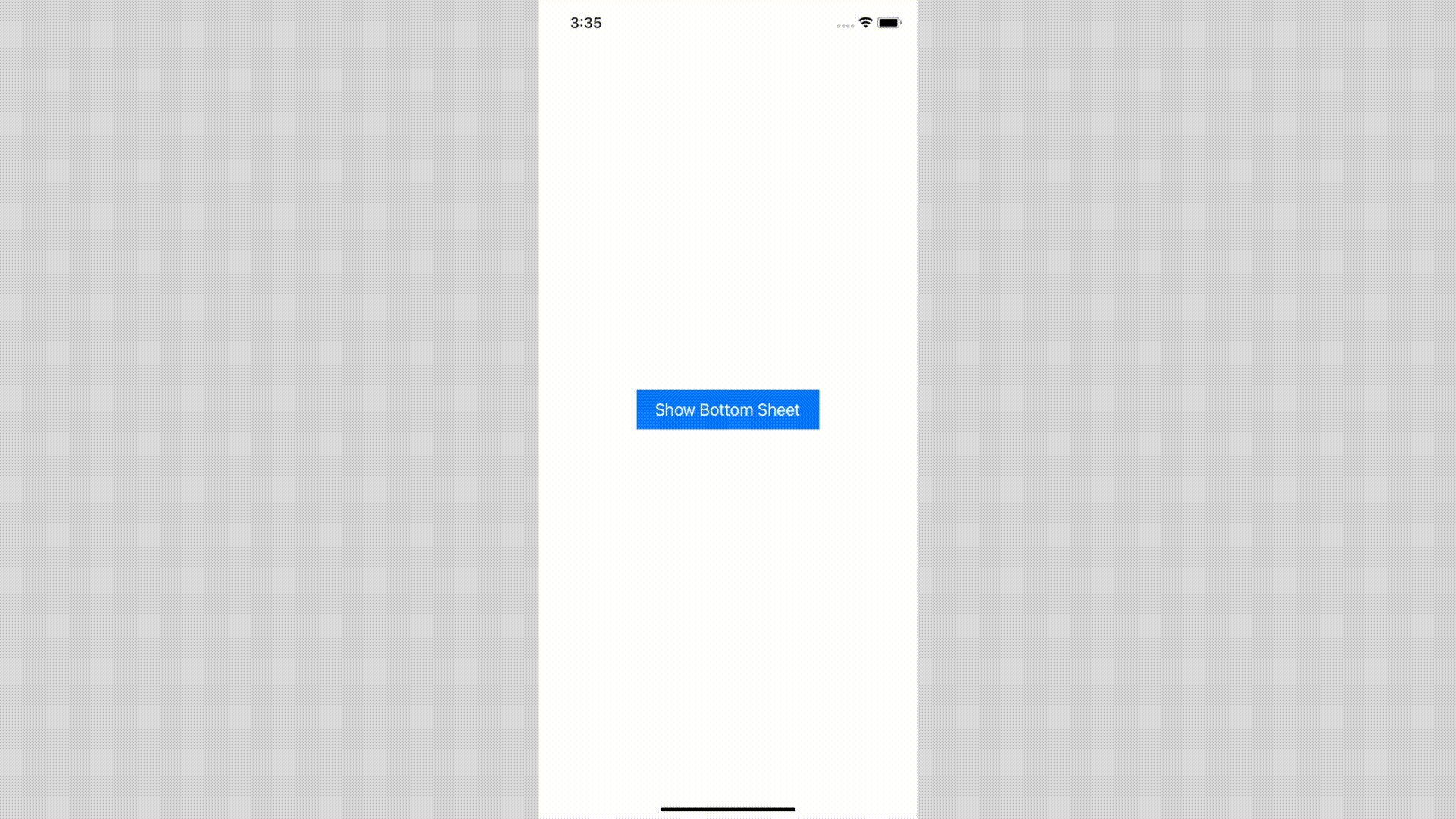
| Adapts to content size | Interactive dismissal |
| - | - |
|  |  |
### NavigationController inside Bottom Sheet
| Push and pop transitions | Interactive pop transition |
| - | - |
|  |  |
## Installation
### Swift Package Manager
To integrate Bottom Sheet into your Xcode project using Swift Package Manager, add it to the dependencies value of your `Package.swift`:
```swift
dependencies: [
.package(url: "https://github.com/joomcode/BottomSheet", from: "2.0.0")
]
```
### CocoaPods
[CocoaPods](http://cocoapods.org) is a dependency manager for Cocoa projects. You can install it with the following command:
```bash
$ bundle install
```
To integrate BottomSheet into your Xcode project using CocoaPods, specify it in your `Podfile`:
```ruby
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
target '' do
pod 'BottomSheet', :git => 'https://github.com/joomcode/BottomSheet'
end
```
## Getting started
This repo contains [demo](https://github.com/joomcode/BottomSheet/tree/main/BottomSheetDemo), which can be a great start for understanding Bottom Sheet usage, but here are simple steps to follow:
1. Create `UIViewController` to present and set content's size by [preferredContentSize](https://developer.apple.com/documentation/uikit/uiviewcontroller/1621476-preferredcontentsize) property
2. (optional) Conform to [ScrollableBottomSheetPresentedController](https://github.com/joomcode/BottomSheet/blob/81b0e2a7d405311b8456649452a8c49098490033/Sources/BottomSheet/Core/Presentation/BottomSheetPresentationController.swift#L12-L14) if your view controller is list-based
3. Present by using [presentBottomSheet(viewController:configuration:)](https://github.com/joomcode/BottomSheet/blob/1870921364ed2cd68d51d7e7837e16e692278ff5/Sources/BottomSheet/Core/Extensions/UIViewController%2BConvenience.swift#L79)
If you want to build flows, use `BottomSheetNavigationController`
```Swift
presentBottomSheetInsideNavigationController(
viewController: viewControllerToPresent,
configuration: .default
)
```
You can customize appearance passing configuration parameter
```Swift
presentBottomSheet(
viewController: viewControllerToPresent,
configuration: BottomSheetConfiguration(
cornerRadius: 10,
pullBarConfiguration: .visible(.init(height: 20)),
shadowConfiguration: .init(backgroundColor: UIColor.black.withAlphaComponent(0.6))
),
canBeDismissed: {
// return `true` or `false` based on your business logic
true
},
dismissCompletion: {
// handle bottom sheet dismissal completion
}
)
```
## Resources
Read the [article on Medium](https://medium.com/me/stats/post/400515255829) for betting understanding of how it works under the hood